
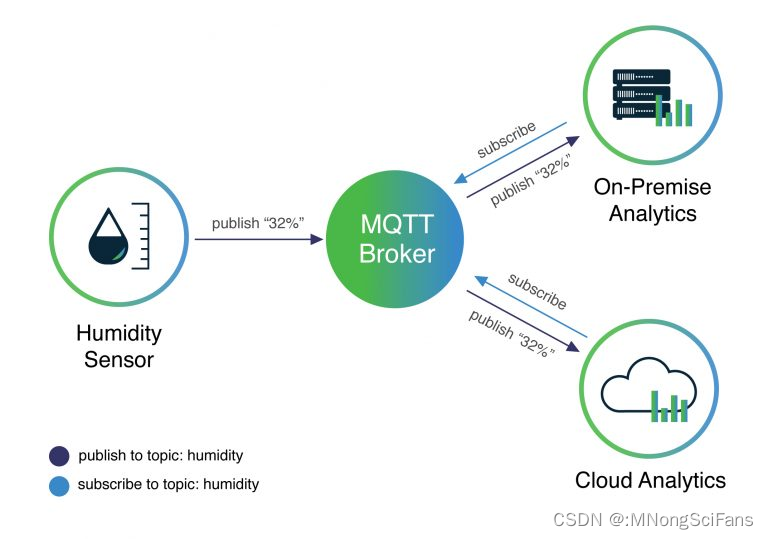
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联网、小型设备、移动应用等方面有较广泛的应用。
MQTT是一个基于客户端-服务器的消息发布/订阅传输协议。MQTT协议是轻量、简单、开放和易于实现的,这些特点使它适用范围非常广泛。在很多情况下,包括受限的环境中,如:机器与机器(M2M)通信和物联网(IoT)。其在,通过卫星链路通信传感器、偶尔拨号的医疗设备、智能家居、及一些小型化设备中已广泛使用。

由于物联网的环境是非常特别的,所以MQTT遵循以下设计原则:
(1)精简,不添加可有可无的功能;
(2)发布/订阅(Pub/Sub)模式,方便消息在传感器之间传递;
(3)允许用户动态创建主题,零运维成本;
(4)把传输量降到最低以提高传输效率;
(5)把低带宽、高延迟、不稳定的网络等因素考虑在内;
(6)支持连续的会话控制;
(7)理解客户端计算能力可能很低;
(8)提供服务质量管理;
(9)假设数据不可知,不强求传输数据的类型与格式,保持灵活性。
MQTT协议工作在低带宽、不可靠的网络的远程传感器和控制设备通讯而设计的协议,它具有以下主要的几项特性:
(1)使用发布/订阅消息模式,提供一对多的消息发布,解除应用程序耦合。
这一点很类似于XMPP,但是MQTT的信息冗余远小于XMPP,,因为XMPP使用XML格式文本来传递数据。
(2)对负载内容屏蔽的消息传输。
(3)使用TCP/IP提供网络连接。
主流的MQTT是基于TCP连接进行数据推送的,但是同样有基于UDP的版本,叫做MQTT-SN。这两种版本由于基于不同的连接方式,优缺点自然也就各有不同了。
(4)有三种消息发布服务质量:
"至多一次",消息发布完全依赖底层TCP/IP网络。会发生消息丢失或重复。这一级别可用于如下情况,环境传感器数据,丢失一次读记录无所谓,因为不久后还会有第二次发送。这一种方式主要普通APP的推送,倘若你的智能设备在消息推送时未联网,推送过去没收到,再次联网也就收不到了。
"至少一次",确保消息到达,但消息重复可能会发生。
"只有一次",确保消息到达一次。在一些要求比较严格的计费系统中,可以使用此级别。在计费系统中,消息重复或丢失会导致不正确的结果。这种最高质量的消息发布服务还可以用于即时通讯类的APP的推送,确保用户收到且只会收到一次。
(5)小型传输,开销很小(固定长度的头部是2字节),协议交换最小化,以降低网络流量。
这就是为什么在介绍里说它非常适合"在物联网领域,传感器与服务器的通信,信息的收集",要知道嵌入式设备的运算能力和带宽都相对薄弱,使用这种协议来传递消息再适合不过了。
(6)使用Last Will和Testament特性通知有关各方客户端异常中断的机制。
Last Will:即遗言机制,用于通知同一主题下的其他设备发送遗言的设备已经断开了连接。
Testament:遗嘱机制,功能类似于Last Will。
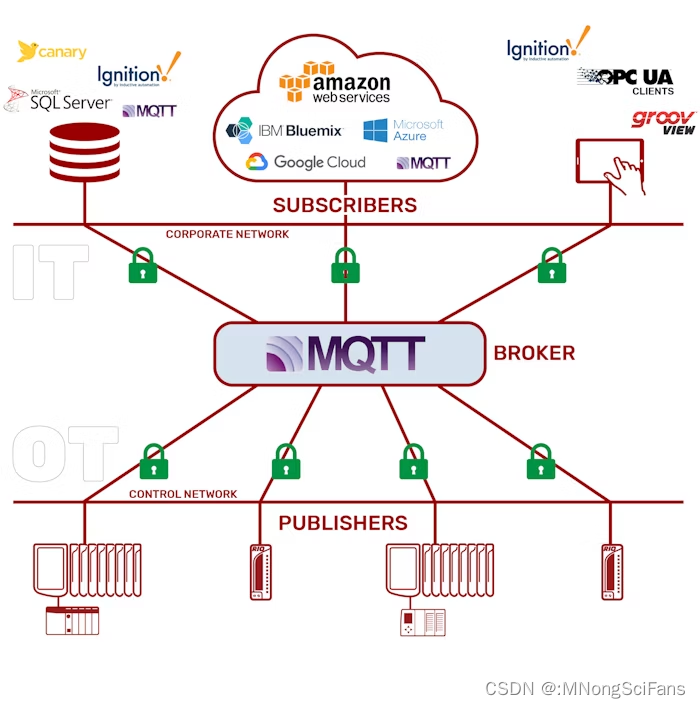
实现MQTT协议需要客户端和服务器端通讯完成,在通讯过程中,MQTT协议中有三种身份:发布者(Publish)、代理(Broker)(服务器)、订阅者(Subscribe)。其中,消息的发布者和订阅者都是客户端,消息代理是服务器,消息发布者可以同时是订阅者。

MQTT传输的消息分为:主题(Topic)和负载(payload)两部分:
(1)Topic,可以理解为消息的类型,订阅者订阅(Subscribe)后,就会收到该主题的消息内容(payload);
(2)payload,可以理解为消息的内容,是指订阅者具体要使用的内容。
MQTT会构建底层网络传输:它将建立客户端到服务器的连接,提供两者之间的一个有序的、无损的、基于字节流的双向传输。
当应用数据通过MQTT网络发送时,MQTT会把与之相关的服务质量(QoS)和主题名(Topic)相关连。
一个使用MQTT协议的应用程序或者设备,它总是建立到服务器的网络连接。客户端可以:
(1)发布其他客户端可能会订阅的信息;
(2)订阅其它客户端发布的消息;
(3)退订或删除应用程序的消息;
(4)断开与服务器连接。
MQTT服务器以称为"消息代理"(Broker),可以是一个应用程序或一台设备。它是位于消息发布者和订阅者之间,它可以:
(1)接受来自客户的网络连接;
(2)接受客户发布的应用信息;
(3)处理来自客户端的订阅和退订请求;
(4)向订阅的客户转发应用程序消息。
MQTT协议中的订阅、主题、会话
(1)订阅(Subscription)
订阅包含主题筛选器(Topic Filter)和最大服务质量(QoS)。订阅会与一个会话(Session)关联。一个会话可以包含多个订阅。每一个会话中的每个订阅都有一个不同的主题筛选器。
(2)会话(Session)
每个客户端与服务器建立连接后就是一个会话,客户端和服务器之间有状态交互。会话存在于一个网络之间,也可能在客户端和服务器之间跨越多个连续的网络连接。
(3)主题名(Topic Name)
连接到一个应用程序消息的标签,该标签与服务器的订阅相匹配。服务器会将消息发送给订阅所匹配标签的每个客户端。
