
<style>
body{
margin: 0;
padding: 0;
// 设定居中
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container{
width: 300px;
height: 300px;
display: flex;
// 子盒子布局,要让子盒子之间有间隙就把宽高设大一些。
justify-content: space-between;
flex-wrap: wrap;
position: relative;
/* background-color: red; */
}
.item{
overflow: hidden;
box-shadow: inset 0 0 0 1px #FFF;
transition: 0.5s;
background-size: 300px 300px;
height: 100px;
width: 100px;
background-image: url(./image/m4.jpg);
}
// 选中每行盒子的第一个
.item:nth-child(3n + 1){
/* margin-left: -20px; */
background-position-x: 0;
}
.item:nth-child(3n + 2){
/* margin-left: 0; */
background-position-x: -100px;
}
.item:nth-child(3n + 3){
/* margin-left: 20px; */
background-position-x: -200px;
}
// 这里设置的样式是为了从给底下3个盒子设置位置,中间和上面的盒子位置设置把这里的覆盖掉
.item{
background-position-y: -200px;
}
.item:nth-child(-n + 6){
background-position-y: -100px;
}
.item:nth-child(-n + 3){
background-position-y: 0;
}
</style>
</head>
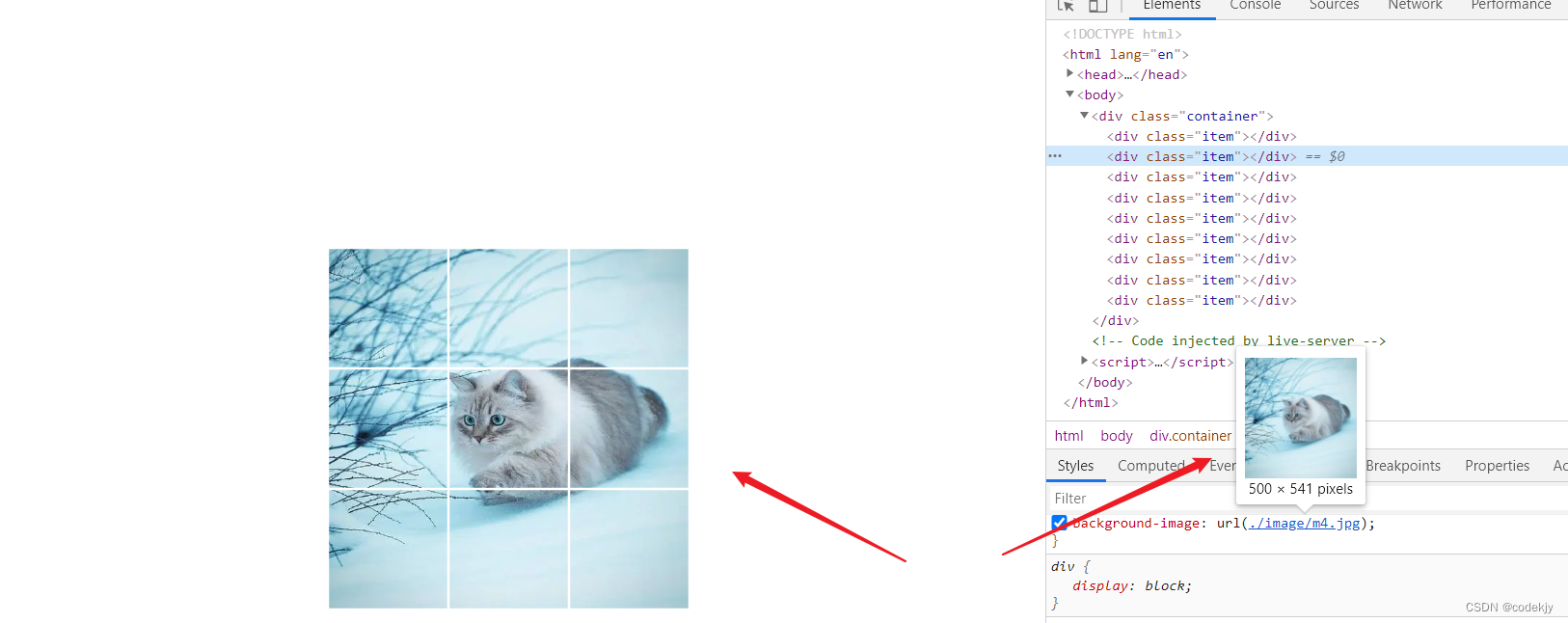
<body>
// 先设立九个子盒子和一个父盒子
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>







![[Git] 系列三随意修改提交记录以及一些技巧](https://img-blog.csdnimg.cn/6320a738d1b446bba3166aa5aead20be.png#pic_center)