使用ajax简单的仿照售房网站上根据城市,区域和街道选择房屋信息
- **ssm框架
- **js+ajax+json
数据表
**城市表
**区域表
city表中的id和region表中的cityid外键关联
**街道表
street表中的regionid和region表中的id外键关联
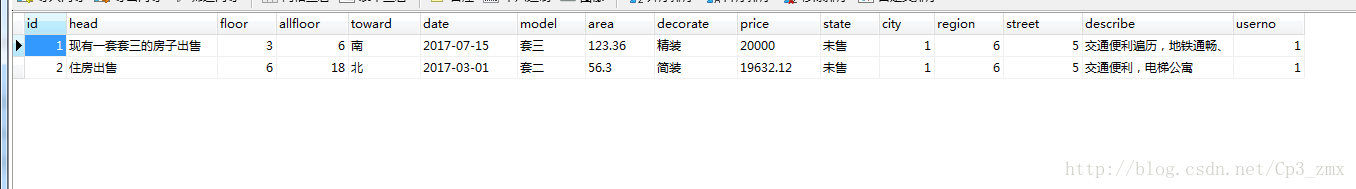
**房屋信息表
表中的city,region,street与对应的表中id字段关联起来
=========================
到数据库基本搞定之后我们就开始上代码了
先上前台代码,主要是js和ajax和json
多条房屋信息,可以采用forEach去遍历,我们这里采用的是json返回结果动态生成div和table中的tr标签。
城市,区域,街道都是同理。利用ajax,json,返一个result在对应的div中遍历内容。
html:
<body>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">//遍历城市信息$(function(){$.ajax({url:"allCity.do",type:"post",dataType:"json",success:function(result){for(var i=0;i<result.length;i++){var id=result[i].id;var city=result[i].city;s_opt="<input id="+id+" onclick='cityclick(this.id,this.value)' value="+city+" style='border: none;'>";var opt=$(s_opt);$("#city").append(opt);}}});});
</script>
<script type="text/javascript">//城市点击触发事件 显示该城市之下的区域信息
function cityclick(str,va){$("#region").html("");$("#street").html("");var cityid=str;var city=va;$.ajax({url:"allRegion.do",type:"post",data:{"cityid":cityid},dataType:"json",success:function(result){for(var i=0;i<result.length;i++){var id=result[i].id;var region=result[i].region;s_opt="<input id="+id+" onclick='regionclick(this.id,this.value)' value="+region+" style='border: none;'>";var opt=$(s_opt);$("#region").append(opt);}}});
}
</script>
<script type="text/javascript">
//区域点击触发事件 显示该城市之下的街道信息
function regionclick(str,va){
$("#street").html("");var regionid=str;var region=va;$.ajax({url:"allStreet.do",type:"post",data:{"regionid":regionid},dataType:"json",success:function(result){for(var i=0;i<result.length;i++){var id=result[i].id;var street=result[i].street;s_opt="<input id="+id+" onclick='streetclick(this.id)' value="+street+" style='border: none;'>";var opt=$(s_opt);$("#street").append(opt);}}});
}
</script>
<script type="text/javascript">
//街道点击触发事件 显示该街道之下的区域信息
function streetclick(va){
$("#man_zone").html("");var street=va;alert(street);$.ajax({url:"ByStreetHouseSellInfo.do",type:"post",data:{"street":street},dataType:"json",success:function(result){for(var i=0;i<result.length;i++){if(result-""==0){$("#man_zone").append("暂无住房信息");}else{var id=result[i].id;var head=result[i].head;var floor=result[i].floor;var allfloor=result[i].allfloor;var toward=result[i].toward;var model=result[i].model;var price=result[i].price;s_opt="<tr id=dsad style='width: 100%;height:50px;' class=houseinfo><td id="+id+"+idonclick='getHouseId(this.id)' style='width: 10%;text-align: center;'><img src='/RealeState/images/houseImg/backg.jpg'/></td><td id="+id+" onclick='getHouseId(this.id)' style='width: 90%;text-align: left;'><h3>"+head+"</h3><h4>楼层:"+floor+"/"+allfloor+"朝向:"+toward+"</h4><h4>户型:"+model+"价格:"+price+"元/平米</h4></td></tr>";var opt=$(s_opt);$("#man_zone").append(opt);}}}});
}
</script>
<script type="text/javascript">
//房屋触发时间,显示房屋具体信息
function getHouseId(va){var id=va;alert(id);$.ajax({url:"ByIdHouseSellInfo.do",type:"post",data:{"id":id},success:function(result){window.location.href="inOnlySellInfo.do";}});
}</script><div><h3>城市:</h3><div id="city" ></div><br><h3>区域:</h3><div id="region"></div><br><h3>街道:</h3><div id="street"></div><br>
</div><table id="man_zone" style="width: 100%;height: 100%" border="1px"></table>
</div>
</body>
后台就相对比较简单了,就是简单的从数据中查询数据
controller:
city、region、street查询
/*** @author Administrator* */
@Controller
public class HouseInformationController {@Resourceprivate CityEmpDao cityDao;@Resourceprivate RegionEmpDao regionDao;@Resourceprivate StreetEmpDao streetDao;/*** 所有城市* * @return*/@RequestMapping("allCity.do")@ResponseBodypublic List<CityEmp> allCity() {List<CityEmp> list = cityDao.findAllCity();System.out.println("所有城市:" + list);return list;}/*** 区域* * @return* @throws UnsupportedEncodingException*/@RequestMapping("allRegion.do")@ResponseBodypublic List<RegionEmp> allRegion(HttpServletRequest req)throws UnsupportedEncodingException {req.setCharacterEncoding("utf-8");Integer cityid = Integer.parseInt(req.getParameter("cityid"));System.out.println(cityid);List<RegionEmp> list = regionDao.findAllRegion(cityid);System.out.println("区域:" + list);return list;}/*** 街道* * @return* @throws UnsupportedEncodingException* //*/@RequestMapping("allStreet.do")@ResponseBodypublic List<StreetEmp> allStreet(HttpServletRequest req) throwsUnsupportedEncodingException{req.setCharacterEncoding("utf-8");Integer regionid=Integer.parseInt(req.getParameter("regionid"));System.out.println(regionid);List<StreetEmp> list=streetDao.findAllStreete(regionid);System.out.println("街道"+list);return list;}
