平时就喜欢收集一些实用又有趣的网站,下面这些都是个人私藏已久的网站,真的就是一旦知道就离不开了~
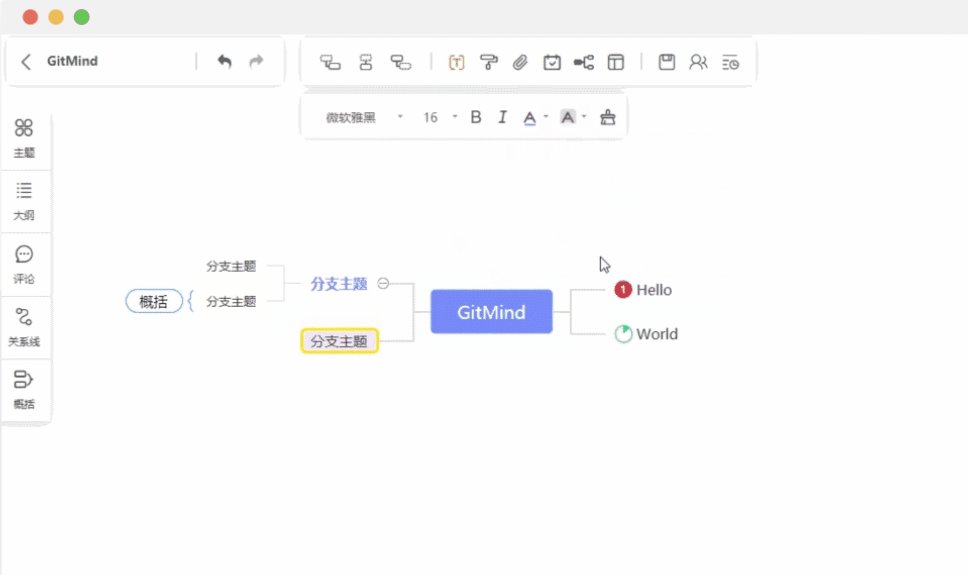
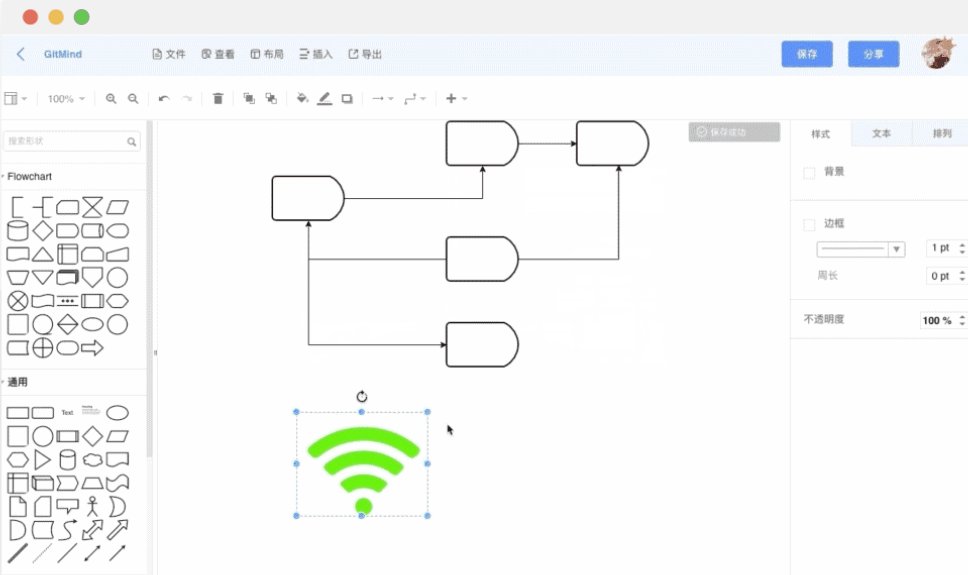
1.免费思维导图软件:GitMind
传送门:https://gitmind.cn/
工作中少不了要做脑图,这个网站就是一个完全免费的脑图制作网站,操作易懂,非常好上手,绝对是一个让你相见恨晚的网站。

