我自己随便写了个MVC网站,能够 在vs2010里直接运行。但是加到IIS里之后却显示403.14错误,说是服务器没有启动“目录浏览”或没指定默认的文件。
当然,我没有必要启动“目录浏览”,又因为MVC是由router来控制的,我也没有必要指定其它的默认文件。
我看了看C:\Windows\System32\drivers\etc下的host文件,里面的ip的确是本机的127.0.0.1, 对应的网站和mvc网站绑定的网址也一样;
“应用程序池”里面的版本是v4.0.30319, 托管管道模式选的也是“集成”,应该不成问题。到底是什么原因呢?
在网上搜了很多方案,第一步解决了把项目中的System.Web.Mvc.dll引用的属性“复制本地”设成True,然后重新编译,这个项目下的bin文件夹中多出 一个System.Web.Mvc.dll。
但后面运行网站,还是显示了403.14那个错误。
后面在微软的论坛上找到点思路,因为我装.net framework 4.0在前面,后面才把IIS7加入到windows功能里来。.NET Framework 4 可以与 .NET Framework 的早期版本并行安装在一台计算机上。 如果在计算机上以前启用了 IIS,则 .NET Framework 安装过程中将通过 IIS 自动注册 ASP.NET 4。 但是,如果您在启用 IIS 之前安装 .NET Framework 4,则您必须运行 ASP.NET IIS 注册工具,以便使用哪个 IIS 注册 .NET Framework,并创建使用 .NET Framework 4 的应用程序池。
这样我得去找到那个ASP.NET IIS 注册工具,不同的版本,它的位置不同,如下
Aspnet_regiis.exe 文件的位置
.NET Framework 版本 1
%windir%\.NET\Framework\v1.0.3705
.NET Framework 版本 1.1
%windir%\Microsoft.NET\Framework\v1.1.4322
.NET Framework 版本 2.0、版本 3.0 或版本 3.5(32 位系统)。
%windir%\Microsoft.NET\Framework\v2.0.50727
.NET Framework 版本 2.0、版本 3.0 和版本 3.5(64 位系统)。
%windir%\Microsoft.NET\Framework64\v2.0.50727
.NET Framework 版本 4(32 位系统)
%windir%\Microsoft.NET\Framework\v4.0.30319
.NET Framework 版本 4(64 位系统)
%windir%\Microsoft.NET\Framework64\v4.0.30319
我的是.NET Framework 版本 4(32 位系统),然后用cmd进入 %windir%\Microsoft.NET\Framework\v4.0.30319这个目录, cd C:\windows\Microsoft.NET\Framework\v4.0.30319, 用 Aspnet_regiis.exe -i 执行即可。
现在重新打开IIS管理器,你会发现应用程序池下面多了几项,如图
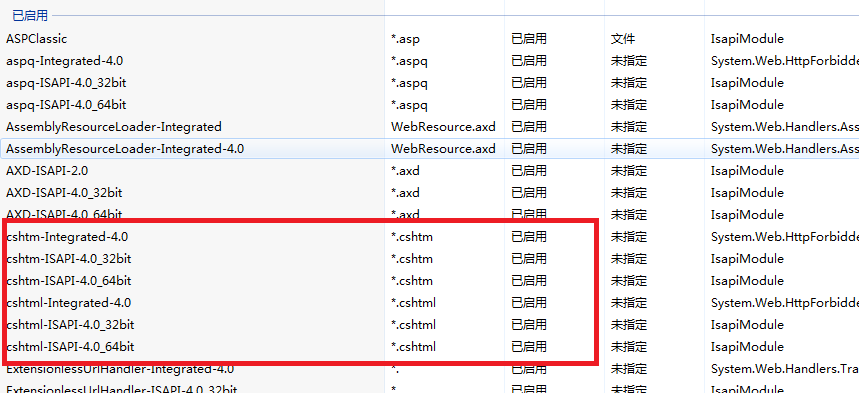
在“处理程序映射”中多了以下几项,如图:

现在重新运行我的MVC网站,就能成功看到了。
附:
在IIS6.0上配置MVC:http://www.itivy.com/ivy/archive/2011/2/27/634344118150714316.html
在IIS5.0上配置MVC: http://iistips-sharad.blogspot.com/2011/05/configure-iis-51-to-work-with-mvc-30.html