IIS - 自动申请、部署Let’s Encrypt的免费SSL证书(让网站实现HTTPS协议)
一、HTTPS 协议介绍
1,什么是 HTTPS 协议?
HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的 HTTP 通道,即 HTTP 的安全版。
简单来说 HTTPS 就是在 HTTP 上面加了一层 SSL 协议。我们可以在 HTTP 站点上部署 SSL 数字证书将其变成 HTTPS。
对用户来说最直观的表现就是当访问 HTTPS 站点时(比如 https://www.baidu.com),可以看到在地址栏里有一个小绿锁图标,说明这个网站使用了 HTTPS 协议。
2,为什么要使用 HTTPS 协议
(1)通过加密通讯连接,可以保证数据传输的安全,这点在交易支付方面尤为重要。虽然 SSL 并不是无懈可击的,但是这样做起码可以提高窃听成本。
(2)使用了 HTTPS 之后,如果网站的访客是从其他已经使用了 HTTPS 的网站上跳转过来,你就能在 Google Analytics 中获取更完整的来源信息。
(3)如果你要部署发布一个 iOS 企业应用,那么下载服务器就必须使用 HTTPS 协议。
3,如何使用 HTTPS 协议
(1)目前想在 web 上使用 HTTPS 的话。你首先需要获得一个 SSL 证书文件,该证书由一个受浏览器信任的公司所签署。
(2)获得证书以后,你需要在你的 web 服务器上指定其所在的位置,以及与你关联的私钥的位置,并开启 443 端口准备使用。
二、Let’s Encrypt 介绍
1,基本介绍
(1)Let’s Encrypt 是国外一个公共的免费 SSL 项目,由 ISRG 联手组成证书颁发机构,可以签发免费 SSL/TLS 证书。
ISRG(Internet Security Research Group,互联网安全研究小组)是一个关注网络安全的公益组织,其赞助商从非商业组织到财富100强公司都有,包括 Mozilla,Akamai,思科,Facebook,密歇根大学等等。
(2)Let,s Encrypt 是为普及 HTTPS 而发起的,它推动了基础 DV SSL 证书的普及。其证书已经被 Mozilla、Google、Microsoft 和 Apple 等主流浏览器支持,只需要 web 服务器配置好 HTTPS 证书,浏览器会在加载时验证 web 服务器 HTTPS 证书是否有效。
(3)随着 https 的普及,Let’s Encrypt 目前已成为全球最受欢迎的免费 SSL 证书签发机构。
2,使用优点
完全免费,避免 ISP 劫持
申请速度快、无需注册账户
3,注意事项
Let’s Encrypt 的基础 DV SSL 证书,只提供了数据加密,不验证身份,无法向用户证明网站的所有者。但即使这样也满足了基本需要了。
它一次只会颁发 3 个月有效期的证书,到期之后需要自己再续上(仍然是免费的)。不过我们可以自己写定时脚本任务或者使用工具来自动续约。
三、使用 Certify 来自动申请并配置证书
1,Certify 介绍
Certify 是一个可以自动续订 Let’s Encrypt 颁发证书的第三方 GUI 软件(图形界面工具)
使用它可以自动配置、创建和自动续订证书,并且到快要续订的时候会自动发邮件通知我们。
2,使用步骤
(1)首先将 Certify 下载到服务器上并安装。注意其依赖 Microsoft .NET Framework 4.5,安装时会提示。
官网地址:http://certify.webprofusion.com/
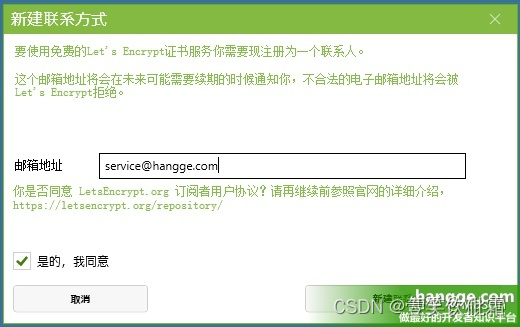
(2)第一次启动程序时会弹出对话框让我们填写个邮箱地址,等证书快要过期的时候我们会收到续订证书的提醒邮件。这里我们填上常用的 email 地址。

