文章目录
- 13-5 某知名网站测试实战1
- 1)大纲
- 2)实战内容
- 1.web 基础
- &1 什么是 web
- &2 系统架构
- ***********面试问题1***********
- &3 web 架构
- &4 网页
- &5 URL
- &6 HTTP
- &7 浏览器工作原理
- ************面试问题2***********
- &8 DNS 解析
- ***********面试问题3***********
- &9 web 服务器
- 2.项目背景
- &1 项目介绍
- &2 模块介绍
- 3.项目流程
- &1 web 测试流程
- 4.需求分析
- &1 需求文档
- &2 需求评审
- &3 需求分析步骤
- &4 需求分析实战
- *1 测试计划编写
- 1 测试计划作用
- 2 测试计划模板
- 3 测试计划编写要点
- *2 测试计划编写实战
- 13-6 某知名网站测试实战2
- 1)大纲
- 2)实战内容
- 1.测试用例设计
- &1 设计步骤
- &2 测试用例设计实战
- 2.测试用例评审
- &1 测试用例评审要点
- 3.web 测试用例设计总结
- 4.测试执行
- &1 bug 定位
- &2 浏览器开发者工具
- &3 兼容方案
- &4 兼容测试要点
- *1 浏览器兼容
- *2 操作系统兼容
- *3 分辨率兼容
- &5 兼容测试工具
- *1 Toggle device toolbar
- &6 连接速度测试
- *1 连接速度问题分析
- &7 负载测试
- &8 压力测试
- &9 SQL 注入
- &10 XSS 跨站攻击
- *1 输入域安全测试
- 5.测试总结
- &1 测试报告模板
- &2 报告总结要点
- 3)课堂资料
- 4)课后作业
- ***********面试问题4*必考题***********
13-5 某知名网站测试实战1
1)大纲
- web 基础
- 项目背景
- 项目流程
- 需求分析
- 测试计划编写
2)实战内容
1.web 基础
&1 什么是 web
- web(World Wide Web):全球广域网,也称为万维网
- 技术视角:布局设计、代码编写、数据库建立、网络平台选择
- 用户视角:使用浏览器上网时所浏览的网页
&2 系统架构
- B/S:Browser/Server
- 浏览器查看的应用程序,web就是B/S架构,通过浏览器、服务器、数据库访问web网页
- C/S:Client/Server
- 需要安装额外的客户端才能使用
面试问题1
区别:
- 维护量方面:B/S比C/S更好维护,B/S只需要后台升级,C/S比如app每次升级需要重新发版本,重新装客户端
- B/S架构需要对浏览器兼容进行测试,C/S偏重对比如系统的升级,安装卸载,不同的支持的平台等问题的测试
- B/S-web建立在广域网之上,适应范围更广一些, 关注服务器负载,性能一些问题
- C/S-app
&3 web 架构
- 界面层(User Interface layer)
- 业务逻辑层(Business Logic Layer)
- 数据访问层(Data access layer)
&4 网页
- 静态网页:和服务器没有数据交互
- 动态网页:网页数据可以和服务器进行数据交互
&5 URL
- Uniform Resoure Locator,统一资源定位符
- URL 的格式
- schema 😕/ host [:port] /path [query # fragment ]
- 协议(http/https/ftp等)😕/域名(或ip)[:端口,没有使用默认端口]/资源相对路径?请求参数(不同参数用&分割) # 片段(不会发送给服务器,很少用到)
-
https://www.baidu.com/s?wd=霍格沃兹测试学院&rsv_spt=1&rsv_iqid=0x85a0d0b9000677ee
&6 HTTP
- HTTP 协议
- HyperText Transfer Protocol
- 超文本传输协议
- https 是更安全的http协议
&7 浏览器工作原理
*面试问题2
问题:浏览器中输入百度首页网址,回车,发生了什么?
- 发送 HTTP 请求,接收 web 服务器的响应并解析成 web 页面

dom树:html的文档对象模型,可以理解为网页的API,把网页中的各个元素看作一个个对象,js就可以对dom进行动态的网页的修改
&8 DNS 解析
- DNS(Domain Name System,域名系统),映射域名和服务器IP
- 使用户更方便的访问互联网,而不用去记住能够被机器直接读取的 IP 数串
面试问题3
- DNS解析原理:
- 发送请求DNS解析,先到本地【hosts】文件查找
- 找不到再到上一级【域名服务器】查找,查到了写在hosts文件里
- 如果本地域名服务器没有,再到根域名服务器查找
- 一级一级去查,最终得到IP地址和域名的映射关系
- 对应根据映射关系找到服务器地址进行访问
- 在服务器查到的映射关系也会保存到缓存里, 下次访问直接从缓存里拿,不会每用都访问服务器
&9 web 服务器
- Apache
- Tomcat
- Nginx
- IIS
2.项目背景
&1 项目介绍
企业微信
- https://work.weixin.qq.com/

