1. 负载均衡详述部分
Syntax: upstream name { ... } --- 指定可以分配用户请求web节点信息
Default: —
Context: http
分配后端节点方式方法:
- 根据能力进行分配用户访问请求
weight--权重 按比例进行权重分配访问资源
upstream oldboy {
server 10.0.0.7:80 weight=3;
server 10.0.0.8:80 weight=1;
server 10.0.0.9:80 weight=2;
}
- 根据后端节点健康状态分配资源
max_fails=3— 向有问题的节点发送请求的次数
fail_timeout=5s— 指定多久以后给用问题节点再次发送请求- 根据后端节点状态进行热备节点使用
upstream oldboy {server 10.0.0.7:80;server 10.0.0.8:80;server 10.0.0.9:80 backup;}
- 根据后端节点连接数进行分配请求
least_conn连接数少的多分配请求;
upstream oldboy {least_conn;server 10.0.0.7:80;server 10.0.0.8:80;server 10.0.0.9:80;}
- 根据用户源IP地址hash值分配请求
ip_hash;缺陷: 负载不均
10.0.0.1 — 100 0 - 100 web01 wordpress
10.0.0.2 — 202 负载均衡 101 - 200 web02 wordpress
10.0.0.3 — 300 201 - 300 web03 wordpress
Syntax: proxy_pass URL;
Default: —
Context: location, if in location, limit_except
- 第一个功能配置: 经过负载均衡访问网站看到不同的页面信息
proxy_set_header– 修改请求头信息
proxy_set_header Host $host;
upstream oldboy {server 10.0.0.7:80;server 10.0.0.8:80;server 10.0.0.9:80;
}
server {listen 80;server_name localhost;location / {proxy_pass http://oldboy;proxy_set_header Host $host;}
}
- 第二个功能配置: 让web节点日志中显示真实用户IP地址
proxy_set_header X-Forwarded-For $remote_addr– 在请求头中添加信息
upstream oldboy {server 10.0.0.7:80;server 10.0.0.8:80;server 10.0.0.9:80;
}
server {listen 80;server_name localhost;location / {proxy_pass http://oldboy;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;}
}
- 第三个功能配置: 根据页面显示信息进行健康检查
proxy_next_upstream error timeout invalid_header http_404;有404则跳过
server {listen 80;server_name localhost;location / {proxy_pass http://oldboy;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;proxy_next_upstream error timeout invalid_header http_404;}
}
说明: 给用户显示的页面一定是正常的页面信息