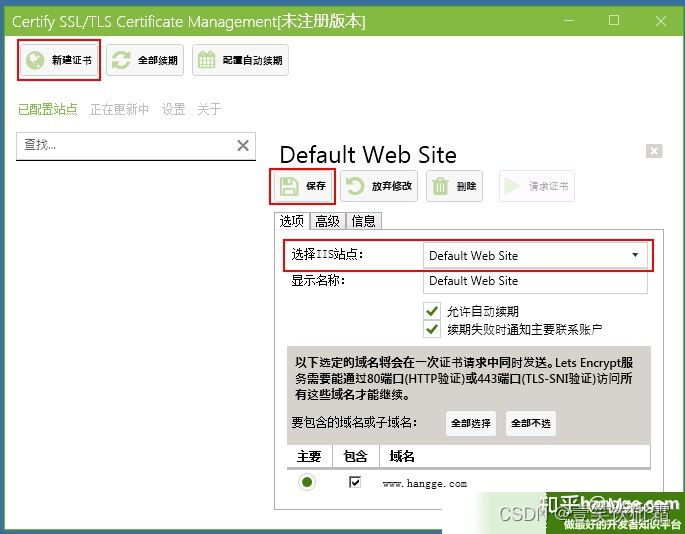
(3)点击“新建证书”按钮,certify 会自动扫描 IIS 中的站点,选择我们要申请证书的域名。完毕后点击“保存”按钮进行保存。

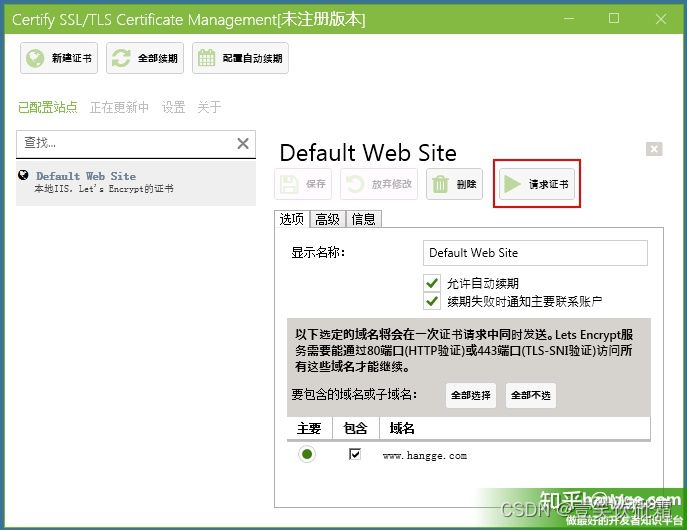
(4)保存后点击“请求证书”按钮获取证书。

(5)在申请的同时,Certify 会在网站根目录下生成 .well-known 文件夹,并自动配置 web.config,自动验证证书。完全不用我们干预。

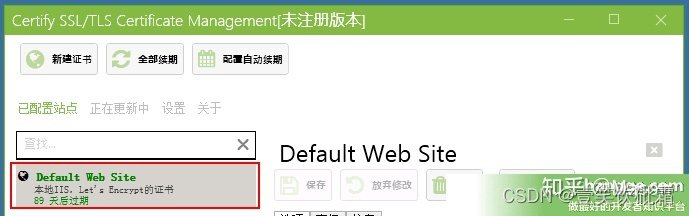
(6)待其执行完毕后,返回 Certify 的首页面可以看到站站点已经成功使用了 Let’s Encrypt 的证书了。

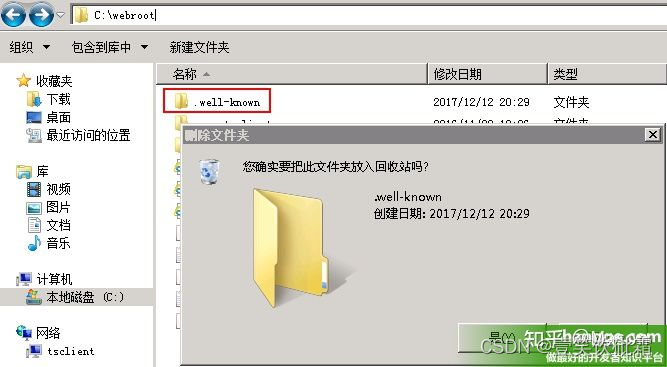
(7)我们可以把网站根目录下之前自动创建的 .well-known 目录给删掉,以保持网站目录干净。

3,测试检查
(1)首先使用浏览器访问:https://www.hangge.com,可以看到地址栏前面已经带了个小绿锁,说明 SSL 证书已经成功配置。

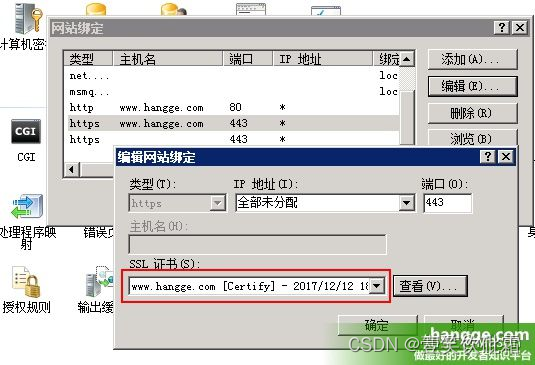
(2)打开 IIS 可以看到 SSL 证书确实已经自动配置好了。