ES6
- 学习链接
- ES6
- 什么是ES6?
- ECMAScript 和 JavaScript 的关系
- ECMAScript各版本新增特性
- ES6 块级作用域 let
学习链接
ES6简介
ECMAScript简介及特性(科普!很详细!!!!)
20分钟上手ES6,不会ES6好意思说自己会JS ?(新增特性很详细!!!)
都2021年了,再不学ES6你就out了 —— 一文搞懂ES6
菜鸟教程
ES6
什么是ES6?
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ECMAScript 是 由ECMA国际标准化组织制定的一项脚本语言的语法规范。
ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念

ES6实际上是一个泛指,泛指ES2015及后续的版本
ECMAScript 和 JavaScript 的关系
1996 年 11 月,JavaScript 的创造者Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
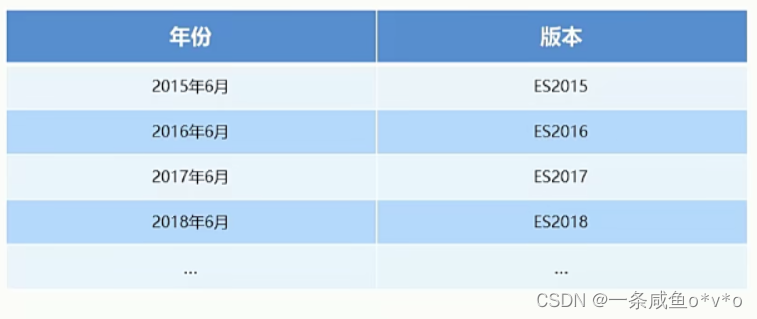
ECMAScript各版本新增特性
ES6 块级作用域 let
什么是作用域?
作用域:声明一个变量,变量的有效范围
没有let之前,JavaScript只有var的全局作用域和函数作用域
ES6为JavaScript带来了块级作用域