前言
项目中关于时间的处理是挺常见的,虽然之前就知道有Moment.js这个库,但是一直没有接触过。只不过最近同事在项目中使用了,那也只能简单学习一下,不然遇到了完全看不懂。
本文只介绍一下常用的函数,其他内容可以在 http://momentjs.cn/ 这里找到
常用函数
安装、导入
npm install momentimport * as moment from 'moment';
moment
moment(); //获取当前时间,Sun Sep 18 2022 11:00:01 GMT+0800
moment('1995-12-25'); //将字符串转为时间对象,Mon Dec 25 1995 00:00:00 GMT+0800
millisecond
moment().millisecond(); //获取毫秒
moment().millisecond(number); //设置毫秒,接受 0 到 999 之间的数字。 如果超出范围,则它将会冒泡到秒钟。
second
moment().second(); //获取秒
moment().second(number); //设置秒,接受 0 到 59 之间的数字。 如果超出范围,则它将会冒泡到分钟
minute
moment().minute(); //获取分钟
moment().minute(number); //设置分钟,接受 0 到 59 之间的数字。 如果超出范围,则它将会冒泡到小时。
hour
moment().hour(); //获取小时
moment().hour(); //设置小时,接受 0 到 23 之间的数字。 如果超出范围,则它将会冒泡到日期。
date
moment().date(); //获取日期
moment().date(number); //设置日期,接受 1 到 31 之间的数字。 如果超出范围,则它将会冒泡达到月份。
day
moment().day(); // 获取星期,其中星期日为 0、星期六为 6。
moment().day(number); //设置星期,如果超出范围,则它将会冒泡到其他星期。
moment().day(-7); // 上个星期日 (0 - 7)
moment().day(0); // 这个星期日 (0)
moment().day(7); // 下个星期日 (0 + 7)
dayOfYear
moment().dayOfYear(); //获取当天是一年中的第几天
moment().dayOfYear(Number); //设置日期,接受 1 到 366 之间的数字。 如果超出范围,则它将会冒泡到年份。
week
moment().week(Number); // 设置该周是一年中的第几周
moment().week(); // 获取当前周是一年中的第几周
month
moment().month(Number|String); //设置月份是几月,接受 0 到 11 之间的数字。 如果超出范围,则它将会冒泡到年份。
moment().month(); // 获取当前月是几月,1月返回0moment().month("January");
moment().month(1);
quarter
moment().quarter(); // 获取季度,1~4
moment().quarter(Number); //设置季度,
year
moment().year(Number); //设置年
moment().year(); // 获取当前年
get
moment().get('year'); //获取年
moment().get('month'); // 0 至 11
moment().get('date'); // 获取是该月的第几天
moment().get('hour'); // 获取小时
moment().get('minute'); // 获取分钟
moment().get('second'); // 获取秒
moment().get('millisecond'); //获取毫秒
set
moment().set('year', 2013);