}
house相关查询
@Controller
public class HouseSellEmpController {@Resourceprivate HouseSellEmpDao houseSellDao;@Resourceprivate HouseSellEmp houseSellEmp; /*** 进入售房信息的页面* @return*/@RequestMapping("inSellInfo.do")public String inSellInfo(){return "houseSell/sellInfo";}/*** 进入单个售房信息的页面* @return*/@RequestMapping("inOnlySellInfo.do")public String inOnlySellInfo(){return "houseSell/onlySellInfo";}/*** 全部售房信息* @return*/public String findAllHouseSellInfo(){List<HouseSellEmp> list=houseSellDao.findHouseSellInfo();return null;}/*** 根据street查询* @return* @throws UnsupportedEncodingException */@RequestMapping("ByStreetHouseSellInfo.do")@ResponseBodypublic List<HouseSellEmp> byStreetHouseSellInfo(HttpServletRequest req) throws UnsupportedEncodingException{req.setCharacterEncoding("utf-8");houseSellEmp.setStreet(req.getParameter("street"));System.out.println(houseSellEmp.getStreet());List<HouseSellEmp> list=houseSellDao.findByStreetHouseSellInfo(houseSellEmp);System.out.println(list);return list;}/*** 根据city查询* @param req* @return* @throws UnsupportedEncodingException*/@RequestMapping("ByCityHouseSellInfo.do")@ResponseBodypublic List<HouseSellEmp> byCityHouseSellInfo(HttpServletRequest req) throws UnsupportedEncodingException{req.setCharacterEncoding("utf-8");houseSellEmp.setCity(req.getParameter("city"));System.out.println(houseSellEmp.getCity());List<HouseSellEmp> list=houseSellDao.findByCityHouseSellInfo(houseSellEmp);System.out.println(list);return null;}/*** 根据id查询* @param req* @return*/@RequestMapping("ByIdHouseSellInfo.do")@ResponseBodypublic String byIdHouseSellInfo(HttpServletRequest req,HttpServletResponse res,HttpSession session) throws UnsupportedEncodingException{req.setCharacterEncoding("utf-8");Integer id=Integer.parseInt(req.getParameter("id"));System.out.println("shou"+id);houseSellEmp=houseSellDao.findByIdHouseSellInfo(id);session.setAttribute("onlySellInfo", houseSellEmp);System.out.println(houseSellEmp);return "正在加载...";}
}
dao层
/*** 全部城市* @return*/public List<CityEmp> findAllCity();/*** 根据regionid查询Street信息* @param regionid* @return*/public List<StreetEmp> findAllStreete(Integer regionid);/*** 根据cityid查询所有的region信息*/public List<RegionEmp> findAllRegion(Integer cityid);@MyBatisBiz
public interface HouseSellEmpDao {/*** 查看全部的售房信息* @return*/public List<HouseSellEmp> findHouseSellInfo();/*** 根据street查询售房信息* @param houseSellEmp* @return*/public List<HouseSellEmp> findByStreetHouseSellInfo(HouseSellEmp houseSellEmp);/*** 根据city查询售房信息* @param houseSellEmp* @return*/public List<HouseSellEmp> findByCityHouseSellInfo(HouseSellEmp houseSellEmp);/*** 根据id查询售房信息* @param id* @return*/public HouseSellEmp findByIdHouseSellInfo(Integer id);
}sql 就不多阐述了,相对比较简单,
<mapper namespace="com.ly.rs.dao.HouseSellEmpDao"><select id="findHouseSellInfo" resultType="com.ly.rs.entity.HouseSellEmp">select * from housesell</select><select id="findByStreetHouseSellInfo" resultType="com.ly.rs.entity.HouseSellEmp" parameterType="com.ly.rs.entity.HouseSellEmp">select * from housesell where street=#{street}</select><select id="findByCityHouseSellInfo" resultType="com.ly.rs.entity.HouseSellEmp" parameterType="com.ly.rs.entity.HouseSellEmp">select * from housesell where city=#{city}</select><select id="findByIdHouseSellInfo" resultType="com.ly.rs.entity.HouseSellEmp" parameterType="java.lang.Integer">select * from housesell where id=#{id}</select>
</mapper>结语:
新人第一次写博客,希望大家多多包涵,这篇博客主要是用ajax来动态生成内容,取代forEach,顺便表达下ajax的功能之强大,这个demo是作者,平时写玩的,可能有代码不规范之处,阐述不清楚的地方,希望大家多多指教,demo使用的是SSM框架。谢谢大家!!!