(4)主题筛选器(Topic Filter)
一个对主题名通配符筛选器,在订阅表达式中使用,表示订阅所匹配到的多个主题。
(5)负载(Payload)
消息订阅者所具体接收的内容。
MQTT协议中定义了一些方法(也被称为动作),来于表示对确定资源所进行操作。这个资源可以代表预先存在的数据或动态生成数据,这取决于服务器的实现。通常来说,资源指服务器上的文件或输出。主要方法有:
(1)Connect。等待与服务器建立连接。
(2)Disconnect。等待MQTT客户端完成所做的工作,并与服务器断开TCP/IP会话。
(3)Subscribe。等待完成订阅。
(4)UnSubscribe。等待服务器取消客户端的一个或多个topics订阅。
(5)Publish。MQTT客户端发送消息请求,发送完成后返回应用程序线程。
在MQTT协议中,一个MQTT数据包由:固定头(Fixed header)、可变头(Variable header)、消息体(payload)三部分构成。MQTT数据包结构如下:
(1)固定头(Fixed header)。存在于所有MQTT数据包中,表示数据包类型及数据包的分组类标识。
(2)可变头(Variable header)。存在于部分MQTT数据包中,数据包类型决定了可变头是否存在及其具体内容。
(3)消息体(Payload)。存在于部分MQTT数据包中,表示客户端收到的具体内容。
固定头存在于所有MQTT数据包中,其结构如下:
MQTT数据包类型
位置:Byte 1中bits 7-4。相于一个4位的无符号值,类型、取值及描述如下:
标识位
位置:Byte 1中bits 3-0。在不使用标识位的消息类型中,标识位被作为保留位。如果收到无效的标志时,接收端必须关闭网络连接:
(1)DUP:发布消息的副本。用来在保证消息的可靠传输,如果设置为1,则在下面的变长中增加MessageId,并且需要回复确认,以保证消息传输完成,但不能用于检测消息重复发送。
(2)QoS:发布消息的服务质量,即:保证消息传递的次数
Ø00:最多一次,即:<=1Ø01:至少一次,即:>=1Ø10:一次,即:=1Ø11:预留
(3)RETAIN: 发布保留标识,表示服务器要保留这次推送的信息,如果有新的订阅者出现,就把这消息推送给它,如果设有那么推送至当前订阅者后释放。

ws://broker.emqx.io:8083/mqtt
MQTT连接成功!
import Vue from "vue";
import Vuex from "vuex";
import axios from "axios";
import store from "@/store/store.js";
import router from "@/router/index";
import { Config } from "@/api.js";
// mqtt 相关
import mqtt from "@/store/mqtt.js";
Vue.use(Vuex);
axios.defaults.timeout = 60;// console.log(process.env)
const baseUrl =process.env.NODE_ENV === "development"? process.env.VUE_APP_BASE_API + "/api": "http://" + window.location.host + "/api";
axios.defaults.baseURL = baseUrl;
// http request 拦截器
axios.interceptors.request.use((config) => {// 获取登录成功后存储到sessionStorage中的令牌const token = sessionStorage.getItem("userToken");//console.log(token)config.data = JSON.stringify(config.data);config.headers["Content-Type"] = "application/json"; // "application/x-www-form-urlencoded",// config.headers['']config.headers["X-Access-Token"] = token || undefined;// if (token) {// config.params = { token: token };// }return config;},(error) => {return Promise.reject(error);}
);// http response 拦截器
