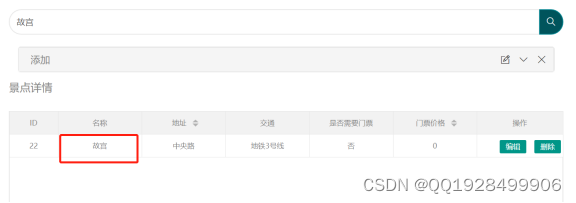
将 列分为 3 3 1 的格式
以下是vue代码:
<el-table:data="dataSource":border="true":header-cell-style="{ 'font-weight': 'normal', 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"size="mini"style="width: 100%":span-method="arraySpanMethod"><el-table-column prop="product_name" label="名称1"></el-table-column><el-table-column prop="cap_name" label="名称2"></el-table-column><el-table-column prop="name" label="名称3"></el-table-column><el-table-column prop="name1" label="名称4"></el-table-column><el-table-column prop="name2" label="名称5"></el-table-column></el-table>
data:
//注释:示例是用参数-product_name进行处理-该例好像只有数据是连续aaaa 或 bbbb才可以(第一条是a第二条是a第三条是b---不能第二条是b,第三条是a)dataSource: [{product_name: "aaaa",cap_name: "aa1",name: 2,name1: 1,name2: 0,},{product_name: "aaaa",cap_name: "aa2",name: 1,name1: 1,name2: 1,},,{product_name: "aaaa",cap_name: "aa3",name: 1,name1: 1,name2: 1,},{product_name: "bbbb",cap_name: "bb1",name: 1,name1: 1,name2: 0,},{product_name: "bbbb",cap_name: "bb2",name: 0,name1: 1,name2: 1,},{product_name: "bbbb",cap_name: "bb3",name: 0,name1: 1,name2: 1,},{product_name: "ccccc",cap_name: "cc2",name: 0,name1: 1,name2: 1,},{product_name: "ddddd",cap_name: "dd3",name: 0,name1: 1,name2: 1,},],
methods:
arraySpanMethod({ row, rowIndex, columnIndex }) {// // 合并行 产品名字相同合并if (columnIndex === 0) {if (rowIndex === 0 ||row.product_name != this.dataSource[rowIndex - 1].product_name) {let rowspan = 0;this.dataSource.forEach((element) => {if (element.product_name === row.product_name) {rowspan++;}});return [rowspan, 1];} else {return [0, 0];}}// 合并列 名称值都为1 的合并if (columnIndex > 2) {let colspan = 0;let colkeys = Object.keys(row);let currentindex = columnIndex - 1;if (row[colkeys[currentindex]] === 1) {if (row[colkeys[currentindex - 1]] != row[colkeys[currentindex]]) {for (let i = currentindex; i < colkeys.length; i++) {if (row[colkeys[i]] === 1) {colspan++;} else {break;}}return [1, colspan];} else {return [0, 0];}}}},

列合并只需 把行合并注释掉即可,如果想第二列合并那就把columnIndex === 0换成1 即可。



















![离线数仓(五) [ 从数据仓库概述到建模 ]](https://img-blog.csdnimg.cn/direct/a153a03d12d4400e9a2e63cf8ded4f3c.png)