分享B站教程:【2021最新版】保姆级Hexo+github搭建个人博客_哔哩哔哩_bilibili
本人在使用hexo + github搭建个人博客网站的过程中也是一步一个bug做过来,几乎每一步都有error,一路修复,在最后换主题的那一步始终都无法同步本地的css样式到网站上;所以干脆删掉了整个blog文件夹整个重新做了一遍,才算是成功部署;这过程中一些记忆较深的Error也就记录了下来,并且收录了网上搜索到的一些可行方案,大家也能少被水帖浪费时间。
几个需要注意的细节:
1.cmd用管理员身份打开
2.配置_config.yml文件时记得每个:后都要留一个空格
1.在hexo d 的时候出现 Error: Spawn failed
Solution1:
在创建的blog文件夹(即最早建的最大的文件夹)中找到_config.yml,把deploy板块中的repository换成ssh地址
github的仓库ssh地址如图所示。
repository: 此处填ssh地址
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K4n6TRpT-1638064551681)(C:\Users\69091\AppData\Roaming\Typora\typora-user-images\image-20211126093214988.png)]](https://img-blog.csdnimg.cn/eefaf3daec534ffeb129923433960a34.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBALUljZWJ1cm50,size_20,color_FFFFFF,t_70,g_se,x_16)
如果没有添加过密钥,则前往GitHub的个人设置(点击右上角头像旁边的小三角—>settings),点击SSH and GPG;在本地通过git生成密钥后再复制并添加到ssh keys中即可。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5OoosWeQ-1638064551682)(C:\Users\69091\AppData\Roaming\Typora\typora-user-images\image-20211126093728626.png)]](https://img-blog.csdnimg.cn/50b9c150b97a476b818d08f886e89e73.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBALUljZWJ1cm50,size_20,color_FFFFFF,t_70,g_se,x_16)
solution 2:
还是在blog文件夹下,删除名为.deploy_git的文件夹
在命令行中执行
git config --global core.autocrlf false
然后再走一遍流程
hexo c
hexo g
hexo d
2.在git clone之后向上git push的时候出现Error: Failed connect to github.com:443;
或fatal: unable to access … :Failed to connect to github.com port 443:
source:解决git push时出现Failed to connect to github.com port 443: Timed out_稚与的博客-CSDN博客
solution 1:
打开/etc/hosts文件,将github.com对应的行屏蔽掉.。
hosts的文件位置如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fJygWjSG-1638064551683)(C:\Users\69091\AppData\Roaming\Typora\typora-user-images\image-20211126100907640.png)]](https://img-blog.csdnimg.cn/7df462be19404fcf9857a2ea8489eae3.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBALUljZWJ1cm50,size_20,color_FFFFFF,t_70,g_se,x_16)
在github.com 相关行前面加#即可。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-74EltwXJ-1638064551684)(C:\Users\69091\AppData\Roaming\Typora\typora-user-images\image-20211126101312347.png)]](https://img-blog.csdnimg.cn/bba2be1a4a43421492b7e789832b6889.png)
solution 2:
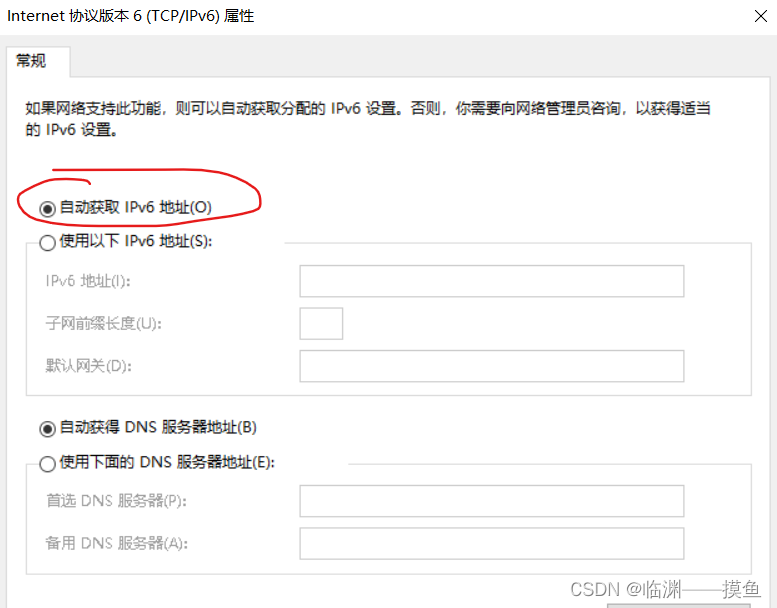
1.查询是否使用代理
git config --global http.proxy
git config --global https.proxy
或者
env|grep -I proxy
如果查询时二者均无返回信息,则说明此方法不适用。
2.取消代理设置:
git config --global --unset http.proxy
git config --global --unset https.proxy
3.Hexo启动页面显示extends includes/layout.pug block content include includes/recent-posts.pug include
solution:
执行如下命令
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
再通过 hexo c清楚缓存
hexo g生成静态文件即可。
4.hexo d命令报错:ERROR Deployer not found: git
solution:
安装hexo-deployer-git:
npm install --save hexo-deployer-git
在_config.yml配置中将deploy的type由github改为git:
deploytype: gitrepository: git@github.com:YOUR_ID/YOUR_ID.github.io.gitbranch: master
5.hexo本地效果正常,部署后丢失css样式
solution x:
其实这个问题不同的情况对应不同的措施,而我花了整整一天,试了大部分网上能找到的方法,也没找到对我可行的方案: (,最后是整个重新制作才成功避开了这个问题。
个人建议是把blog目录下的 _config.yml和hexo目录下的 _config.yml统一修改。
再列举一些部分反馈表示可行的办法:
solution 1:
source:hexo部署博客没有样式等问题_青空的博客-CSDN博客_hexo没有样式
在更目录下的_config.yml文件里的url和root一定要设置
example:
url: https://gitee.com/username/bb //填的是你的部署的地址
root: /bb/ //填的是url最后一个斜杠后的那个地址
再重新执行命令hexo clean,hexo g
solution 2:
source:hexo博客在本地可以正常预览,部署到github上后为什么无法显示样式,只有内容呢? - 知乎 (zhihu.com)
原因可能是设置的路径的问题导致css未加载。可能你的博客并不是在github库的根目录下,也就是说你建的库可能是 http://yourname.github.io/文件名/ 里面
解决方法是,在hexo配置文件 _config.yml内,找到 #URL 这个配置项,里面设置url和root跟目录的位置。比如我的站点路径是 https://xxxxxx.github.io/blog/ 那么,将root设置为『/blog』。
保存后依次执行:
- hexo clean (清空本地导出的博客)
- hexo g (重新生成)
- hexo d 发布到github上
应该就没问题了。
solution 3:
source:hexo博客在本地可以正常预览,部署到github上后为什么无法显示样式,只有内容呢? - 知乎 (zhihu.com)
在GitHub的目的仓库新建一个分支,将public文件夹推到这个新建的分支;
master保存代码,新建分支保存编译后的public文件夹
客在本地可以正常预览,部署到github上后为什么无法显示样式,只有内容呢? - 知乎 (zhihu.com)](https://www.zhihu.com/question/319817323)
在GitHub的目的仓库新建一个分支,将public文件夹推到这个新建的分支;
master保存代码,新建分支保存编译后的public文件夹