axios.interceptors.response.use((response) => {if (response.data.errCode == 2) {this.$router.push({path: "/",querry: { redirect: this.$router.currentRoute.fullPath }, //从哪个页面跳转});}return response;},(error) => {// console.log(error.response);if (error.response.status == 401) {// console.log(23232323)sessionStorage.removeItem("userToken");sessionStorage.removeItem("userToken");sessionStorage.removeItem("userInfo");sessionStorage.removeItem("role");store.state.hasLogin = false;// 未登录// console.log(router)router.push({ name: "root" });}return Promise.reject(error);}
);// 封装get方法,返回promise对象
export function get(url, params = {}) {return new Promise((resolve, reject) => {axios.get(url, {params: params,}).then((response) => {resolve(response.data);}).catch((err) => {reject(err);});});
}
// 封装post请求
export function post(request) {return new Promise((resolve, reject) => {axios.post(request.url, request.data).then((response) => {resolve(response.data);},(err) => {reject(err);});});
}
// 封装getAwait方法,返回async方法
export async function getAwait(url, params = {}) {let res = await axios.get(url, { params: params });res = res.data;return res;
}
// 封装getAwait方法,返回async方法
export async function postAwait(url, data = {}) {let res = await axios.post(url, data);res = res.data;return res;
}const store = new Vuex.Store({state: {//全局变量定义处hasLogin: false, //用户是否登录userInfo: {}, //用于存放用户账户数据},mutations: {//全局方法定义处setLogin(state, status) {state.hasLogin = status;},setUserInfo(state, param) {state.userInfo = param;},setLogout(state) {},setConfig(state, data) {// console.log(data)},setFind(state, data) {// if(data[0]){// try {// } catch (error) {// console.log(error)// }// }},},actions: {setLogin(state, status) {state.hasLogin = status;},setUserInfo(state, param) {state.userInfo = param;},setLogout(state) {},getConfig({ commit }) {},// 获取配置信息getFind({ commit }) {},},modules: {mqtt,},
});export default store;const store = new Vuex.Store({state: {mattStatus: 1, // 1 = 连接中 2 = 连接成功 3 = 重新连接 4 = 已断开连接 5 = 已离线 6 = 无法连接clientMqtt: null, // 当前连接 mqtt 实体mittTopic: [], // 存放当前 mitt 订阅的名称(便于控制 mitt 销毁)topicHistory: [], // topic 订阅取消 操作日志 (仅存储最近100条记录;用于解决两个界面订阅、取消订阅重复的topic出现的数据不推送问题:取消订阅完成在订阅成功之前会取消这个topic所有的订阅即这个topic不会推送)},getters: {},mutations: {},actions: {},
});export default store;// mqtt 文档:https://github.com/mqttjs/MQTT.js#connect
// 针对 mqtt 进行深度封装
import mqtt from "mqtt";
const { connect, Store } = mqtt;// mqtt 服务端 ip地址以及端口 例如: 0.0.0.0:0000
const host = globConfig && globConfig.VUE_APP_MQTT_IP;// mqtt 订阅日志操作
