【docsify】为网站写一个说明文档
!官方部署文档
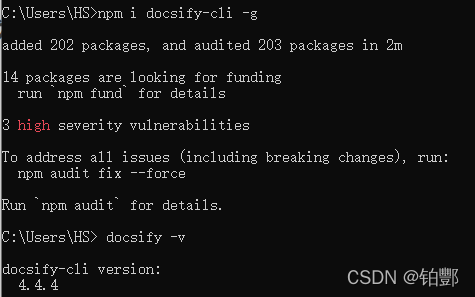
全局安装
npm i docsify-cli -g

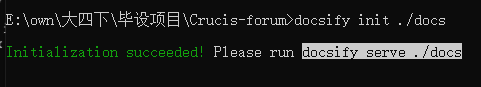
初始化项目
在项目文件夹下,初始化
docsify init ./docs

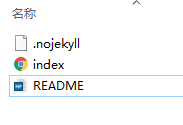
会生成三个文件

./docs 下
- index.html作为入口文件
- README.md作为主页
- .nojekyll防止 GitHub Pages 忽略以下划线开头的文件
可以轻松地更新文档中的内容./docs/README.md
也可以添加更多页面
入口(封面)
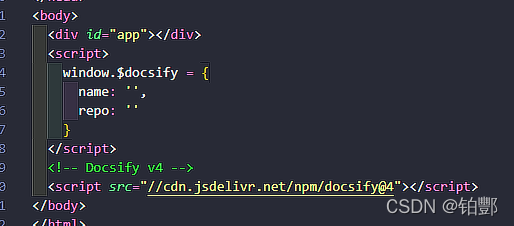
打开index.html

name: '', //名称repo: '' //git地址
添加一行,开启渲染封面的功能
coverpage: true
完成编写后保存
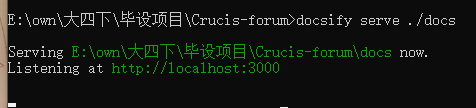
本地预览
docsify serve ./docs

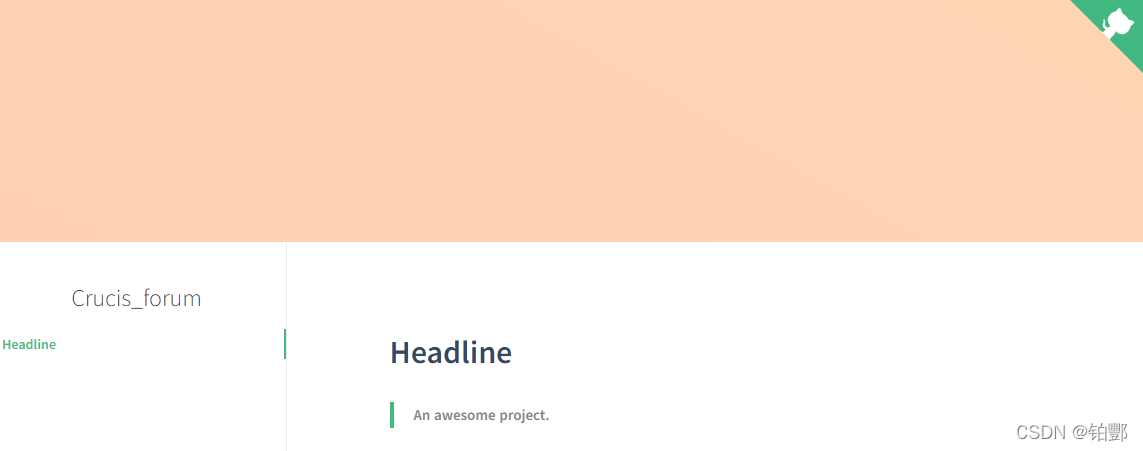
在 http://localhost:3000/#/ 下预览

封面
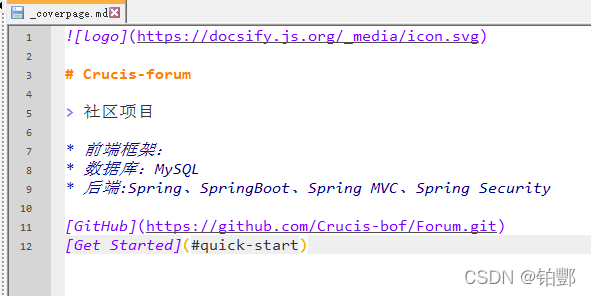
新建文档_coverpage.md
为封面写入简略说明,保存

还可修改
<!-- 背景图片 --><!-- 背景色 -->
且主题(index中的css样式)也有多种选择
<link rel="stylesheet" href="//unpkg.com/docsify/themes/vue.css"><link rel="stylesheet" href="//unpkg.com/docsify/themes/buble.css"><link rel="stylesheet" href="//unpkg.com/docsify/themes/dark.css"><link rel="stylesheet" href="//unpkg.com/docsify/themes/pure.css"><link rel="stylesheet" href="//unpkg.com/docsify/themes/dolphin.css">
URL生成二维码
生成二维码