自带无数模板,并且还会持续不断更新,支持团队协作,简直太良心了。
2.懒人抠图神器:BgEraser
传送门:https://bgeraser.com/
BgEraser 是一个可以在线自动抠图的网站,使用方法很简单,上传想要抠图的图片,稍微等个十几秒,就自动完成抠图,保存到本地即可。抠出来的图效果也很不错,简直是懒人抠图神器

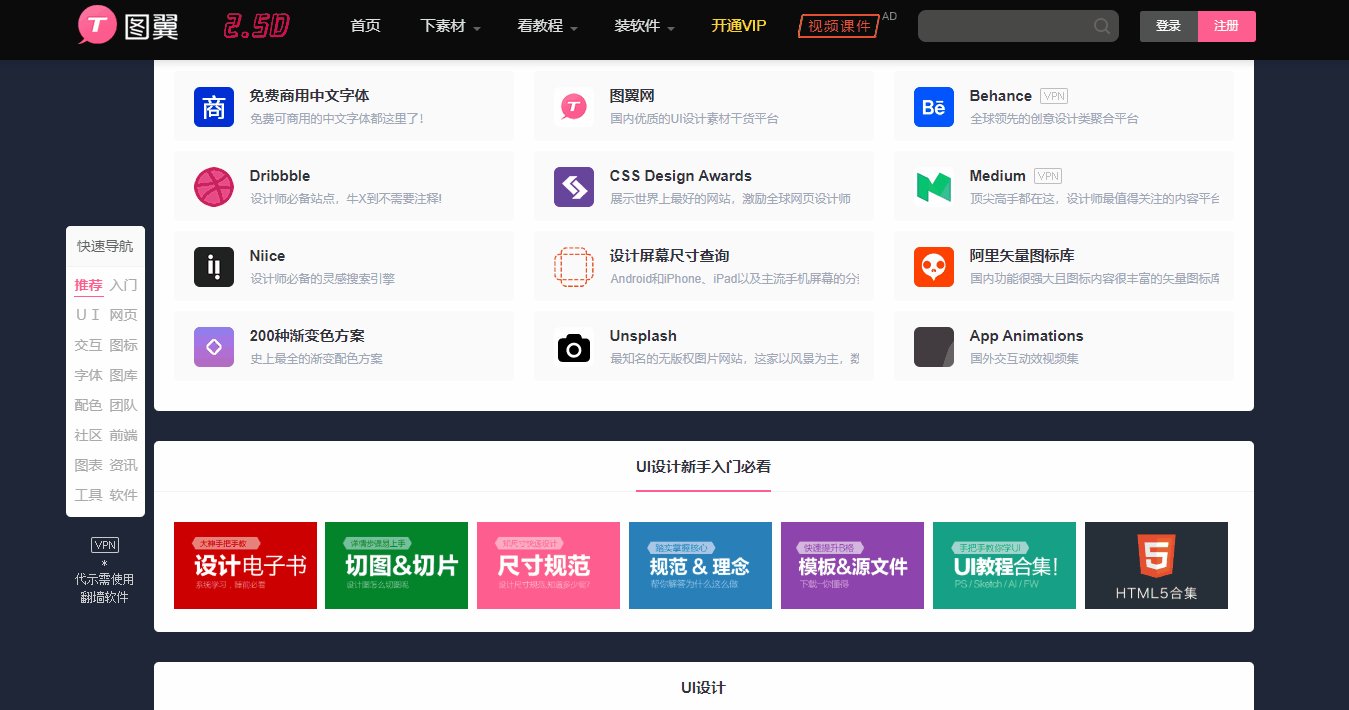
3.设计师导航:图翼
传送门:http://www.tuyiyi.com/
这个可谓是设计师必备的网站,这个网站收录了各类实用的网站,像什么免费商用字体、渐变色方案、矢量图标库、无版权高清图库等网站都有,对于设计师来说就是个宝藏!另外,左侧导航栏还贴心的分好了类目,想要什么都能快速找到,好用到爆!