function setMqttTopicHistory(data) {if (typeof data === "object") {if (store.state.topicHistory.length >= 100) {store.state.topicHistory.splice(0, 1);}store.state.topicHistory.push(data);} else {try {Array.from(store.state.topicHistory, (item) => {if (item.id === data) {item.status = "success";throw new Error("终止循环");}});} catch (err) {//}}
}// 设置 promise 等待函数
function statusPromise(topic, type) {return new Promise((resolve) => {if (getLoading()) {sleep();} else {resolve();}// 设置递归函数等待 模拟 sleepfunction sleep() {setTimeout(() => {if (getLoading()) {sleep();} else {resolve();}}, 200);}// 获取正在操作中的topic日志function getLoading() {const temp = store.state.topicHistory.find((item) => {return (item.topic === topic &&item.type === type &&item.status === "loading");});return temp;}});
}// 连接 mqtt
export const connectMqtt = function () {return new Promise((resolve, reject) => {// 整个客户端只需要1个mqtt连接// 如果没有连接则新建连接if (!store.state.clientMqtt) {store.state.mattStatus = 1; // 连接中// 创建连接const client = connect(`mqtt://${host}/mqtt`);store.state.clientMqtt = client;// message.loading({ content: "实时通信正在连接中...", key: 1 });// 在成功(重新)连接时发出client.on("connect", (data) => {// console.log(data);setTimeout(() => {store.state.mattStatus = 2; // 连接成功// message.success({ content: "实时通信已连接成功!", key: 1 });}, 1000);console.log("mqtt 连接成功!");resolve();});// 重新连接开始时发出client.on("reconnect", (data) => {// message.loading({ content: "实时通信正在连接中...", key: 1 });store.state.mattStatus = 3; // 重新连接console.log("mqtt 开始重新连接...");});// 断开连接后发出client.on("close", (data) => {// 清理 store mqtt 实体store.state.mattStatus = 4; // 已断开连接store.state.clientMqtt = null;console.log("mqtt 已断开连接!");reject();});// 当客户端离线时发出client.on("offline", (data) => {console.log("mqtt 客户端已经离线!");store.state.mattStatus = 5; // 已离线// message.info("您当前的实时通信处于离线状态");});// 当客户端无法连接(即 connack rc != 0)或发生解析错误时发出client.on("error", (data) => {console.log("mqtt 无法连接!");store.state.mattStatus = 6; // 无法连接message.error("实时通信无法连接到服务器!");reject();});// 被调用时发出。如果将回调传递给,则一旦回调返回,就会发出此事件。mqtt.Client#end()mqtt.Client#end()client.on("end", (data) => {console.log("mqtt 主动 断开连接!");});// 当客户端收到发布数据包时发出// topic收到包的主题// message接收数据包的有效载荷// packet接收到的数据包,在 mqtt-packet中定义client.on("message", (topic, message, packet) => {// console.log(topic)const msg = JSON.parse(decodeURIComponent(message));// console.log(topic);// console.log(store.state.mittTopic);// console.log(msg);if (store.state.mittTopic.includes(topic)) {// 通过事件进行广播EvenBus.$emit(topic, msg);}});} else {resolve();}});
