Chapter:10.服务端环境搭建和开发过程
10.6网站服务端Ajax接口的完整开发(用于数据交互)
1.初步了解接口&获取mock数据文件
- 查看网站
dushu.xiaomi.com(实际开发中如果http接口没有写好需要用测试数据的话,应该是和后端沟通拿到测试数据),了解大概需要哪些接口 - 创建对应的测试数据目录和文件(这里老师已经给好了数据文件)

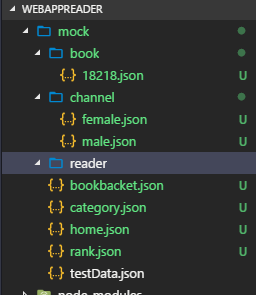
10.6测试数据的目录结构.png
2.添加服务层代码
在 service 目录下的 webAppService.js 里添加代码:
/*10.6网站服务端Ajax接口的完整开发*/
//主页服务层
exports.get_index_data = function(){//Node.js的语法var content = fs.readFileSync('./mock/home.json','utf-8');return content;
}//排序页服务层
exports.get_rank_data = function(){//Node.js的语法var content = fs.readFileSync('./mock/rank.json','utf-8');return content;
}//男频页服务层
exports.get_male_data = function(){//Node.js的语法var content = fs.readFileSync('./mock/channel/male.json','utf-8');return content;
}
//女频页服务层
exports.get_female_data = function(){//Node.js的语法var content = fs.readFileSync('./mock/channel/female.json','utf-8');return content;
}//目录页服务层
exports.get_category_data = function(){//Node.js的语法var content = fs.readFileSync('./mock/category.json','utf-8');return content;
}//书籍详情页(需要传参数书籍id)
exports.get_book_data = function(id){//Node.js的语法if(!id){//如果传过来的id是空的,设为默认书籍id="18218";}var content = fs.readFileSync('./mock/book/'+id+'.json','utf-8');return content;
}
3.添加对应接口代码
在 app.js 里添加代码:
/*10.6网站服务端Ajax接口的完整开发*///主页路由接口
app.use(controller.get('/ajax/index',function*(){this.set('Cache-Control','no-cache');this.body = service.get_index_data();
}));//排序页路由接口
app.use(controller.get('/ajax/rank',function*(){this.set('Cache-Control','no-cache');this.body = service.get_rank_data();
}));//男频路由接口
app.use(controller.get('/ajax/male',function*(){this.set('Cache-Control','no-cache');this.body = service.get_male_data();
}));//女频页路由接口
app.use(controller.get('/ajax/female',function*(){this.set('Cache-Control','no-cache');this.body = service.get_female_data();
}));//目录页路由接口
app.use(controller.get('/ajax/category',function*(){this.set('Cache-Control','no-cache');this.body = service.get_category_data();
}));//书籍详情页路由接口(跟其它几个稍微不同,这个需要传书籍的id)
app.use(controller.get('/ajax/book',function*(){this.set('Cache-Control','no-cache');var params = querystring.parse(this.req._parsedUrl.query);读取地址栏地址的http参数并转为object格式var id = params.id;if(!id){id="";}this.body =service.get_book_data(id);//这里函数不是是异步返回的,不用yield返回
})); //运行结果:运行该程序,到地址栏访问 localhost:3001/ajax/index 或其它对应尾缀查看对应数据页
4.运行结果
运行该程序,到地址栏访问localhost:3001/ajax/index或其它对应尾缀查看对应数据页