Chapter:10.服务端环境搭建和开发过程
10.3使用Koa中间件构建网站雏形
1.安装依赖包
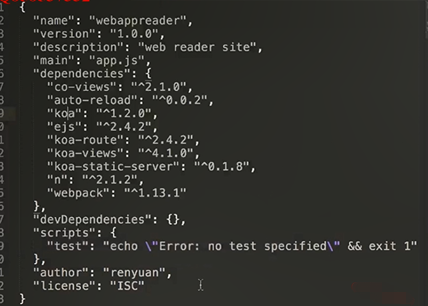
老师提供的package.json 文件包含了要下载的包(查看该文件代码很容易理解,相当于就是一个写好的脚本)

步骤
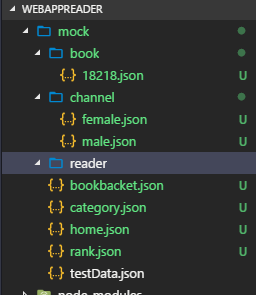
创建文件主目录
webAppReader把
package.json文件复制进主目录-
执行
package.json文件:- 在命令行中进入文件主目录
- 执行
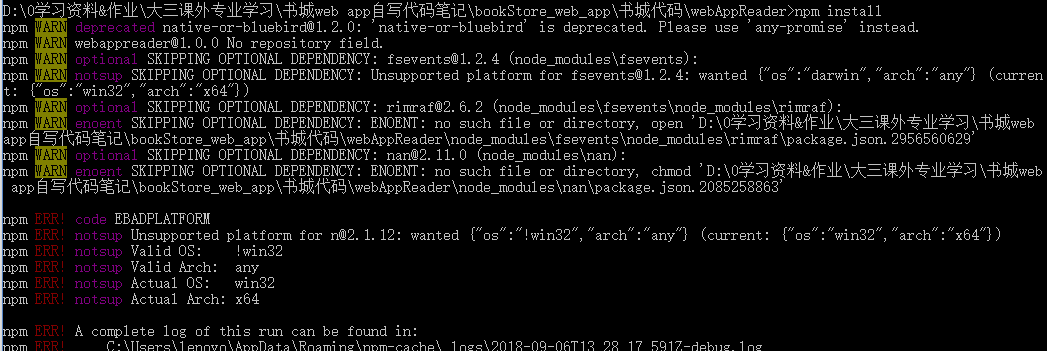
npm install(前提是先安装node.js,这个网上教程有很多)
到了此步就会自动下载package.json文件里那些包并指定项目入口文件app.js等
问题:windows不支持n模块,安装会报错,只支持 mac 或者 linux,不过直到最后面项目也没用上这个模块。
https://cnodejs.org/topic/556fb2858ce3684b284b55fd
https://github.com/tj/n/issues/435

2.创建入口文件app.js
2.1实现路由功能
路由(route)是指根据url分配对应的处理程序,这里使用 koa-route 中间件模块实现
app.js 里的代码
var koa = require('koa');//引入koa模块
var controller = require('koa-route');//提供路由功能,相当于java的控制器var app=koa();//实例化/*1.设置一个route*/
//当访问/route_test路径时,网页返回相应内容
//koa的这个中间件接受的函数是一个generator
app.use(controller.get('/route_test',function*(){this.set('Cache-Control','no-cache');//设置HTTP返回头,不缓存内容this.body='hello koa!';//设置返回的内容
}));app.listen(3001);//设置监听端口
console.log('koa server is started');
//运行结果:运行该程序,到地址栏访问 localhost:3001/route_test 页面会显示hello koa字样2.2实现模板渲染功能
返回渲染好样式的内容,这里使用 co-views 中间件模块实现
- 在
view目录里新建testmodel.html文件,里面随便写点什么 app.js里的代码
var views=require('co-views');//提供模板渲染功能
var render =views('./view',{//render意思:渲染;使得.map : {html : 'ejs'}
});//实例化views,参数1是模板访问路径(注意斜杠前的点,因为路径默认是根目录),参数2是指定模板文件类型后缀和模板类型/*2.实现模板渲染功能 */
app.use(controller.get('/ejs_test',function*(){this.set('Cache-Control','no-cache');//设置HTTP返回头,不缓存内容this.body=yield render('testmodel',{title:'title_test'});//yield语句 是es6的语言特性generator函数,用于完成异步函数的执行,阮一峰的博客介绍得比较详细//render的参数1是模板(html文件)的名字,在初始化render时设置的路径里寻找,参数2是传入模板的"变量:变量值"键值对}));
app.listen(3001);//设置监听端口
console.log('koa server is started');//运行结果:运行该程序,到地址栏访问 localhost:3001/ejs_test 页面会显示testmodel.html文件里的内容
2.3访问静态资源功能
根据路径访问服务器的静态资源
- 在
static目录下新建staticVisitTest.html文件,里面随便写点什么 app.js里的代码
var koa_static=require('koa-static-server');//提供静态资源访问功能的中间件
//如果没添加一个新文件就写一个路由也行,不过这样太麻烦了/*3.实现静态资源访问功能 */
app.use(koa_static({rootDir:'./static/',//实际访问的服务器中的路径rootPath:'/static/',//地址栏中输入的路径,这个路径可以和上面的不同,而且这是是网页引用该目录下文件(比如js文件)时写的路径maxage:0 //缓存有效时间
}));
app.listen(3001);//设置监听端口
console.log('koa server is started');//运行结果:运行该程序,到地址栏访问 localhost:3001/s/staticVisitTest.html 页面会显示staticVisitTest.html文件里的内容
2.4前后端数据通信功能(数据在前后端的传输)
在本章接下来的文章讲
概念辨析
中间件(Middleware)
**实际上中间件的概念太模糊了,怎么说都可以,广义上来说应该是位于「中间」,为「两侧」提供服务的软件。 **
比如在本地计算机和网络服务器之间传输数据时要经历的一层处理文件。如果将数据交互的过程三等分的话,就是底层、中间件,表示层。实际上就是底层和表示层都根据中间件的接口来开发。
按学校老师的说法,中间件是一种能让通用计算机运行专用的软件的软件,是一个容器,spring 就是一种中间件,能让通用计算机成为运行web程序的服务器。
而koa 中的中间件指的应该是插件的意思: 能提供额外功能的模块,但是没有也不影响核心系统的运行。