来自:http://www.cnblogs.com/huangcong/archive/2013/04/18/3027654.html
1. phantomjs介绍
基于Javascript驱动的命令行webkit引擎,轻量级,安装简单,开发快速,渲染速度较快,无界面的webkit浏览器。 phontomjs跟一般浏览器一样可以加载网页,但不同的是它不会把网页显示出来,在加载网页后它会提供一系列的Javascript API给程式人员使用,包括DOM元件的控制﹑CSS的选择器﹑JSON﹑HTML5的Canvas和SVG﹗你可能会问这有什么特别,首先由于它没有显 示,所以非常之快。另外由于有完整的DOM和CSS控制,你可以很方便地抄录其他网页的资料,包括图片﹗举例说你希望每日都把GOOGLE的首页插图抄下 来,你就可以简单的写一个程式,加载google.com后把特定的画面大小和位置储存成图片,再用Cron等Scheduler定期执行,不用每天开启 浏览器再屏幕截图了。
2. phantomjs应用场景
web回归测试
网页截图,png,pdf
网络状况监控
3. phantomjs网页截图
1、到这里下载phantomjs的Windows版本:http://phantomjs.org/download.html
2、下载后解压,得到以下东西:

3、右键->新建一个文件,命名为snap.js,里面输入如下内容:
var page = new WebPage(),address, output, size;if (phantom.args.length < 2 || phantom.args.length > 3) {console.log('Usage: rasterize.js URL filename');phantom.exit();
} else {address = phantom.args[0];output = phantom.args[1];page.viewportSize = { width: 600, height: 600 };page.open(address, function (status) {if (status !== 'success') {console.log('Unable to load the address!');} else {window.setTimeout(function () {page.render(output);phantom.exit();}, 200);}});
}4、在文件夹空白处-->右键-->在此处打开命令窗口

5、输入如下代码:
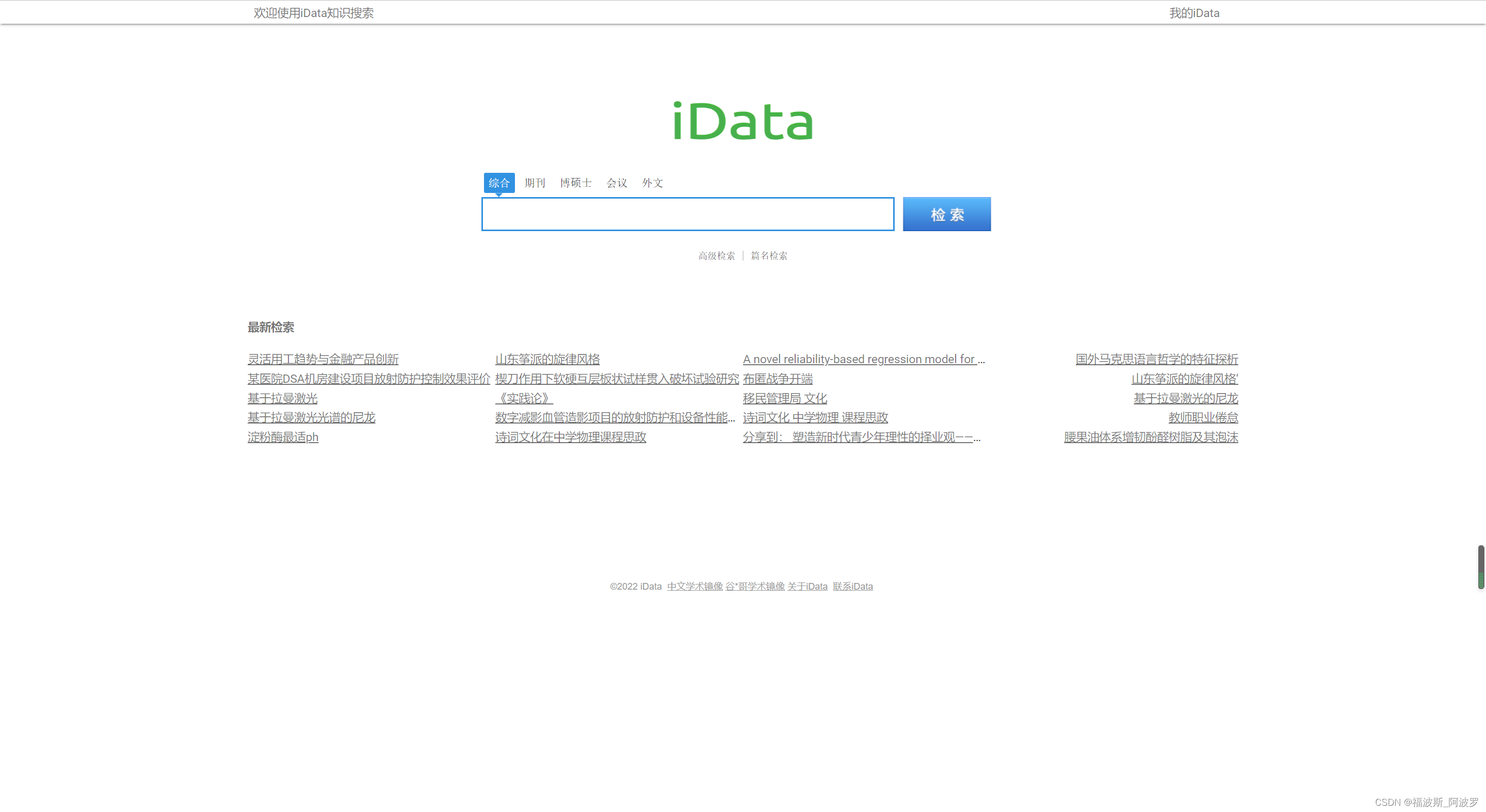
phantomjs snap.js http://hao123.com hao123.png
6、回车后得到如下运行状态:

7、得到截图

作者: 黄聪
出处: http://www.cnblogs.com/huangcong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处: http://www.cnblogs.com/huangcong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。