一、错误代码
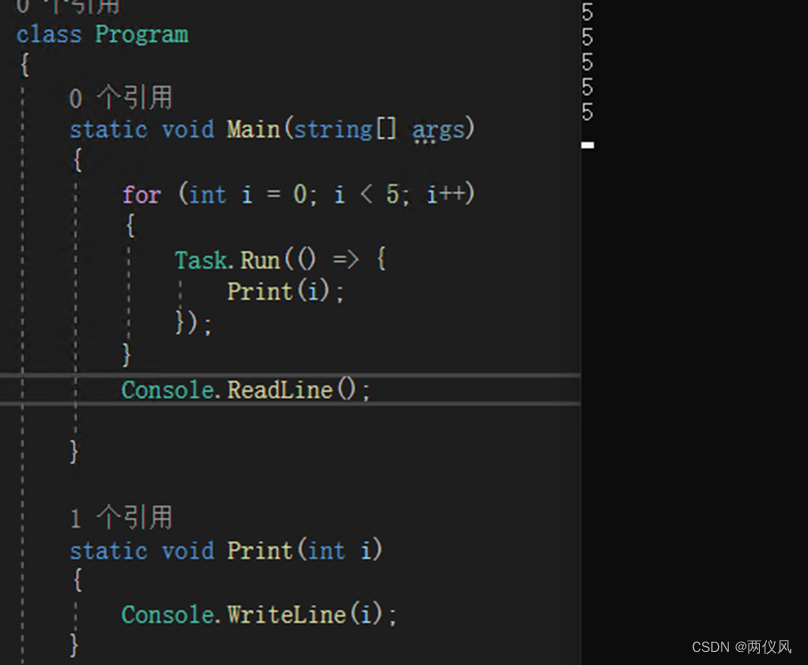
下面是一个很简单的代码,初步看可能会觉得输出结果是0-5,但其实不是
static void Main(string[] args){for (int i = 0; i < 5; i++){Task.Run(() => {Print(i);});}}static void Print(int i){Console.WriteLine(i);}
二、修改方法
在异步前将数据赋值给一个临时变量,再将临时变量传给异步任务
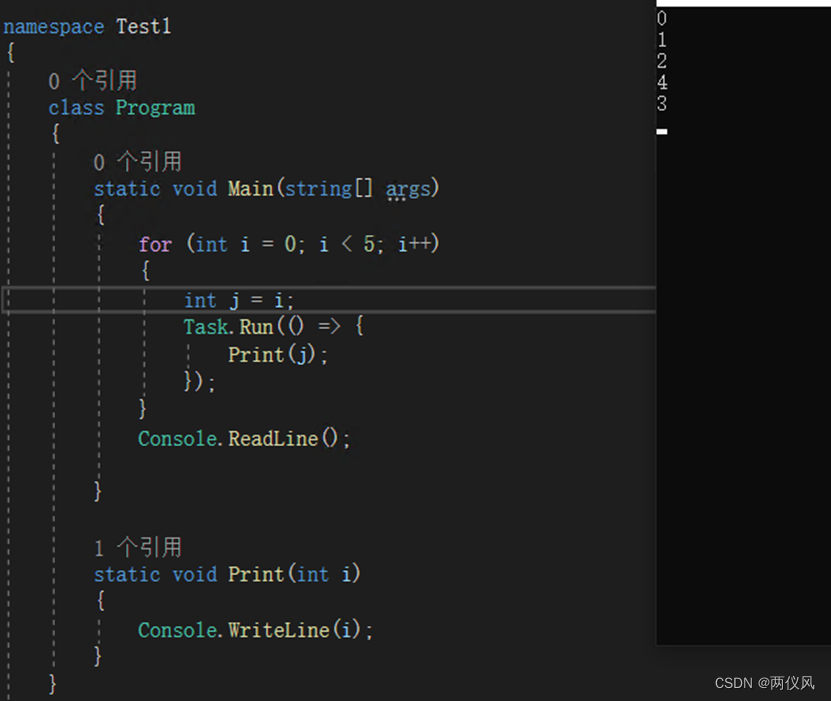
static void Main(string[] args){for (int i = 0; i < 5; i++){int j = i;Task.Run(() => {Print(j);});}Console.ReadLine();}static void Print(int i){Console.WriteLine(i);}