&2 模块介绍
通讯录 – 添加成员

3.项目流程
&1 web 测试流程
- 需求分析
- 测试计划编写
- 测试用例编写
- 用例执行
- 回归测试
- 兼容性测试
- 安全测试
- 走查验收(UI、产品)
- 测试总结报告
4.需求分析
&1 需求文档

&2 需求评审


&3 需求分析步骤
- 明确测试范围
- 明确功能点
- 明确业务流程
- 明确输出结果
- 分析异常流程
- 预估测试需要的时间和资源
&4 需求分析实战
企业微信web版
- 添加成员
*1 测试计划编写
1 测试计划作用
- 方便宏观调控,进行相应资源配置
- 方便了解整个项目测试情况以及项目测试不同阶段的所要进行的工作
2 测试计划模板

3 测试计划编写要点
5W+H原则
- why:为什么要进行这些测试
- what:测试哪些方面,不同阶段的工作内容
- when:测试不同阶段的起止时间
- where:相应文档,缺陷的存放位置,测试环境等
- who:项目有关人员组成,安排哪些测试人员进行测试
- how:如何去做,使用哪些测试工具以及测试方法进行测试
*2 测试计划编写实战
企业微信 web 版
- 添加成员
课堂资料
链接: https://pan.baidu.com/s/1aMMOXyEL-0zPBdWTNcWzhA 密码: oj68
13-6 某知名网站测试实战2
1)大纲
- 测试用例设计
- 测试用例评审
- web 测试用例设计总结
- 测试执行
- 测试总结
2)实战内容
1.测试用例设计
&1 设计步骤
1.划分功能模块
2.正向功能验证
3.单个功能项验证
4.功能之间交互验证
5.隐形需求
&2 测试用例设计实战
企业微信 web 版
- 添加成员模块
2.测试用例评审
&1 测试用例评审要点
- 测试用例的本身的描述是否清晰,是否存在歧义
- 测试用例内容是否正确,是否与需求目标相一致
- 测试用例的期望结果是否确定、唯一
- 测试用例是否覆盖了所有的需求
- 测试用例是否具有可执行性
- 是否从用户层面来设计用户使用场景和业务流程的测试用例
- 场景测试用例是否覆盖最复杂的业务流程
- 用例设计是否包含了正面、反面的用例
3.web 测试用例设计总结
- UI 测试
- 搜索测试
- 表单测试
- 输入域测试
- 分页测试
- 交互性数据测试
- 链接测试
4.测试执行
&1 bug 定位
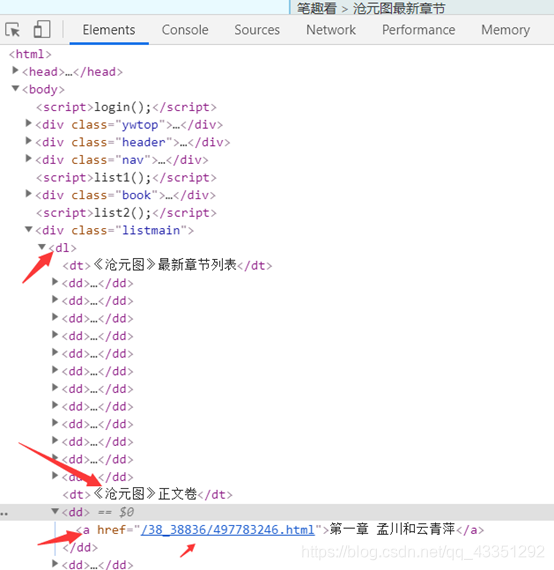
- 前端问题:查看源码
- 通过网络数据定位:抓取网络数据分析
- 后台错误:分析日志
&2 浏览器开发者工具
-
console控制台:js调试,可查看console.log日志
-
sources:存放页面js文件,调试js源码
-
performance:性能面板,分析页面运行性能状况
-
memory:监控页面运行时内存使用情况
-
application:应用,记录网站加载的资源信息,e.g.缓存数据,字体,cookie
-
security:安全,判断当前网页是否安全,使用https协议都属于安全网站
-
lighthouse:页面性能分析工具
-
Elements 面板
-
定位元素

