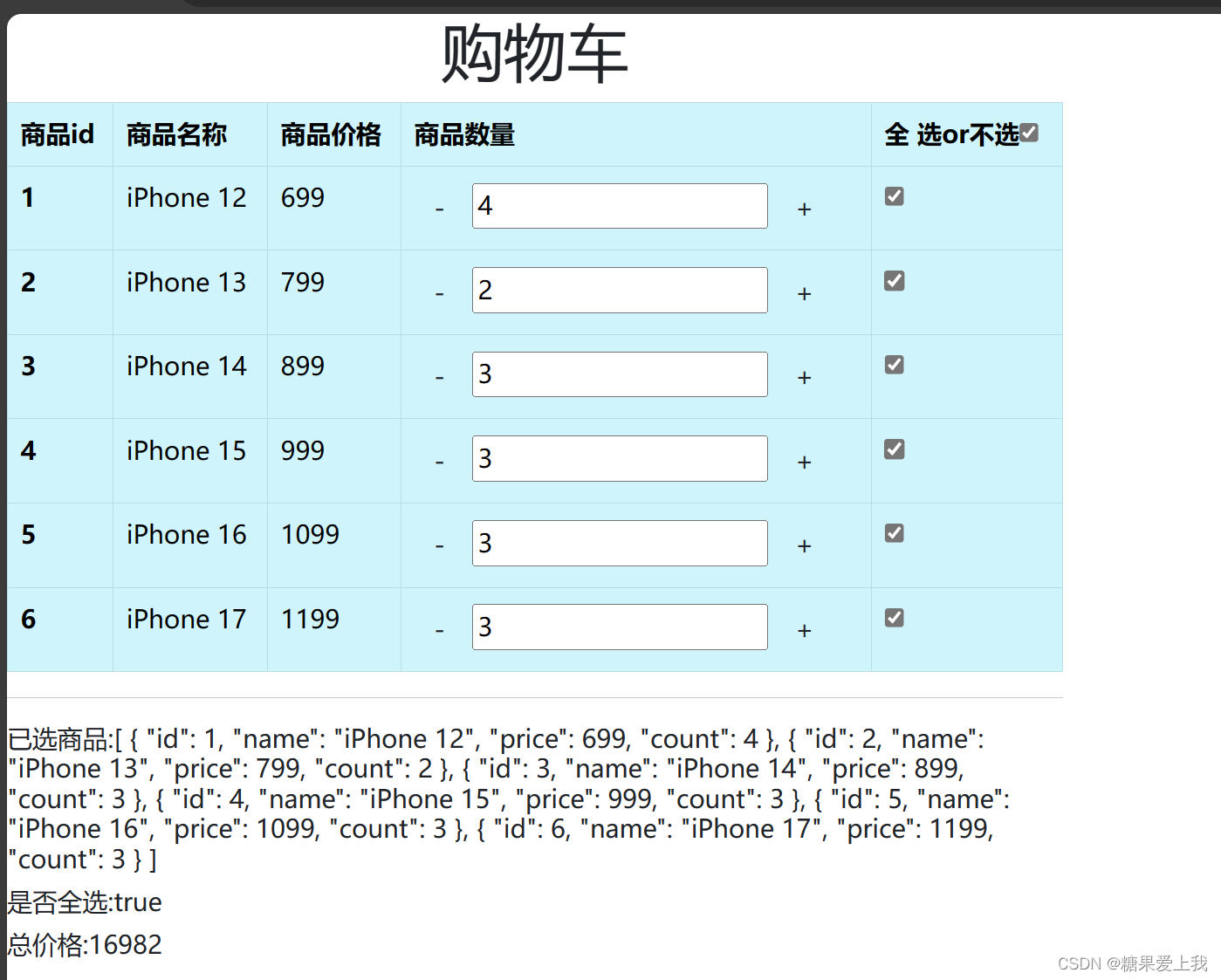
购物车案例
要实现的功能:
1、计算商品总价格
2、全选框和取消全选框
3、商品数量的增加和减少
<body> <div id="app"><div class="row"><div class="col-md-6 col-md-offset-3"><h1 class="text-center">购物车</h1><table class="table table-bordered table-info" ><thead><tr><th>商品id</th><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>全 选or不选<input type="checkbox" v-model="CheckAll" @change="handleCheckAll"></th></tr></thead><tbody><tr v-for="good in goodList"><th scope="row">{{good.id}}</th><td>{{good.name}}</td><td>{{good.price}}</td><td><span class="btn" @click="handleJian(good)">-</span><input type="text" v-model="good.count"><span class="btn" @click="handleAdd(good)">+</span></td><td><input type="checkbox" v-model="CheckGoodList" :value="good" @change="handleCheckOne"></td></tr></tbody></table><hr><h6>已选商品:{{CheckGoodList}}</h6><h6>是否全选:{{CheckAll}}</h6><h6>总价格:{{GetPrice()}}</h6></div></div> </div> </body> <script>new Vue({el:'#app',data:{goodList:[{id:1,name:'iPhone 12',price:699,count: 2},{id:2,name:'iPhone 13',price:799,count: 2},{id:3,name:'iPhone 14',price:899,count: 2},{id:4,name:'iPhone 15',price:999,count: 2},{id:5,name:'iPhone 16',price:1099,count: 2},{id:6,name:'iPhone 17',price:1199,count: 2}],CheckGoodList:[],CheckAll: false},methods:{// 计算总价格GetPrice(){var total = 0for (var item of this.CheckGoodList){total += item.price * item.count}return total},//全选handleCheckAll(){if (this.CheckAll){//全选this.CheckGoodList = this.goodList} else {// 取消全选this.CheckGoodList = []}},//单选handleCheckOne(){if (this.CheckGoodList.length == this.goodList.length){this.CheckAll = true} else {this.CheckAll = false}},//商品数量减少handleJian(good){if (good.count > 1){good.count --}else {alert('不能再少了,受不了了')}},//商品数量增加handleAdd(good){good.count ++}}}) </script>
v-model之lazy、number、trim
lazy:等待input框的数据绑定时区焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格<body> <div id="app"><h1>input 和v-model</h1><input type="text" v-model="name"><h1>v-model修饰符:lazy、number、trim</h1><input type="text" v-model.lazy="s1">--->{{s1}}<br><input type="text" v-model.number="s2">--->{{s2}}<br><input type="text" v-model.trim="s3">--->{{s3}}</div> </body> <script>var vm = new Vue({el: '#app',data: {name: '彭于晏',s1: '',s2: '',s3: '',},}) </script>
与后端交互的类型
jq的 ajax:会引入了jq框架,好多功能用不到,不是很好
