相信不少人都希望把SharePoint网站内置的那个顶部导航菜单,换成自己希望的样式。由于SharePoint 2007/2010的网站导航基本上基于标准的ASP.NET SiteMap模型,所以只要你对ASP.NET SiteMap有一些了解,就能创建一个自定义的导航菜单。
在开始之前,让我们先从网上随便找一个样子比较cool的菜单控件。在下面的示例中,我会选择使用Smooth Navigation Menu这个jQuery控件,来渲染出SharePoint网站的顶部导航菜单。将Smooth Navigation Menu控件相关的.js、.css、.gif文件统统下载下来,我们将把它们都放进SharePoint项目中。
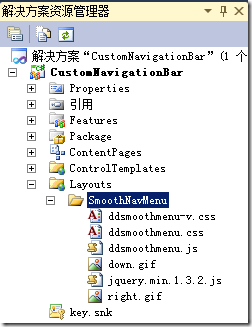
打开Visual Studio 2010,创建一个SharePoint 2010项目(我最喜欢的项目模板是“空白SharePoint项目”),在项目中添加一个映射文件夹,来存放Smooth Navigation Menu控件所需的所有文件。我选择在Layouts文件夹中创建一个SmoothNavMenu子文件夹来存放这些文件,如下图所示:

接下来开始创建自定义导航菜单。实际上,我们有很多方法可以用来创建自定义导航菜单。例如,我们可以选择以自定义控件的方式,来创建一个自定义导航菜单。由于在这个示例中,我们使用的是一个jQuery插件来实现界面渲染,所以选择以用户控件(.ascx)的方式来创建自定义导航菜单,似乎是一个更好的选择。
在Visual Studio 2010中,向项目中添加一个用户控件,为其命名为SmoothNavMenu.ascx。

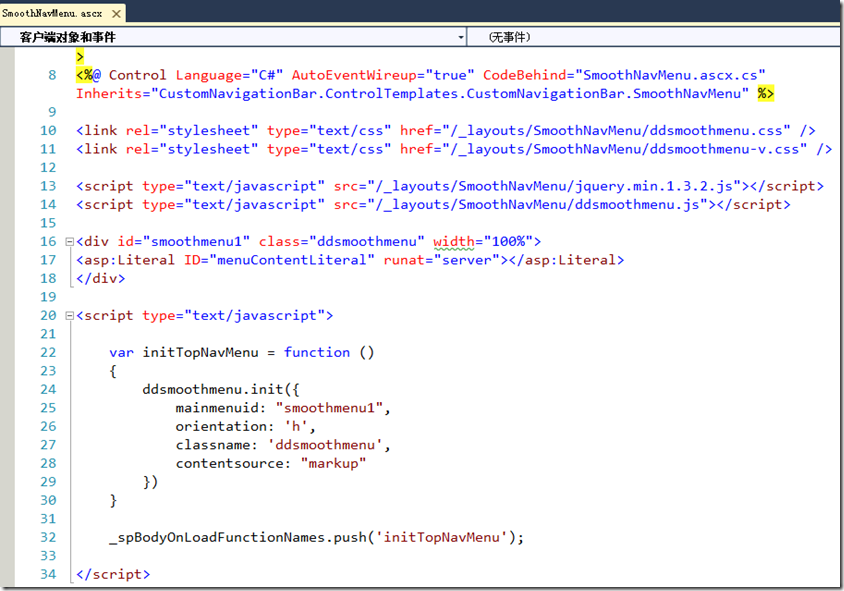
然后打开新建的这个SmoothNavMenu.ascx用户控件,为其填充内容。

SmoothNavMenu.ascx中大部分的内容,都是按照Smooth Navigation Menu控件的要求,添加所需的.css和.js引用。从第20行到第34行的JavaScript代码,作用是在页面载入之后,将Smooth Navigation Menu初始化。具体用法请参考Smooth Navigation Menu的网站。
第16行到第18行,我们将一个Literal控件放到一个<div>元素中。在用户控件的后台代码中,会查询当前网站的顶部导航结构,并生成相应的html元素,然后通过这个Literal控件填充进用户控件。<div>元素的声明同样是Smooth Navigation Menu的要求。Smooth Navigation Menu会根据Literal控件所输出的html元素,渲染出导航菜单。
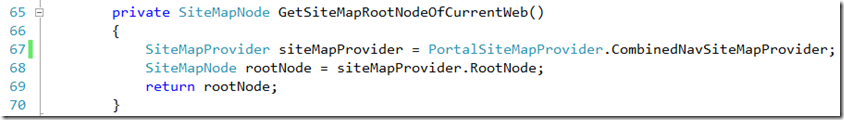
接着打开用户控件SmoothNavMenu.ascx的后台代码文件,SmoothNavMenu.ascx.cs。在用户控件的后台代码中,我们需要获得当前网站的顶部导航结构,并根据其结构生成html元素。获得网站顶部导航结构的代码是:

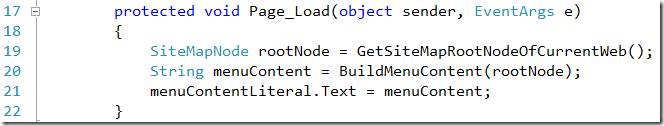
然后在Page_Load事件中,我们调用此方法来得到网站顶部导航结构,然后通过BuildMenuContent方法(此方法的具体实现代码略)生成Smooth Navigation Menu所需的html元素,然后将这些html元素通过Literal控件的Text属性填充到用户控件界面上。

好了,到这里,我们已经把自定义的导航菜单创建好了。但是,如果你想要在网站上使用它,还需要把它放到网站的母版页上面去,同时删除母版页上那个默认的导航菜单控件。要做到这些,你可以使用SharePoint Designer,打开网站,找到母版页,然后蛮干。或者使用更好的方法,在项目中创建一个新的母版页,让新母版页上使用我们创建的自定义导航菜单,然后使网站使用新的母版页。
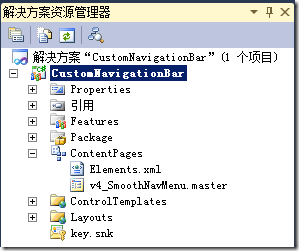
在Visual Studio 2010中,向项目中添加一个“模块”,把VS2010自动创建的那个Sample.txt文件改名为v4_SmoothNavMenu.master,然后把内容替换为SharePoint 2010网站默认使用的v4.master母版页的内容(直接在SharePoint Designer中找到v4.master,打开它,全选所有html内容,复制,然后到VS2010中打开v4_SmoothNavMenu.master,粘贴)。

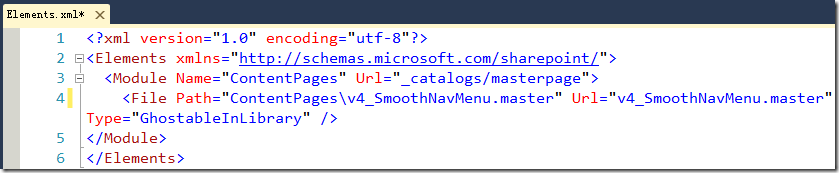
由于我们需要把v4_SmoothNavMenu.master文件放进网站的母版页样式库里面,所以打开Elements.xml,编辑其内容,修改<Module>标签的Url属性为“_catalogs/masterpage”,修改<File>标签的Type属性为“GhostableInLibrary”:

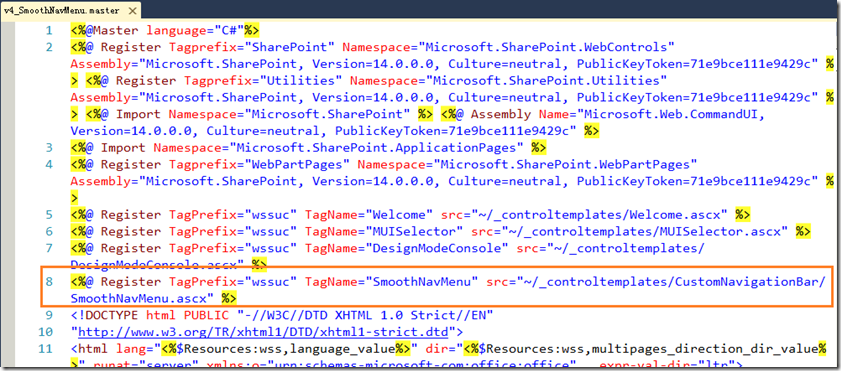
现在我们来修改v4_SmoothNavMenu.master这个母版页文件,从Visual Studio 2010中打开它,首先在头部区域,添加一个<%@ Register %>标签,将之前创建的那个用户控件注册到页面上:

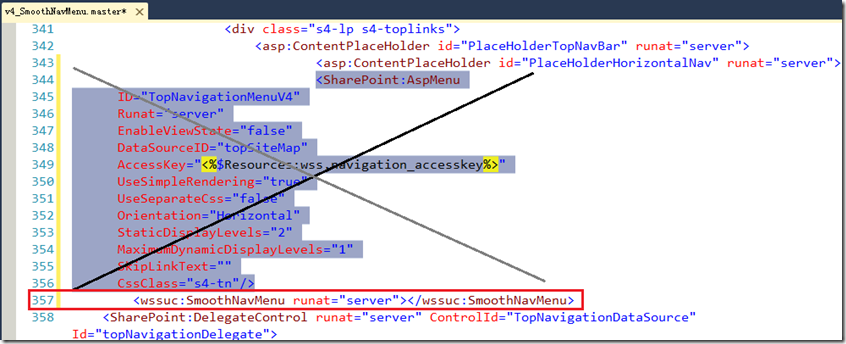
然后搜索母版页中一个ID为“PlaceHolderHorizontalNav”的ContentPlaceHolder控件,将里面的那个AspMenu控件删除掉(它就是母版页上原本用来显示顶部导航菜单的控件),然后将我们创建的用户控件添加到这个地方:

