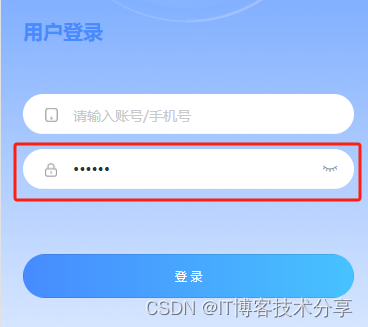
老规矩先上效果图:


vant 输入框组件 密码的隐藏与显示功能:
注:
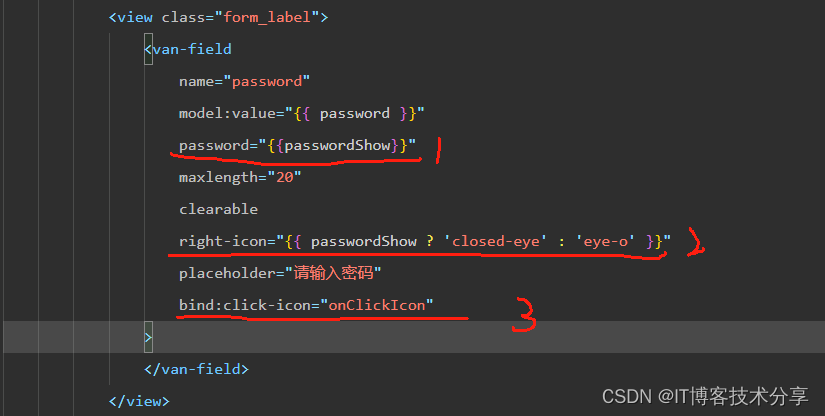
用password属性控制密码的显示与隐藏
不要用type属性,type属性在真机上有时会没有效果
1、当然如果只用type=password 不需要切换显示、隐藏也可以使用。

2、如果用到了密码的显示与隐藏 最好 还是用 password属性 的true 和 false
![]()
3、右侧图标的显示 用right-icon 属性
![]()
然后用 passwordShow 变量控制 隐藏('closed-eye' ) 和 显示( 'eye-o') 对应的icon图标。
4、bind:click-icon 点击尾部显示与隐藏 图标时触发 方法

代码如下:

code:
<view class="form_label"><van-fieldname="password"model:value="{{ password }}"password="{{passwordShow}}"maxlength="20"clearableright-icon="{{ passwordShow ? 'closed-eye' : 'eye-o' }}"placeholder="请输入密码"bind:click-icon="onClickIcon"></van-field></view>js代码:
data: {passwordShow: true},onClickIcon:function() {console.log('11111111+++')var that = thisthat.setData({passwordShow: !that.data.passwordShow})},