js的 fetch:提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分fetch('http://127.0.0.1:5000/userinfo').then(response => {return response.json();}).then(data => {this.username = data.usernamethis.age = data.age});axios:是第三方ajax,占内存小,底层还是基于XMLHttpRequest
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.min.js"></script>
jq的ajax发送
<button @click="handleLoad">加载用户信息</button>methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 发送请求方式1 使用 jq的ajax$.ajax({url: 'http://127.0.0.1:5000/userinfo',method: 'get',success: data => {console.log(typeof data) //查看数据类型data = JSON.parse(data) //把字符串转换成对象this.username = data.username //把数据赋值给data中的usernamethis.age = data.age}})} }
js的fetch发送
<button @click="handleLoad">加载用户信息</button>methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 原生fetch发送请求fetch('http://127.0.0.1:5000/userinfo').then(response => {return response.json();}).then(data => {this.username = data.usernamethis.age = data.age}})} }
axios发送
<button @click="handleLoad">加载用户信息</button>methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// axios发送请求axios.get('http://127.0.0.1:5000/userinfo').then(res => {console.log(res.data); //真正的响应体的数据在res.datathis.username = res.data.usernamethis.age = res.data.age}).catch(error => {console.log(error);}})} }
小电影案例
<body> <div id="app"><h1>点击显示小电影案例</h1><button @click="handleLoad">加载</button><div v-for="film in filmList"><img :src="film.poster" alt="" height="200px" width="150px"><div><h3>{{film.name}}</h3><p>主演:<span v-for="item in film.actors">{{item.name}} </span></p><p>{{film.nation}}|{{film.runtime}}</p></div></div></div> </body> <script>var vm = new Vue({el: '#app',data: {filmList: [],name: 'zhoujiaqi'},methods: {handleLoad() {// 发起get请求axios.get('http://127.0.0.1:7000/app/film/film/').then(res => {// 判断请求是否成功if (res.data.code == 100) {// 将请求的数据赋值给filmListthis.filmList = res.data.results} else {// 请求失败,弹出提示框alert(res.data.msg)}})}}}) </script>from rest_framework.viewsets import ViewSet from rest_framework.decorators import action import json from django.http import JsonResponse# 小电影后端 # 定义一个Movie类,继承自ViewSet class Movie(ViewSet):@action(methods=['get'], detail=False)def film(self,requset):with open('film.json', 'r', encoding='utf-8')as f:res = json.load(f)res = JsonResponse(res) # 使用JsonResponse返回结果res.headers = {'Access-Control-Allow-Origin': '*'} # 跨域return res2、