4.在线编程训练网站:Lintcode
传送门:https://www.lintcode.com/
这个网站简单来说就是程序员刷题网站,里面的算法题和数据结构按照难度和类别进行了细分,对于想要提升自己或者求职面试的程序员来说,用它来刷题非常方便。更重要的是,每道题都有他人详细的笔记和讨论,做完题还能看看大神的笔记,岂不美哉!

5.热点追踪工具:今日热榜
传送门:https://tophub.today/
这也是一个集合类的网站,简单来说就是将各大网站的热点资讯全都整合了,方便你快速了解现在最火的是什么,大家最关心的是什么。对于需要追踪热点的人来说真的超级实用,再也不用一个网站一个网站的去翻了。

6.小白做图神器:创客贴
传送门:https://www.chuangkit.com/
我用的最多的做图网站就是这个了,简单来说就是为小白设计的,海量模板大部分都是免费的,想要做什么类型的图,直接找到模板,替换素材,修改文字即可搞定!新媒体配图、简历模板、淘宝详情页、PPT 模板、手机海报甚至连易拉宝都有模板,功能超全,而且模板更新的也很及时,这个工具用多了,突然觉得自己也是个设计师了

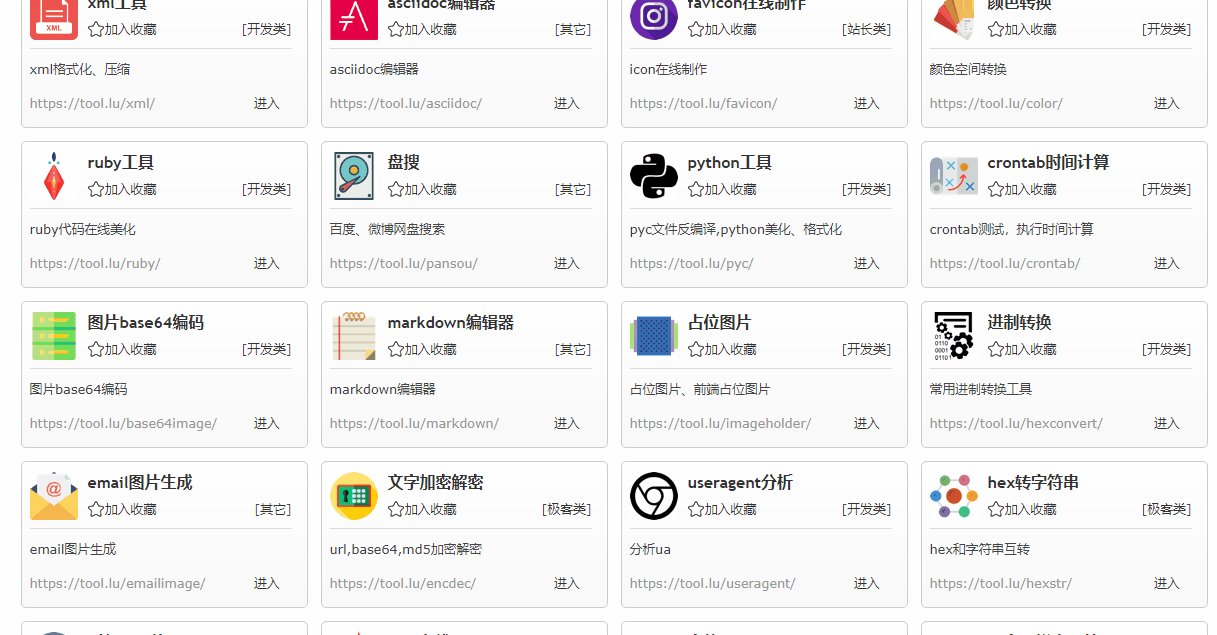
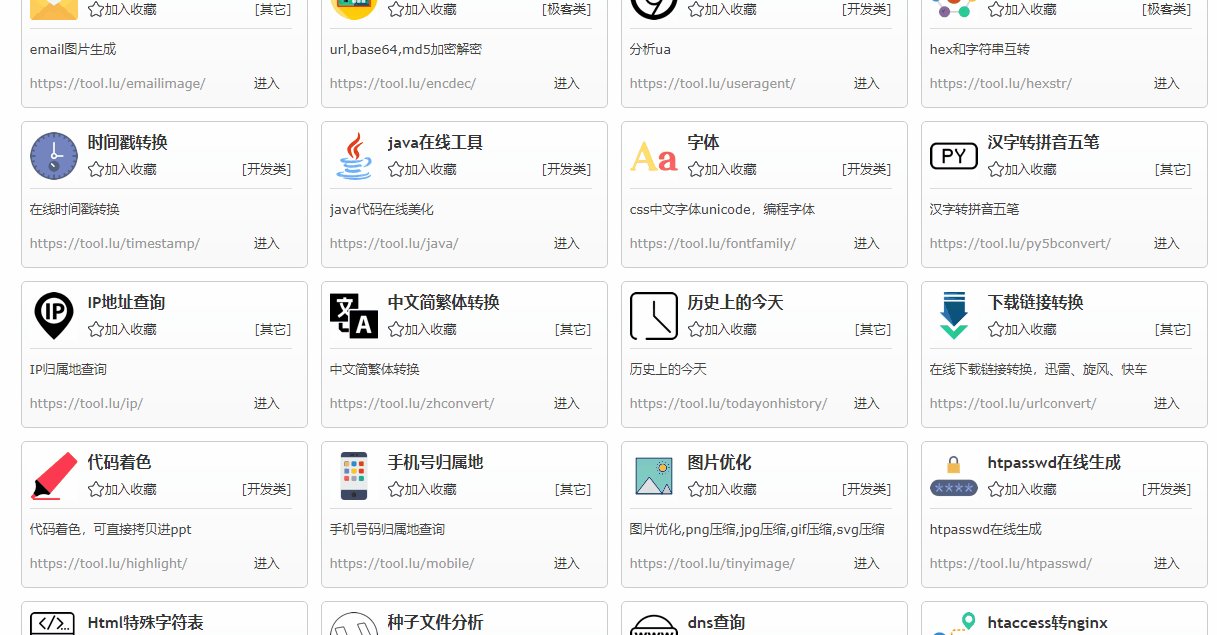
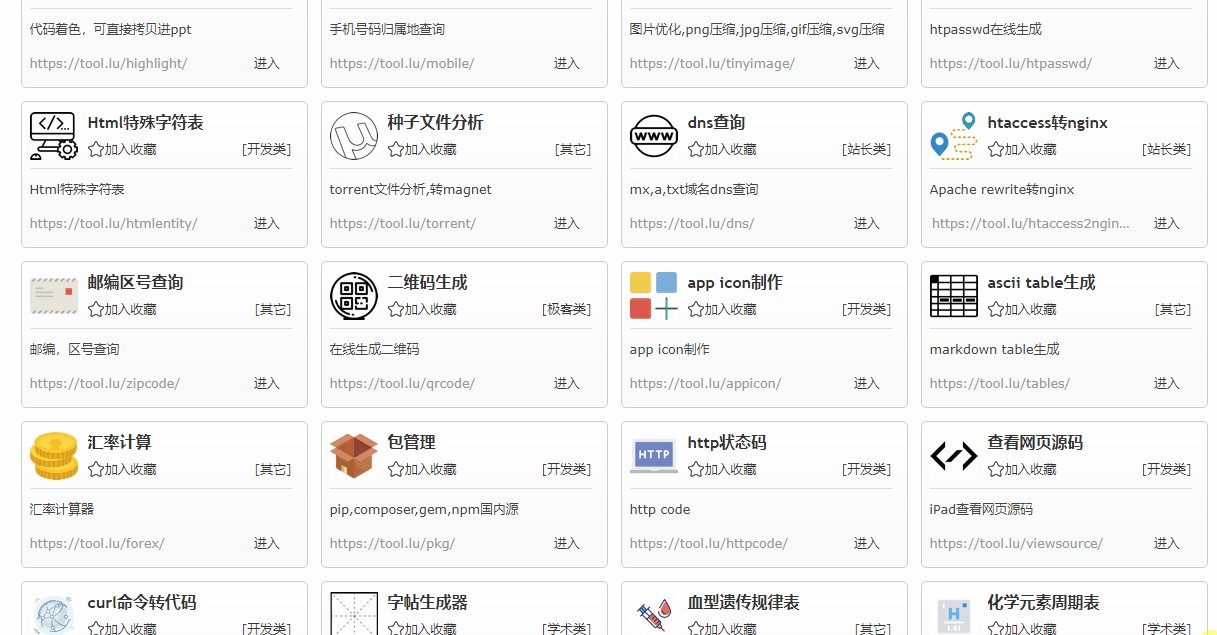
7.程序员工具箱:在线工具
传送门:https://tool.lu/
听这名字就知道,这也是一个集合类的网站,功能超级多,开发类、站长类、极客类应有尽有,粗略数了下有上百个功能。这些功能都是在线工具,即点即用,非常方便。另外还有码农文库、奇淫巧计、网址导航等栏目,全都是实用的干货和技巧。