moment().set('month', 3); // 四月
moment().set('date', 1);
moment().set('hour', 13);
moment().set('minute', 20);
moment().set('second', 30);
moment().set('millisecond', 123);moment().set({'year': 2013, 'month': 3});
add
//增加日期,注意这里要加上s,比如days
moment().add(Number, String);
moment().add(Object);moment().add(7, 'days').add(1, 'months'); // 链式
moment().add({days:7,months:1}); // 对象字面量
subtract
//减去日期,同add
moment().subtract(Number, String);
moment().subtract(Object);
startOf
//获取日期的开始
moment().startOf('year'); // 设置为今年一月1日上午 12:00
moment().startOf('month'); // 设置为本月1日上午 12:00
moment().startOf('quarter'); // 设置为当前季度的开始,即每月的第一天上午 12:00
moment().startOf('week'); // 设置为本周的第一天上午 12:00
moment().startOf('isoWeek'); // 根据 ISO 8601 设置为本周的第一天上午 12:00
moment().startOf('day'); // 设置为今天上午 12:00
moment().startOf('date'); // 设置为今天上午 12:00
moment().startOf('hour'); // 设置为当前时间,但是 0 分钟、0 秒钟、0 毫秒
moment().startOf('minute'); // 设置为当前时间,但是 0 秒钟、0 毫秒
moment().startOf('second'); // 与 moment().milliseconds(0); 相同
endOf
//获取日期的结束
moment().endOf(String);
format
格式化时间,具体格式见:http://momentjs.cn/docs/#/displaying/format/
moment().format('YYYY-MM-DD'); // 2022-09-18moment().format('YYYY-MM-DD HH:mm:ss'); // 2022-09-18 20:33:58
toArray()
moment().toArray(); //以数组的形式返回时间,[ 2022, 8, 18, 20, 39, 53, 123 ]
简单的时钟
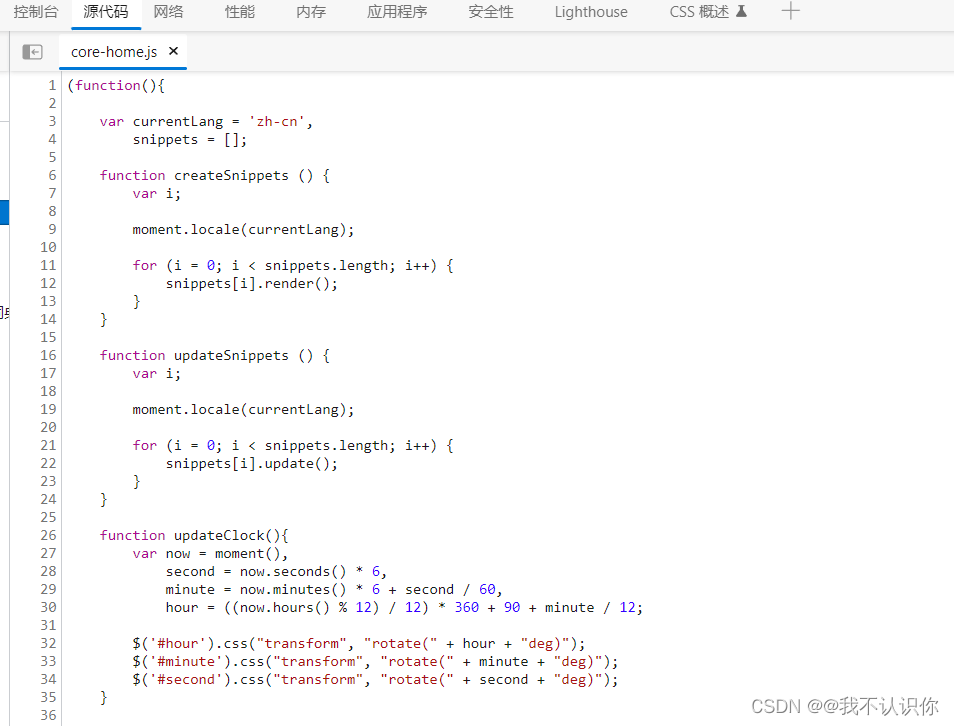
在momentjs中文网 首页,可以看到有一个时钟

在开发者模式中可以看到源码,不过是基于jq,这里使用vue来实现


实现
<template><div class="clock-container"><div class="clock-hour" :style="{transform:`rotate(${hour}deg`}"></div><div class="clock-minute" :style="{transform:`rotate(${minute}deg`}"></div><div class="clock-second" :style="{transform:`rotate(${second}deg`}"></div></div>
</template><script setup lang="ts">
import * as moment from 'moment';
import { ref, onMounted, onUnmounted } from 'vue';const timer = ref();