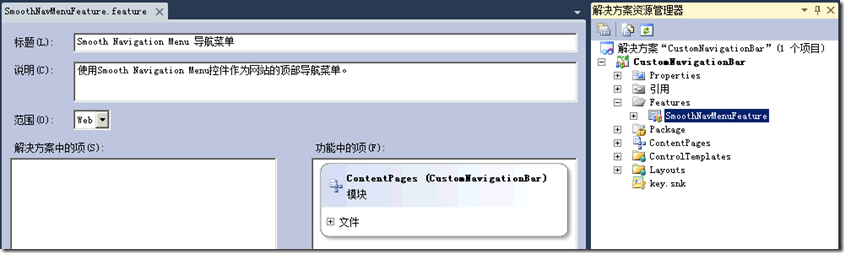
母版页就成功改好了!我们希望网站的管理员可以通过激活或停用一个Feature,就相应的启用或停用这个新建的母版页。所以,在Visual Studio 2010中,打开Features文件夹,将VS2010自动创建的Feature1改名为SmoothNavMenuFeature,双击它,在Feature设计器界面上为这个Feature添加更友好的说明信息:

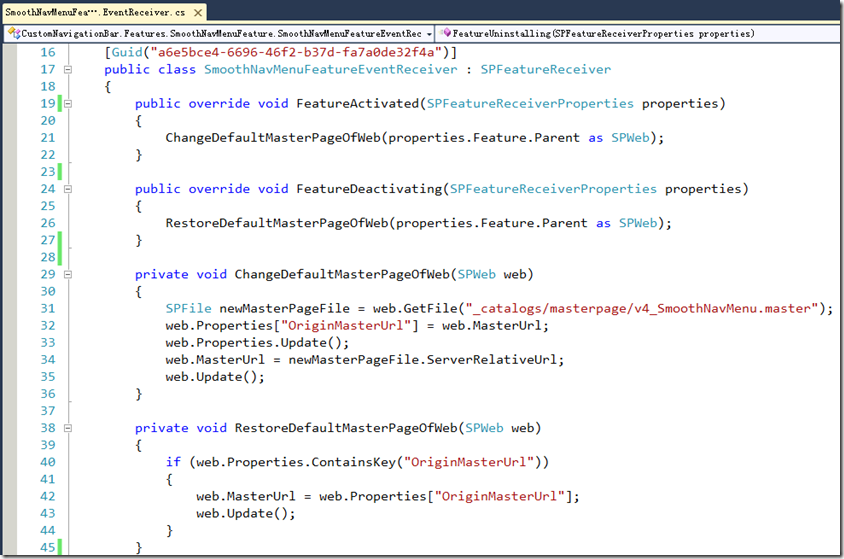
在SmoothNavMenuFeature上点击鼠标右键,选择“添加事件接收器”,然后在生成的代码文件中,取消FeatureActivated和FeatureDeactivating方法的注释,并添加如下代码。简单来说,这些代码的作用是在管理员激活这个功能时,自动为网站应用新的母版页,并在管理员停用功能时,恢复网站原有的母版页。

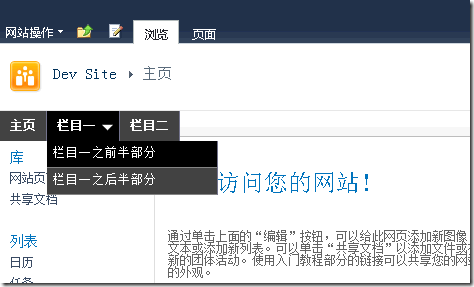
大功告成!编译,部署,激活“Smooth Navigation Menu 导航菜单”功能,回到网站首页,应该就能看到网站的顶部导航菜单已经被替换成了我们创建的这个自定义导航菜单。
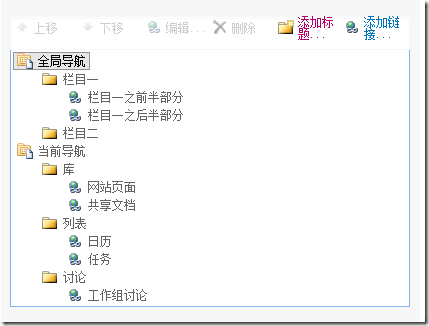
通过“网站设置 - 顶部链接栏”管理页面,你可以为顶部导航添加新的节点。但是,如果这个SharePoint网站不是一个发布网站,通过内置的“网站设置 - 顶部链接栏”管理页面是没法直接创建二级菜单的。嗯,实际上,这里有一个小技巧,通过直接在地址栏输入“http://网站url/_layouts/AreaNavigationSettings.aspx”,就能打开原本只有发布网站才能使用的导航设置页面,其中的“全局导航”就是网站的顶部导航,在这里是可以直接向“全局导航”添加二级菜单的:

然后,下面就是你可以看到的效果,这个菜单就是通过我们在上面所创建的自定义导航菜单所渲染出来的:

虽然这篇文章是以SharePoint 2010为基础进行演示,但其中绝大部分内容是可以工作在SharePoint 2007网站中的(当然肯定没有Visual Studio 2010如此之好的工具支持)。另外,对于导航中的权限、访问群组,并没有在这个示例中有所体现。