};// 订阅 (如果未建立 mqtt 连接 回先进行创建 mqtt 连接)
// 此处设置等待在订阅之前有取消订阅中的操作 等待取消订阅服务器返回成功状态后再进行订阅
// 防止上一个界面取消订阅(同时操作相同 topic) 下一个界面订阅直接被取消订阅 导致接受不到订阅的数据
export const subscribe = async function (topic, callback) {const client = store.state.clientMqtt;if (client) {// 等待取消订阅回调完成await statusPromise(topic, "cancel");// 订阅日志操作const _id = uuidv4();setMqttTopicHistory({id: _id, // 唯一idtype: "subscription", // 取消订阅还是订阅status: "loading", // 异步函数是否完成type_text: "开启订阅",topic: topic, // 操作的 topic});client.subscribe(topic, (err, granted) => {// 设置订阅日志完成状态setMqttTopicHistory(_id);callback && callback(err, granted);if (err) {console.error("topic 订阅失败:", granted);} else {console.log("topic 订阅成功:", granted);if (!store.state.mittTopic.includes(topic)) {store.state.mittTopic.push(topic);}}});} else {connectMqtt().then((res) => {subscribe(topic, callback);});}
};// 取消订阅
export const unsubscribe = function (topic, callback) {const client = store.state.clientMqtt;if (client) {// 订阅日志操作const _id = uuidv4();setMqttTopicHistory({id: _id, // 唯一idtype: "cancel", // 取消订阅还是订阅status: "loading", // 异步函数是否完成type_text: "取消订阅",topic: topic, // 操作的 topic});const _index = store.state.mittTopic.indexOf(topic);if (_index > -1) {store.state.mittTopic.splice(_index, 1);}// 取消订阅后 取消事件广播所有的监听(此处取消后在调用广播监听的地方则不需要取消监听广播)EvenBus.$off(topic);client.unsubscribe(topic, (err) => {// 设置订阅日志完成状态setMqttTopicHistory(_id);callback && callback(err);if (err) {console.error("topic 取消订阅订阅失败");} else {console.log("topic 取消订阅成功:");}});}
};// 切换订阅
export const swichSubscribe = function (oldTopic, newTopic) {// 先取消订阅unsubscribe(oldTopic);// 再重新订阅subscribe(newTopic);
};// 发送消息
export const publish = function () {};// 关闭客户端
export const end = function () {const client = store.state.clientMqtt;if (client) {client.end(true);// 关闭事件广播的监听 并清理 store 内缓存const mittTopic = store.state.mittTopic;mittTopic.forEach((item) => {EvenBus.$off(item);});store.state.mittTopic = [];}
};
参见:
MQTTX:全功能 MQTT 客户端工具
MQTT 协议入门:基础知识和快速教程 | EMQ