前言
之前在脚手架工具内整合将sourcemap上传sentry能力的时候,考虑bundle分割对.map文件关联的限制:比如TerserWebpackPlugin(JS压缩)只对 devtool 选项的 source-map,inline-source-map,hidden-source-map 和 nosources-source-map 有效。
用过 webpack 的都知道,webpack 的 sourcemap 配置是比较麻烦的,比如这两个配置的区别:
- eval-nosources-cheap-module-source-map
- hidden-module-source-map
当我们把配置写错的时候,webpack 会提示你一个正则:

^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$
这个就是配置的规律,是几种基础配置的组合。搞懂了每一种基础配置,比如 eval、nosources、cheap、module,按照规律组合起来,也就搞懂了整体的配置。
在讲基础配置之前,首先讲下 sourcemap 是什么:
sourcemap
sourcemap 是关联编译后的代码和源码的,通过一个个行列号的映射。
比如编译后代码的第 3 行第 4 列,对应着源码里的第 8 行第 5 列这种,这叫做一个 mapping。
sourcemap 的格式如下:
{version : 3,file: "out.js",sourceRoot : "",sources: ["foo.js", "bar.js"],names: ["a", "b"],mappings: "AAgBC,SAAQ,CAAEA;AAAEA",sourcesContent: ['const a = 1; console.log(a)', 'const b = 2; console.log(b)']
}
version 是版本号,file 是文件名,sourceRoot 是源码根目录,names 是转换前的变量名,sources 是源码文件,sourcesContent 是每个 sources 对应的源码的内容,mappings 就是一个个位置映射了。
- 为什么
sources可以有多个呢?
因为可能编译产物是多个源文件合并的,比如打包,一个 bundle.js 就对应了 n 个 sources 源文件。
- 为什么要把变量名单独摘出来到
names里呢?
因为这样就可以通过下标来索引了,mapping 里面就不用保存变量名,只保留 names 的索引就行。
- 重点是
mappings部分:
mappings 部分是通过分号;和逗号 ,分隔的:
mappings:"AAAAA,BBBBB;CCCCC"
一个分号就代表一行,这样就免去了行的映射。
然后每一行可能有多个位置的映射,用 ,分隔。
那具体的每一个 mapping 都是啥呢?
比如 AAAAA 一共五位,分别有不同的含义:
- 第一位:转换后代码的第几列(行数通过分号
;来确定) - 第二位:对应转换前的哪个源码文件,保存在
sources里的,这里通过下标索引 - 第三位:对应转换前的源码的第几行
- 第四位:对应转换前的源码的第几列
- 第五位:对应转换前的源码的哪个变量名,保存在
names里的,这里通过下标索引
然后经过编码之后,就成了 AAAAA 这种,这种编码方式叫做 VLQ 编码。
sourcemap 的格式还是很容易理解的,就是一一映射编译后代码的位置和源码的位置。
各种调试工具一般都支持 sourcemap 的解析,只要在文件末尾加上这样一行,运行时就会关联到源码。
//@ sourceMappingURL=/path/to/source.js.map
sourcemap 介绍完了,接下来一起来看下 webpack 的几种 sourcemap 配置。
前面说过,webpack 的 sourcemap 配置是 eval、cheap、nosources、inline、source-map 等基础配置的组合。
我们先分别来看下这几种基础配置:
eval
eval 的 api 是动态执行 JS 代码的。比如:

但有个问题,eval 的代码打不了断点。
怎么解决这个问题呢?
浏览器支持了这样一种特性,只要在 eval 代码的最后加上 //# sourceURL=xxx,那就会以 xxx 为名字把这段代码加到 sources 里。那不就可以打断点了么?
比如这样:

执行以后,你会发现 sources 多了冬.js的文件:

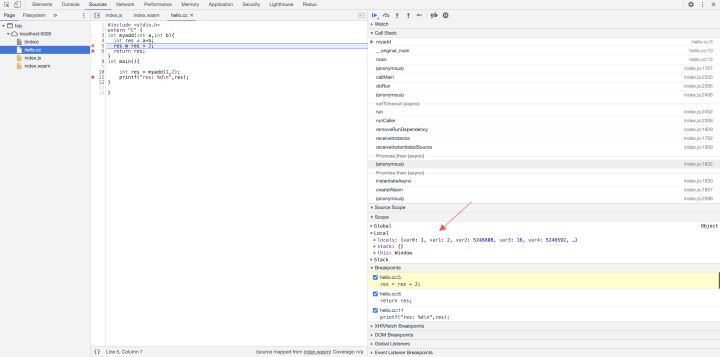
它是可以打断点的,比如在 add 里打个断点,然后再执行 eval。
你会发现它断住了!

除了指定 source 文件外,还可以进一步指定 sourcemap 来映射到源码:

这样,动态 eval 的代码也能关联到源码,并且能打断点了!
webpack 就利用了 eval 这个特性来优化的 sourcemap 生成的性能,比如你可以指定 devtool 为 eval:

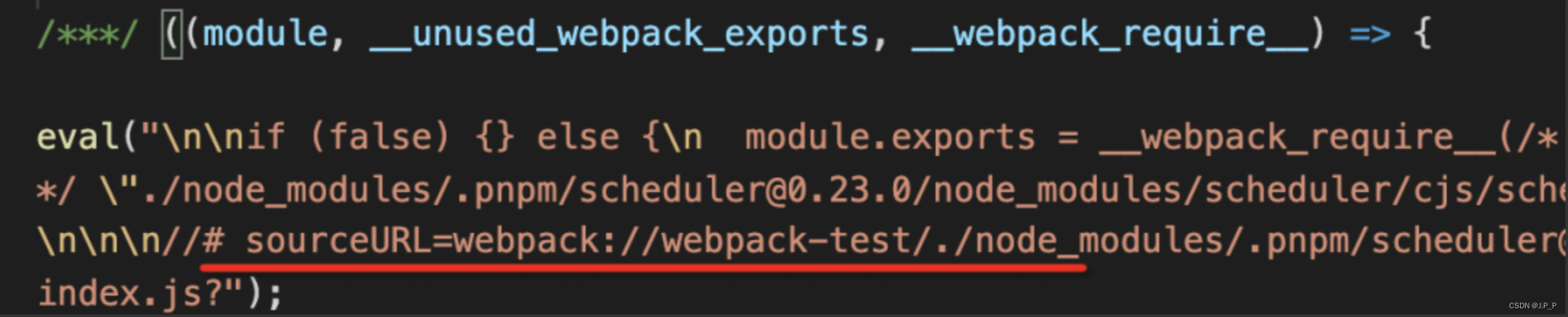
生成的代码就是每个模块都被 eval 包裹的,并且有 sourceURL来指定文件名:

这样有啥好处呢?
快呀,因为只要指定个文件名就行,不用生成 sourcemap。sourcemap 的生成还是很慢的,要一个个 mapping 的处理,做编码之类的。
每个模块的代码都被 eval 包裹,那么执行的时候就会在 sources 里生成对应的文件,这样就可以打断点了:

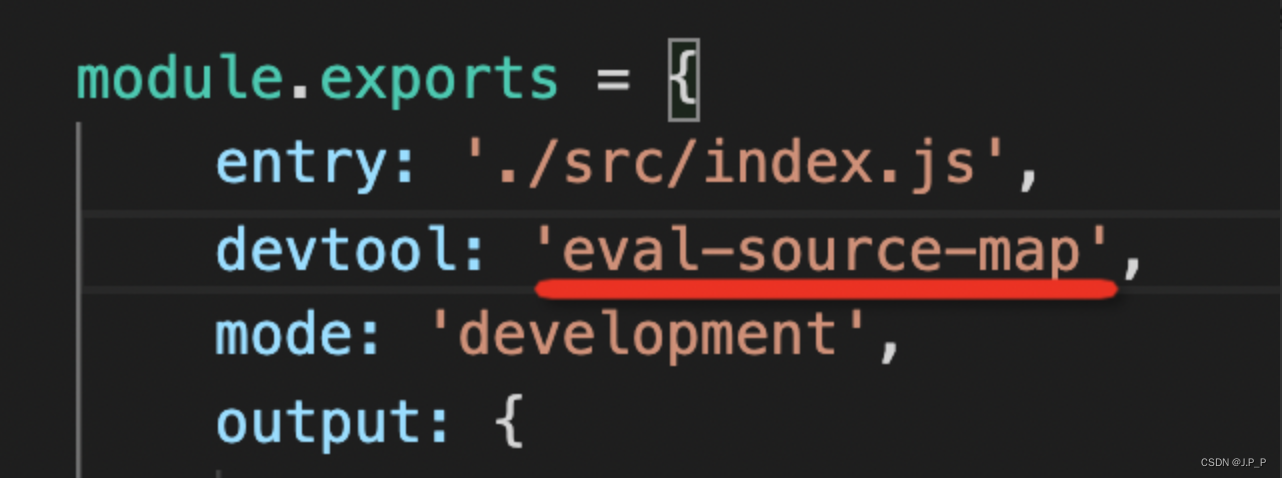
不过这样只是把每个模块的代码分了出去,并没有做源码的关联,如果相关联源码,可以再开启 sourcemap:

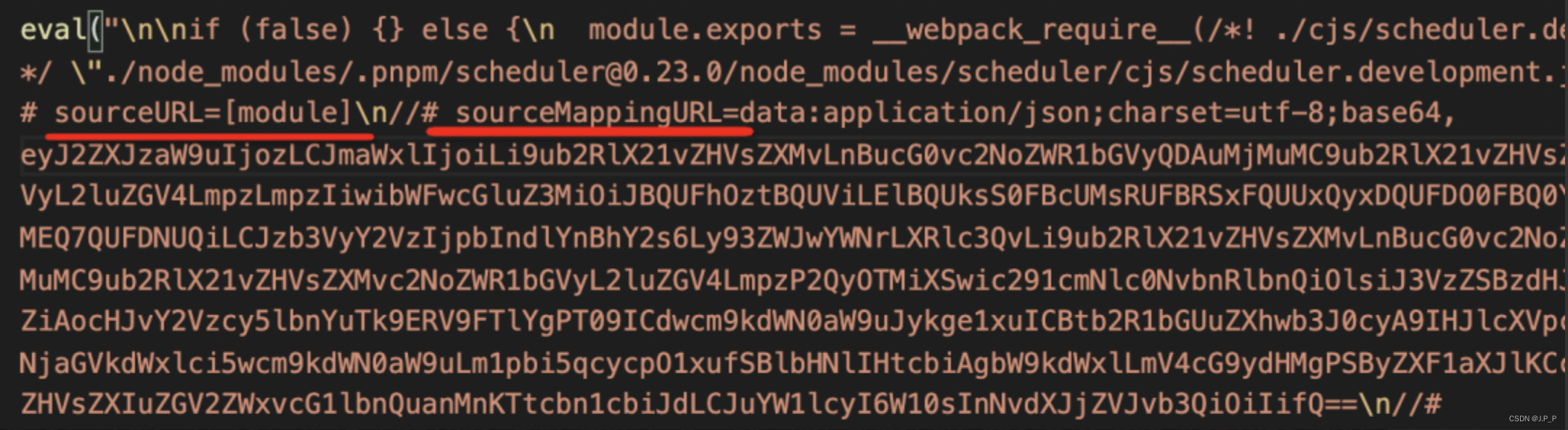
你会发现生成的代码也是用 eval 包裹的,但除了 sourceURL外,还有 sourceMappingURL:

再运行的时候除了 eval 的代码会生成文件放在 sources 外,还会做 sourcemap 的映射:

webpack 的 sourcemap 的配置就利用了浏览器对 eval 代码的调试支持。
source-map
source-map 的配置是生成独立的 sourcemap 文件:



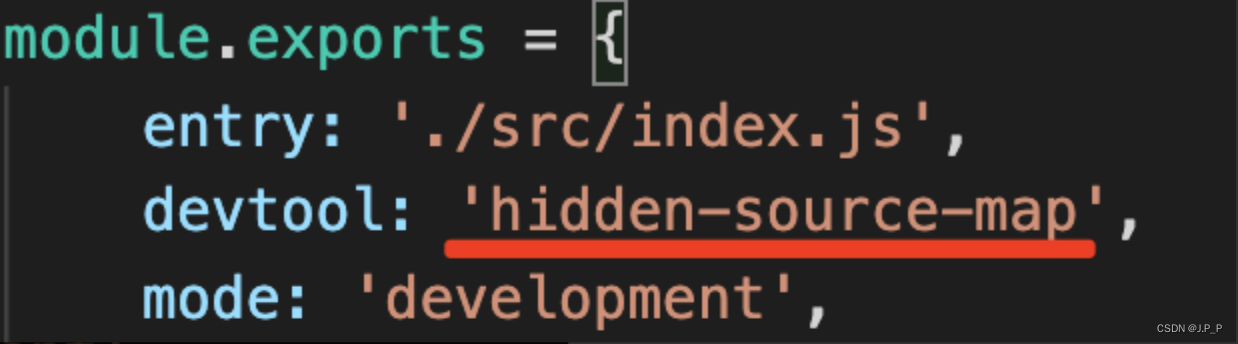
可以关联,也可以不关联,比如加上 hidden,就是生成 sourcemap 但是不关联:


生产环境就不需要关联 sourcemap,但是可能要生成 sourcemap 文件,把它上传到错误管理平台之类的,用来映射线上代码报错位置到对应的源码。
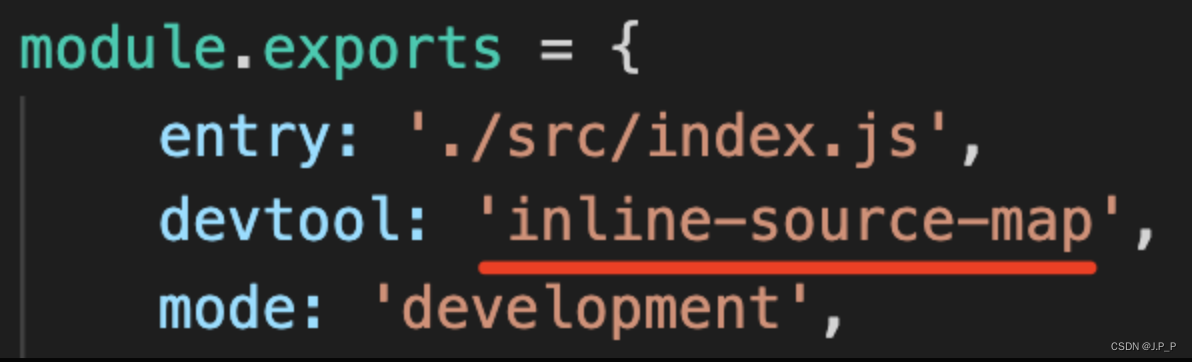
此外,还可以配置成 inline 的:

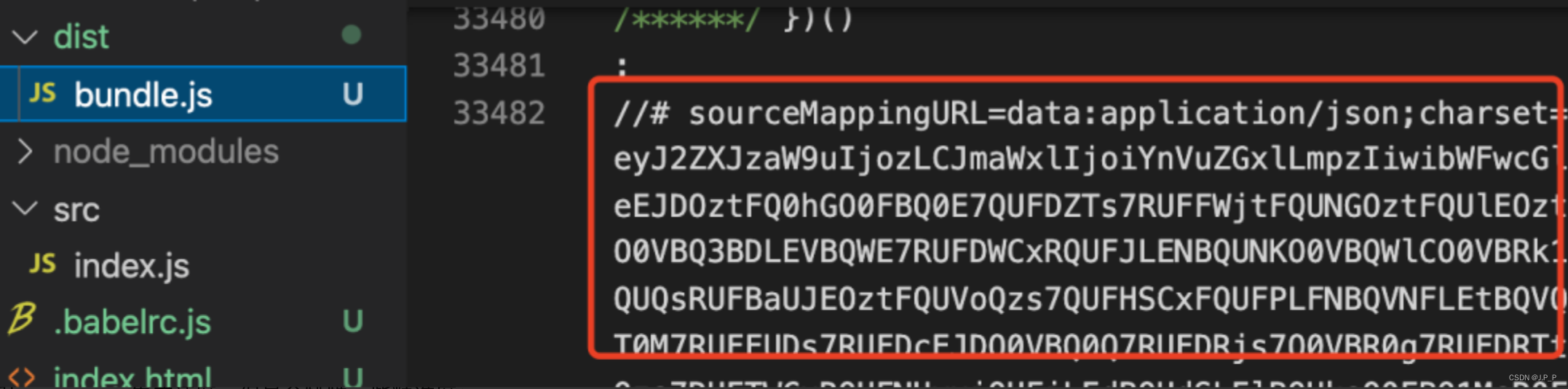
这个就是通过 dataUrl 的方式内联在打包后的文件里:

cheap
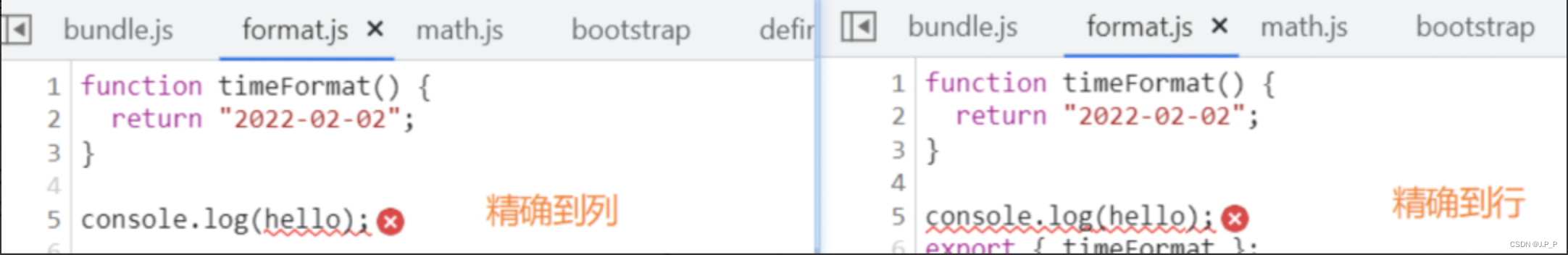
sourcemap 慢主要是处理映射比较慢,很多情况下我们不需要映射到源码的行和列,只要精确到行就行,这时候就可以用 cheap。
不精确到列能提升 souremap 生成速度,但是会牺牲一些精准度:

module
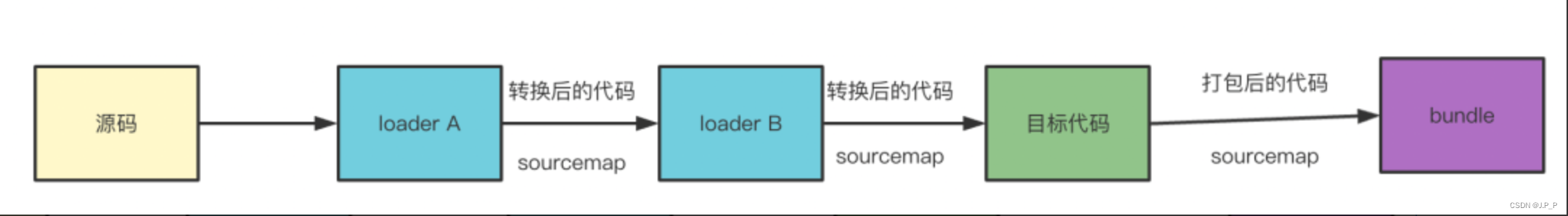
webpack 中对一个模块会进行多次处理,比如经过 loader A 做一次转换,再用 loader B 做一次转换,之后打包到一起。
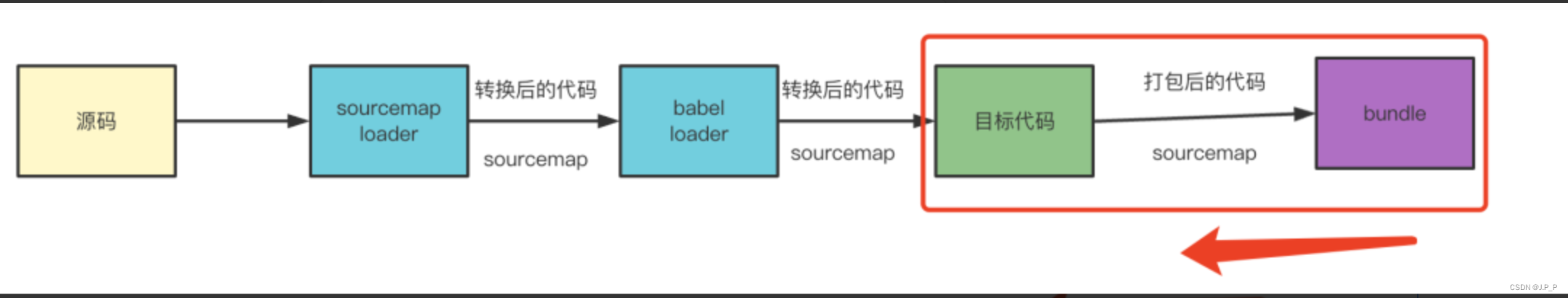
每次转换都会生成 sourcemap,那也就是有多个 sourcemap:

默认 sourcemap 只是能从 bundle 关联到模块的代码,也就是只关联了最后那个 sourcemap。
那如果你想调试最初的源码怎么办呢?
那就把每一次的 loader 的 sourcemap 也关联起来,这就是 module 配置的作用。
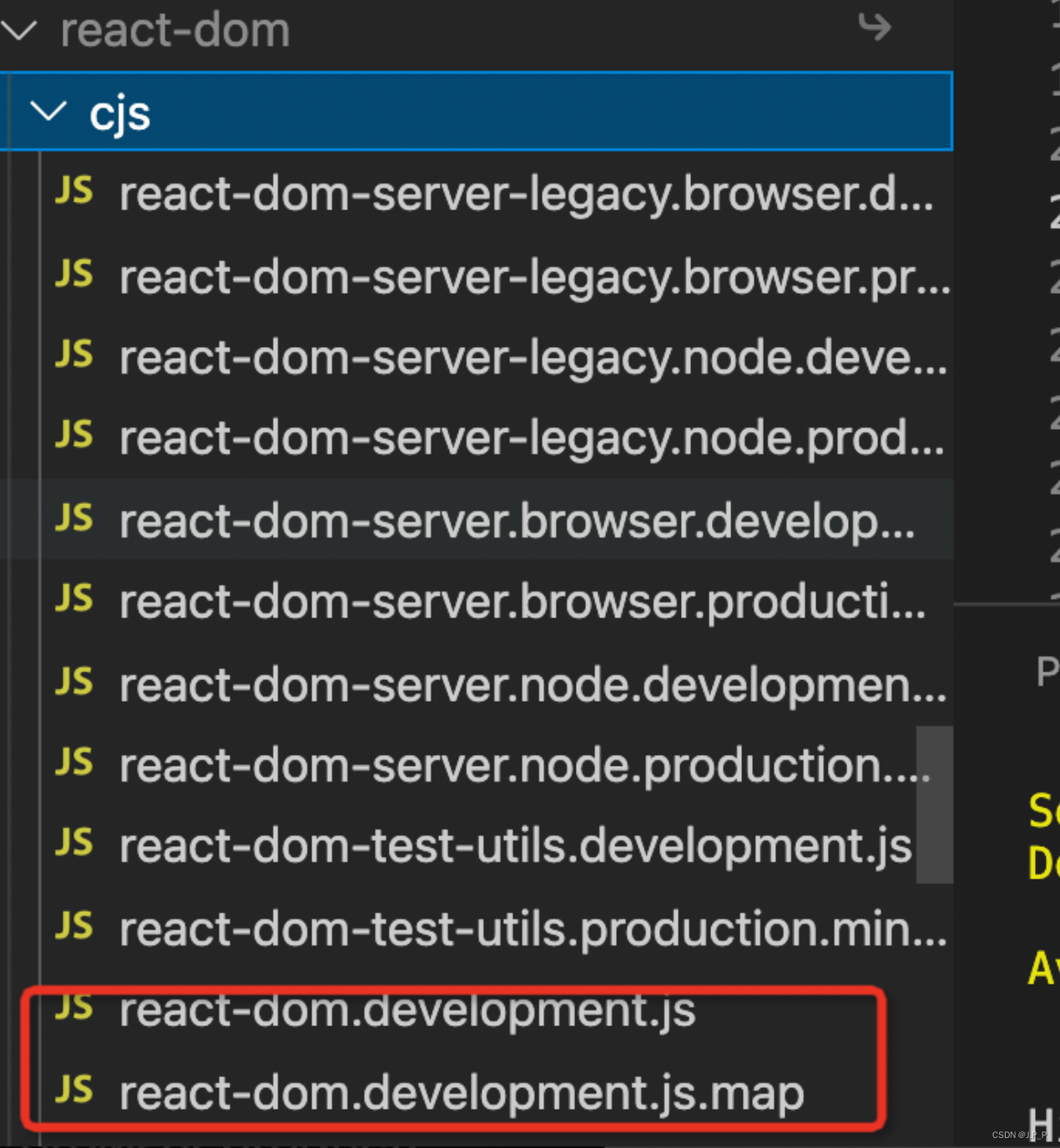
比如我们想调试 React 最初的源码,那就要先生成有 sourcemap 的代码:

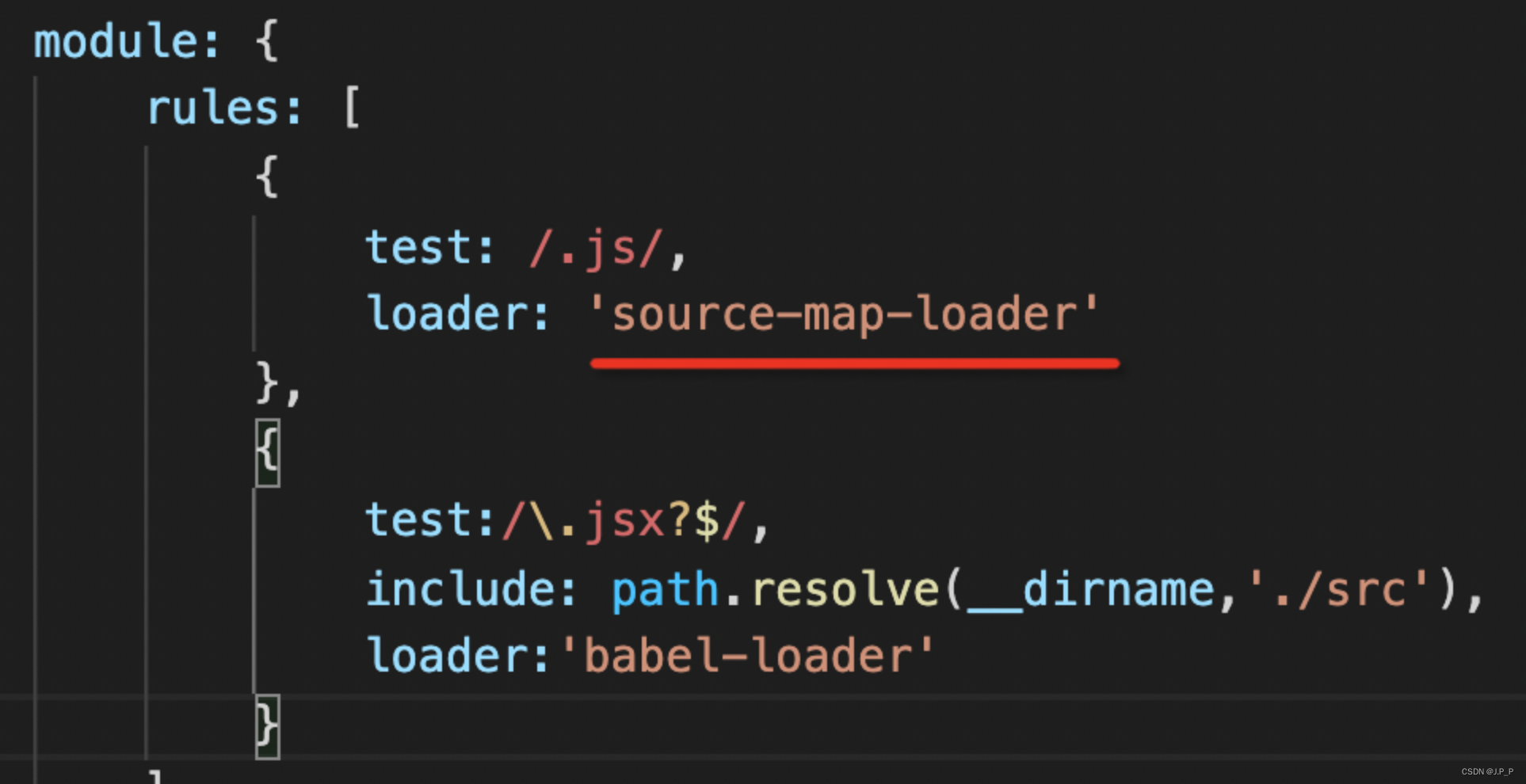
有了 sourcemap 之后,要配置下 sourcemap-loader:

它的作用就是读取源码的 sourcemap,传递给后面的 loader。
之后配置 devtool,加上 module:

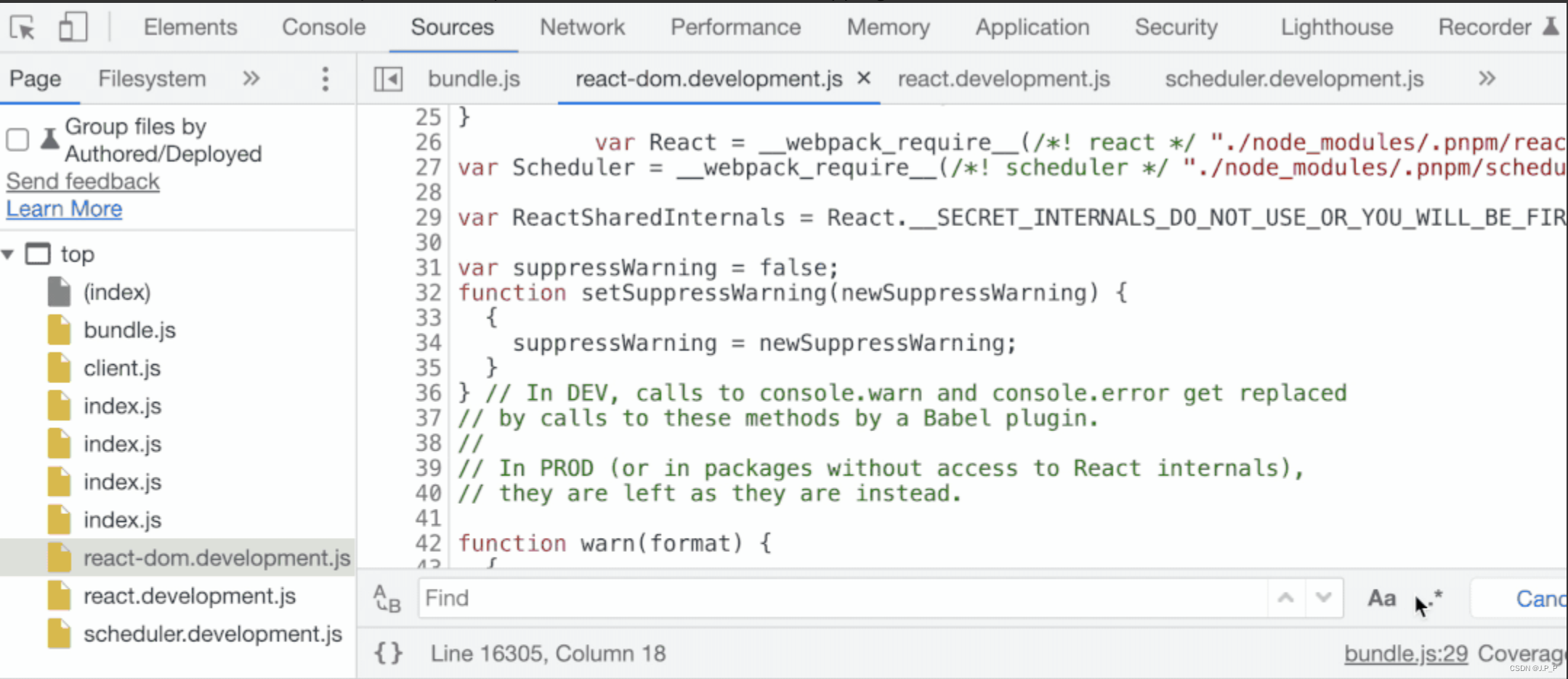
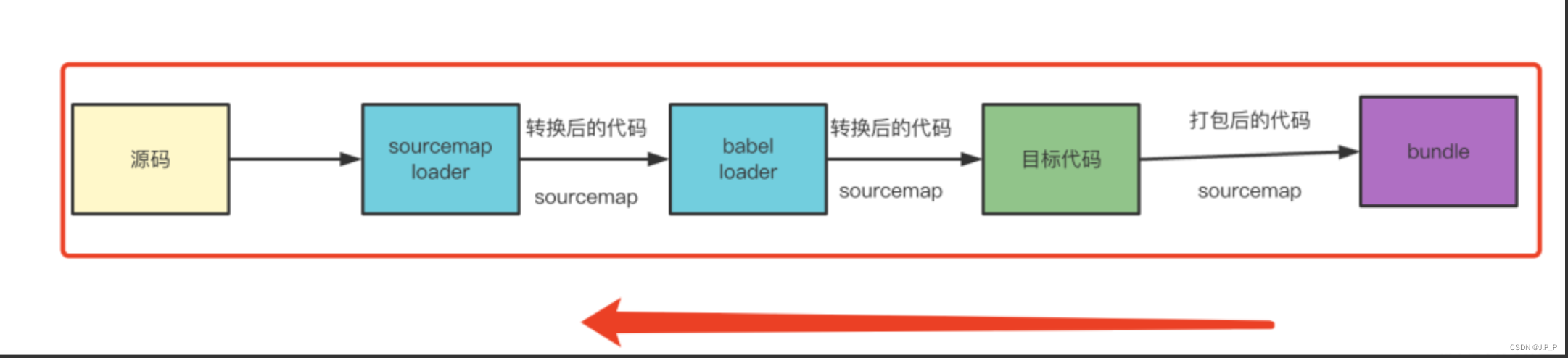
再次运行,你就会发现 react 代码能映射到最初的源码了:

之前只能从 bundle.js 映射到编译后的模块代码,也就是这一步:

devtool 配置加上 module,就支持了 loader 的 sourcemap 映射,然后再加上 sourmap-loader 来读取源码的 sourcemap,这样就能一次性映射回最初的源码:

nosources
sourcemap 里是有 sourceContent 部分的,也就是直接把源码贴在这里,这样的好处是根据文件路径查不到文件也可以映射,但这样会增加 sourcemap 的体积。
如果你确定根据文件路径能查找到源文件,那不生成 sourceContent 也行。
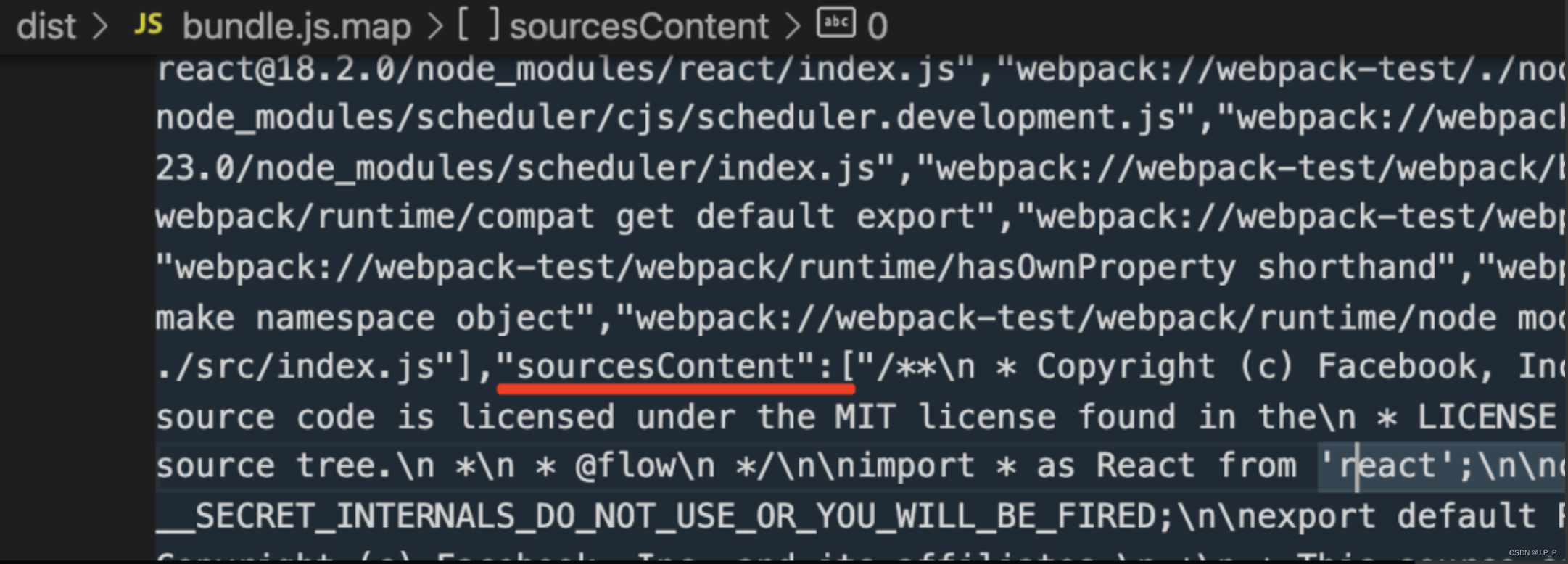
比如 devtool 配置为 source-map,生成的 sourcemap 是这样的:

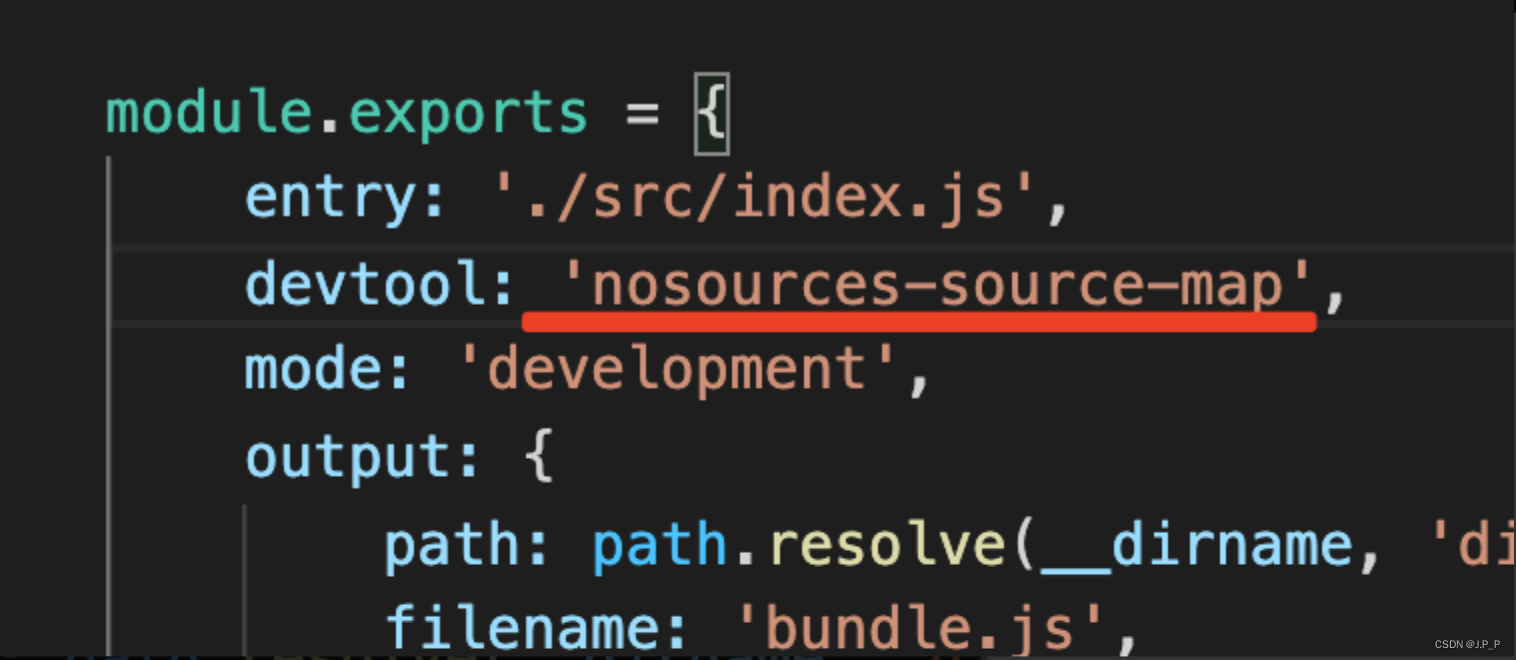
当你加上 nosources 之后,生成的 sourcemap 就没有 sourceContent 部分了:

sourcemap 文件大小会小很多。
基础配置讲完了,接下来就是各种组合了,这个就比较简单了,就算组合错了,webpack 也会提示你应该按照什么顺序来组合。
它是按照这个正则来校验的:^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$
总结
webpack 的 sourcemap 配置比较麻烦,但其实也是有规律的。
它是对一些基础配置按照一定顺序的组合,理解了每个基础配置,知道了怎么组合就理解了各种 devtool 配置。
eval:浏览器devtool支持通过sourceURL来把eval的内容单独生成文件,还可以进一步通过sourceMappingURL来映射回源码,webpack 利用这个特性来简化了 sourcemap 的处理,可以直接从模块开始映射,不用从 bundle 级别。cheap:只映射到源代码的某一行,不精确到列,可以提升 sourcemap 生成速度source-map:生成 sourcemap 文件,可以配置inline,会以dataURL的方式内联,可以配置hidden,只生成 sourcemap,不和生成的文件关联nosources:不生成sourceContent内容,可以减小 sourcemap 文件的大小module:sourcemap 生成时会关联每一步 loader 生成的 sourcemap,配合sourcemap-loader可以映射回最初的源码
理解了这些基础配置项,根据 ^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$ 的规律来进行组合,就可以实现各种需求下的 sourcemap 配置。
当然,这种 sourcemap 配置还不够细致,比如 sourcemap 的 url 怎么生成,文件名是什么。如果想对这些做配置,可以关掉 devtool,启用 SourceMapDevToolPlugin 来配置。
虽然 webapck 的 sourcemap 配置方式比较多,但最底层也就是浏览器支持的文件级别的 sourcemap 还有 eval 代码的 source 映射和 sourcemap 这两种机制。其余的方式都是基于这两种机制的封装。
理解了浏览器 devtool的机制,webpack 封装出的基础配置,知道了组合规则,就可以应对各种需求的 sourcemap 配置。