// 时、分、秒
const hour = ref(0);
const minute = ref(20);
const second = ref(30);onMounted(() => {timer.value = setInterval(runClock, 1000);
});onUnmounted(() => {timer.value = null;
});const runClock = () => {const now = moment();second.value = now.seconds() * 6;minute.value = now.minutes() * 6 + second.value / 60;hour.value = ((now.hours() % 12) / 12) * 360 + minute.value / 12;
};</script>
<style lang="scss" scoped>
$clock-color: blue;// 时钟容器
.clock-container {position: relative;width: 200px;height: 200px;background-color: $clock-color;border-radius: 50%;// transform: rotate(-360deg);// 设置内圈&::before {position: absolute;top: 5%;left: 5%;width: 90%;height: 90%;background-color: #fff;border-radius: 50%;content: "";}//中心的圆点&::after {position: absolute;top: 47%;left: 47%;width: 6%;height: 6%;background-color: $clock-color;border-radius: 50%;content: "";}
}// 时针
.clock-hour {position: absolute;top: 30%;left: calc(50% - 4px);width: 8px;height: 20%;background-color: $clock-color;border-radius: 5px;transform-origin: bottom;
}// 分钟
.clock-minute {position: absolute;top: 20%;left: calc(50% - 3px);width: 6px;height: 30%;background-color: $clock-color;border-radius: 5px;transform-origin: bottom;
}// 秒针
.clock-second {position: absolute;top: 15%;left: calc(50% - 2px);width: 4px;height: 35%;background-color: $clock-color;border-radius: 5px;transform-origin: bottom;
}
</style>
注:
不知道是不是我时针的初始样式有问题,源码中时针是 hour = ((now.hours() % 12) / 12) * 360 + 90 + minute / 12; 但是在demo中加上这个90位置就不对了,删掉之后就好了。
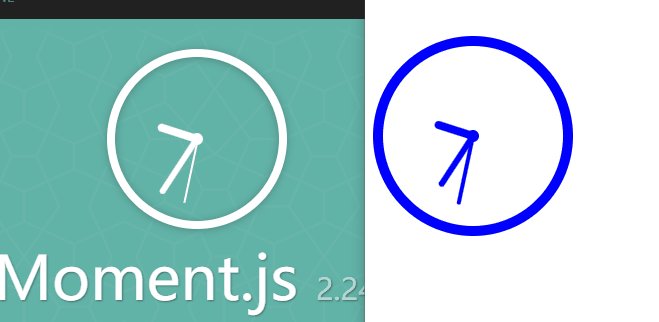
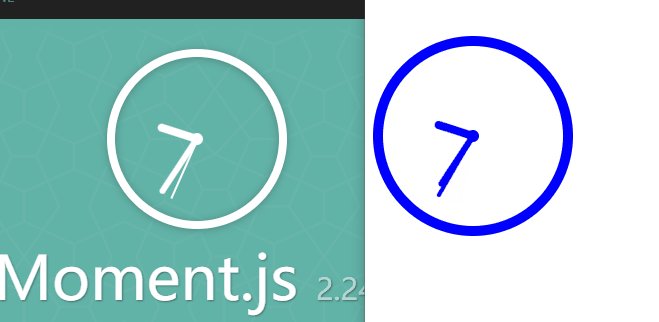
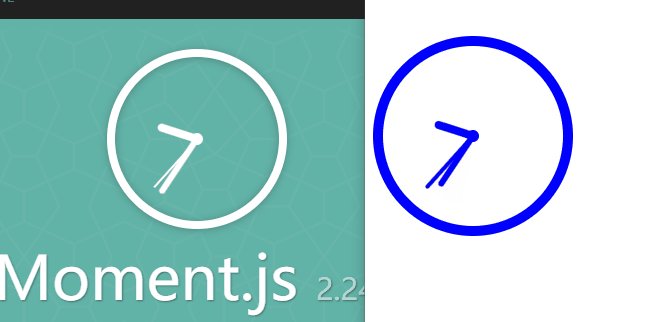
效果










![[Git] 系列三随意修改提交记录以及一些技巧](https://img-blog.csdnimg.cn/6320a738d1b446bba3166aa5aead20be.png#pic_center)