8.在线 PS 工具:稿定设计
传送门: https://www.uupoop.com/
有时候临时要做一些图片却没又安装 PS,可以试试这个在线 PS 的工具,界面和操作和 PS 一模一样,功能也非常完备。还有智能抠图、一键换证件照底色等功能,做做小图片用起来竟然比软件版的还好用,最重要的是不用下载软件,非常方便。

9.免费 PNG 素材网:StickPNG
传送门:https://www.stickpng.com/
这是一个专门做 PNG 素材的网站,里面全都是高清免费的 PNG 素材,素材丰富且质量非常不错。而且很多素材都是网络热门类的,拿来做表情包或者 P 个图片简直不要太好用

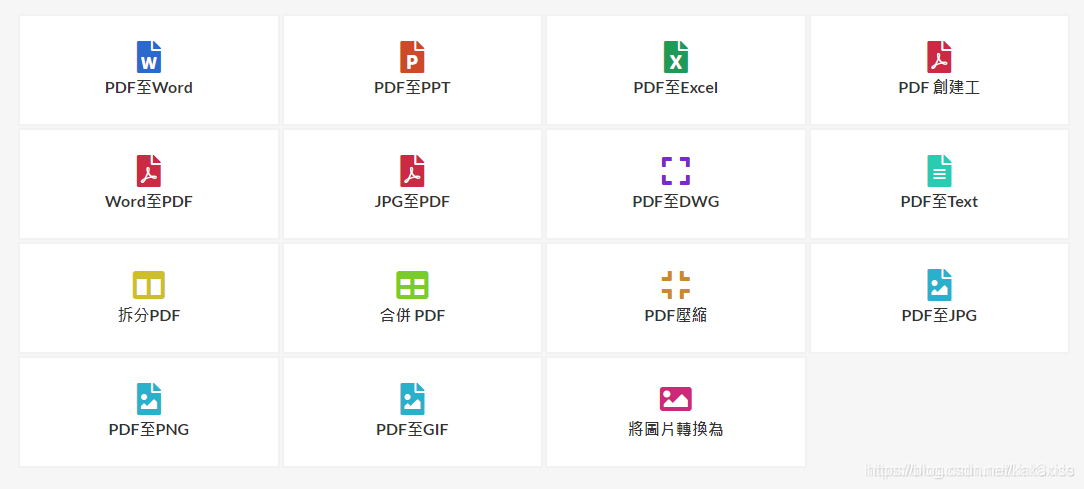
10.在线 PDF 转换工具:Easy PDF
传送门:https://easypdf.com/cn
超级实用!!!无论是 PDF 转 word 、ppt 、excel 还是 word 、jpg 转至 PDF 都能轻松实现,重点是完全免费