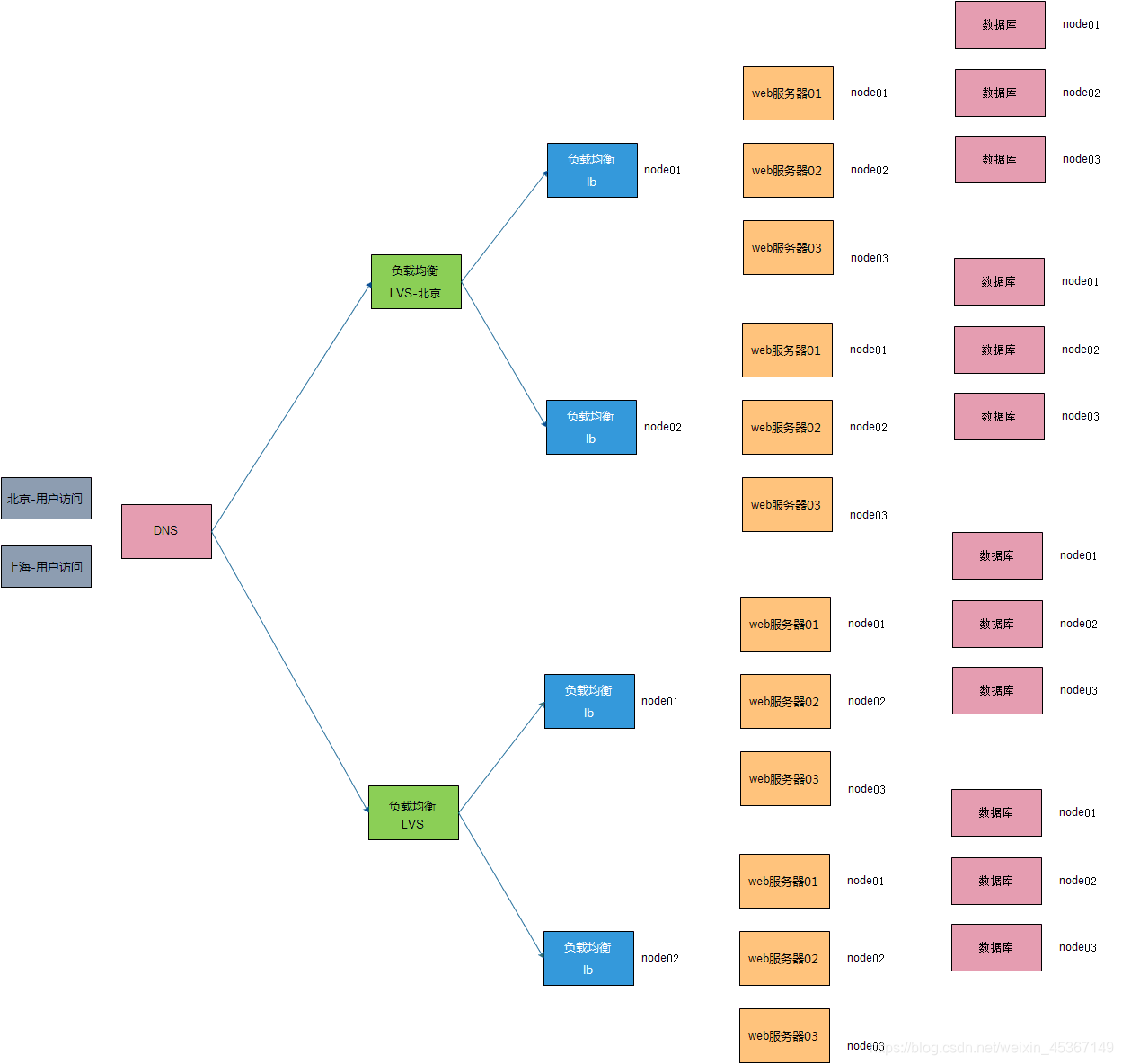
2. 企业实际应用过程:
- 1)利用负载均衡实现动静分离
准备环境:
动态集群: web01 uri /dynamic — 显示页面 dynamic.oldboy.com
静态集群: web02 uri /static — 显示页面 static.oldboy.com
上传集群: wen03 uri /upload — 显示页面 upload.oldboy.com
web01:mkdir /html/www/dynamic
echo dynamic.oldboy.com >/html/www/dynamic/index.html
web02:
mkdir /html/www/static/
echo static.oldboy.com >/html/www/static/index.html
web03:
mkdir /html/www/upload
echo upload.oldboy.com >/html/www/upload/index.html负载均衡服务器配置:
upstream dynamic {server 10.0.0.7:80;
}
upstream static {server 10.0.0.8:80;
}
upstream upload {server 10.0.0.9:80;
}
server {listen 80;server_name localhost;location /dynamic/ {proxy_pass http://dynamic;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;proxy_next_upstream error timeout invalid_header http_404;}location /static/ {proxy_pass http://static;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;proxy_next_upstream error timeout invalid_header http_404;}location /upload {proxy_pass http://upload;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;proxy_next_upstream error timeout invalid_header http_404;}
}
- 2)利用负载均衡根据客户端显示不同页面信息
准备环境:
iphone iphone web01 iphone.oldboy.com
chrome chrome web02 chrome.oldboy.com
default default web03 default.oldboy.com
web01
echo iphone.oldboy.com > /html/bbs/index.html
web02
echo chrome.oldboy.com > /html/bbs/index.html
web03
echo default.oldboy.com > /html/bbs/index.html配置负载均衡服务器:
location / { if ($http_user_agent ~* Android) {proxy_pass http://iphone;} if ($http_user_agent ~* chrome) {proxy_pass http://chrome;} proxy_pass http://default;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;proxy_next_upstream error timeout invalid_header http_404;}