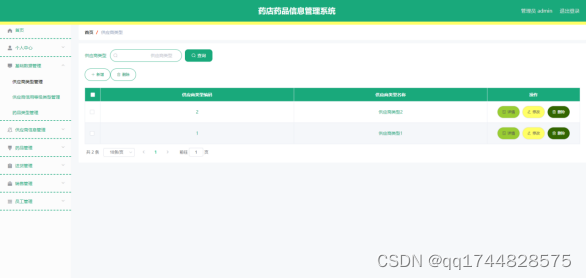
项目展示
三栏布局是一种常用的网页布局结构。
除了头部区域、底部区域外,中间的区域(主体区域)划分成了三个栏目,分别是左侧边栏、内容区域和右侧边栏,这三个栏目就构成了三栏布局。当浏览器的宽度发声变化时,页面中左侧边栏和右侧边栏的宽度固定不变,而内容区域的宽度会随着浏览器窗口宽度大小的变化而变化。
项目目录结构
在进行项目开发之前,首先需要完成项目目录结构的搭建。


index.html文件用于实现项目的页面结构,CSS目录下的style.css文件用来实现项目的页面结构。
index.html具体代码
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8" />
<title>三栏布局页面</title>
<link rel="stylesheet" href="css/style.css">
</head><body>
<!--头部区域-->
<header><h4>头部区域</h4>
</header>
<!-- 主体区域-->
<div class="main"> <!--左侧边栏--><aside class="left"><p>左侧边栏</p></aside><!--右侧边栏--><aside class="right"><p>右侧边栏</p></aside><!--中间内容--><section class="middle"><p>内容区域</p></section>
</div>
<!--底部区域-->
<footer><p>底部区域</p>
</footer>
</body>
</html>
style.css具体代码
@charset "utf-8";
/* CSS Document */
/*初始化默认样式*/
html,body,h4,p{padding:0;margin:0;text-align:center;font-size:16px;}
/*设置头部和底部区域的高度*/
header,footer{height:25px;}
/*设置主体区域的样式*/
.main{boder-top:1px solid #ccc;border-bottom:1px solid #ccc;/*内边距:上下边距为0,左右边距为100px*/padding:0 100px;}
.left{background:#eee;width:100px;/*定位方式:绝对定位*/position:absolute;/*左侧边距为0*/left:0;}
.middle{background:#ddd;}
.right{background:#eee;width:100px;/*定位方式:绝对定位*/position:absolute;/*右侧边距为0*/right:0;}
/*设置左侧边栏、右侧边栏和内容区域高度为199px*/
.left, .right, .middle{height:199px;}
建议
在编码时按照项目分析中的需求,先编写HTML5文件中的整体结构,主要包括< header > 、< footer >、< div >、< aside >和< section >标签,然后使用CSS定位实现三栏布局结构。编写完成后保存文件,用浏览器打开index.html页面,即可出现三栏布局页面效果。