-
编辑元素
-
编辑元素样式

-
-
Network
-
记录网络活动
preserve log是否保存之前的抓包数据 -
清除缓存


-
模拟网络




-
查看接口依赖关系:shift + 鼠标悬浮

-
查看网络数据

-
copy请求

HAR:httprunner,Charles等可识别的文件,json格式,记录了每一个http请求从发出到收到完整的响应中间所花费的所有的时间和具体内容 -
搜索网络数据

-
筛选资源


-
资源排序

-
阻止请求
command+shift+p 打开界面输入block




-
&3 兼容方案
- 浏览器兼容
- 操作系统兼容
- 分辨率兼容
&4 兼容测试要点
- 正向功能
- 界面展示
*1 浏览器兼容

*2 操作系统兼容

*3 分辨率兼容

&5 兼容测试工具
- IETester:可以方便的解决IE浏览器的兼容问题
- Browsershots:一个在线测试工具,支持很多浏览器
- 开发者工具 - Toggle device toolbar
*1 Toggle device toolbar

-
模拟移动设备界面
-
自定义设备
-
旋转屏幕
-
生成页面快照

-
显示标尺

-
缩放视图

-
限制网络流量和 CPU 占用率
&6 连接速度测试
- web 页面响应时间
- 测试方法:浏览器开发者工具

- resource scheduling
- queueing:排队等待时间
- connection start:连接时间
- stalled:请求暂停时间
- initial connection:每一步创建连接时间
- SSL:SSL连接时间
- request/response:请求响应时间
- request sent:请求发送时间
- waiting:浏览器等待第一个字节响应的时间
- content download:下载内容时间
*1 连接速度问题分析
-
排队时间太长

优化:1)使用http2.0协议;2)删除不必要的请求 -
请求第一个字节的时间过长

优化:客户端服务端连接速度较慢,需要 整体后端响应性能优化 -
内容下载缓慢

可能原因:1)客户端服务端连接速度慢;2)需要下载的数据内容太庞大
优化:整体响应字节,要下载的内容缩小一些
&7 负载测试
测量 Web 系统在某一负载级别上的性能,以保证 Web 系统在需求范围内能正常工作。
负载级别:某个时刻同时访问 Web 系统的用户数量、在线数据处理的数量
测试方法:性能测试工具 JMeter
&8 压力测试
- 压力测试:测试 Web 应用系统会不会崩溃,在什么情况下会崩溃
- 测试方法:性能测试工具 JMeter
&9 SQL 注入
- SQL 注入:将 SQL 语句添加到输入参数中,传递到服务端解析并执行的一种攻击手法
- 测试方法
- 输入域输入特殊的 SQL 语句
- 利用工具:AppScan、ZAP、Sqlmap
&10 XSS 跨站攻击
- XSS 跨站攻击:恶意攻击者往 web 页面插入恶意脚本代码,而程序对于用户输入内容未过滤,当用户浏览该页面时,嵌入其中的 web 里面的脚本代码会被执行,从而达到恶意攻击用户的特殊目的。
- 测试方法:输入域中加入 js 脚本语句
*1 输入域安全测试
null
NULL
javascript
<script></script>
<title>
<html>
<script>alert("abc")</script>
doucment.write("abc")
<b>hello</b>
1’ order by 1 #
1' or '1'='1
' or 1=1#
5.测试总结
&1 测试报告模板

&2 报告总结要点
- 人力投入
- 用例覆盖情况
- Bug 的分类及数量统计
- 遗留 Bug 情况
- 测试风险
- 测试对象评估
- 测试结论
3)课堂资料
链接: https://pan.baidu.com/s/1aMMOXyEL-0zPBdWTNcWzhA 密码: oj68
4)课后作业
面试问题4*必考题
面试设计测试用例常见题目:
- 测试淘宝 web 版-购物车,列出测试点(xmind)