这个登录验证,coolite不是重点.重点是对网站进行Form方式的身份验证.对这块不太熟悉,查阅了一些资料.得以解决,分享出来!
先来用coolite做个登录界面吧,既然用了coolite.
<ext:ScriptManager runat="server"> </ext:ScriptManager> <ext:Window runat="server" Width="350" ButtonAlign="Right" BodyStyle="padding:20px;"Height="180" Title="登录后台管理" Draggable="false" Closable="false" Maximizable="false"Modal="true" Icon="UserGo" Resizable="false" Plain="true"><Body><ext:FormPanel ID="login" runat="server" Frame="true" BodyStyle="padding:10px;" BaseCls="x-plan"><Body><ext:FormLayout ID="FormLayout1" runat="server" LabelWidth="60"><ext:Anchor Horizontal="100%"><ext:TextField ID="txtUserName" runat="server" FieldLabel="用户名" AllowBlank="false"BlankText="请输入管理员帐号!"></ext:TextField></ext:Anchor><ext:Anchor Horizontal="100%"><ext:TextField ID="txtPassWord" InputType="Password" runat="server" FieldLabel="密 码"AllowBlank="false" BlankText="请输入正确的管理员口令!"></ext:TextField></ext:Anchor></ext:FormLayout></Body></ext:FormPanel></Body><Buttons><ext:Button ID="btnLogin" runat="server" Text="登录" Type="Submit" Icon="ServerGo"><AjaxEvents><Click OnEvent="BtnLogin_Click" Before="return login.getForm().isValid();"><EventMask ShowMask="true" Msg="正在验证登录,请稍候..." /></Click></AjaxEvents></ext:Button><ext:Button ID="Button2" runat="server" Text="重置" Type="Reset" Icon="ArrowRefreshSmall"><Listeners><Click Handler="login.getForm().reset();" /></Listeners></ext:Button></Buttons> </ext:Window>

上图为效果.进行了基本的验证.接下来是BtnLogin_Click登录事件处理.首先是进行数据查询验证:
/// <summary> /// 检查用户名与密码是对正确 /// </summary> /// <param name="username">用户名</param> /// <param name="password">MD5密码</param> /// <returns></returns> public bool checkLogin(string username, string password) {string sql = "select * from UserInfo where Name=@name and Pass=@pass";OleDbParameter[] param = new OleDbParameter[]{new OleDbParameter("@name",username),new OleDbParameter("@pass",password)};DataTable dt = DbHelper.GetDataTable(sql, CommandType.Text, param);if (dt.Rows.Count > 0){return true;}else{return false;} }
这个就很简单,密码先加密一下,与数据库对照.接下来就来说下配置Form身份验证,然后再说登录事件的处理.
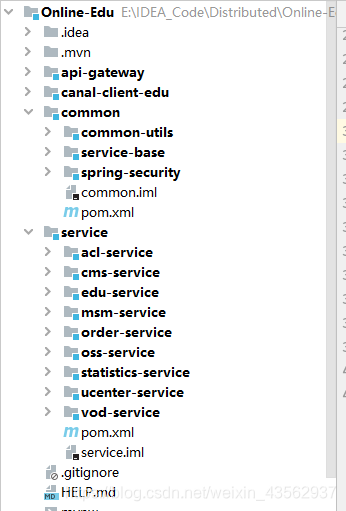
理论的文章有好多,解释也挺详细,但就是看的头痛.我就只讲重点,我的验证是怎么实现的了.先来看下网站结构:
 manager为后台管理的页面,我们需要登录之后才能允许访问后台管理里的页面. 自己来作判断感觉太麻烦.因为MS已经有现成的基于网站的身份验证.这里我选择了Form对manager进行身份验证:
manager为后台管理的页面,我们需要登录之后才能允许访问后台管理里的页面. 自己来作判断感觉太麻烦.因为MS已经有现成的基于网站的身份验证.这里我选择了Form对manager进行身份验证:
首先是在web.config里进行配置:
<configuration>
在这个结点下配置如下:
<!-- 配置拒绝匿名用户的文件夹 --> <location path="manager"><system.web><authorization><deny users="?"/></authorization></system.web> </location>path指定了要验证的文件夹,deny users=”?”是拒绝没有经过授权的用户访问.然后在
<system.web>
<!--通过 <authentication> 节可以配置 ASP.NET 用来 识别进入用户的安全身份验证模式。 --> <authentication mode="Forms"><forms loginUrl= "Login.aspx" name=".ASPXAUTH" timeout="30" path= "/"/> </authentication>
loginUrl指定匿名用户到登录界面,name是cookie的名字,后面会用到.这样配置就可以了,也可以在manager文件夹下建立web.config进行配置.这里就不说了.
这下就来看下BtnLogin_Click事件里是怎么处理Form验证的.
protected void BtnLogin_Click(object sender, AjaxEventArgs e) {string username = txtUserName.Text.Trim();string password = this.txtPassWord.Text;//MD5加密密码string md5_pass = MD5.Encrypt(password);if (checkLogin(username, md5_pass)){FormsAuthenticationTicket Ticket = new FormsAuthenticationTicket(1, username,DateTime.Now, DateTime.Now.AddMinutes(30), false, "/"); //建立身份验证票对象string HashTicket = FormsAuthentication.Encrypt(Ticket); //加密序列化验证票为字符串HttpCookie UserCookie = new HttpCookie(FormsAuthentication.FormsCookieName, HashTicket);//生成CookieContext.Response.Cookies.Add(UserCookie); //输出Cookie//Context.Response.Redirect(Context.Request["ReturnUrl"]); // 重定向到用户申请的初始页面Response.Redirect("~/manager/ViewPort.aspx");}else{Ext.Msg.Show(new MessageBox.Config{Title = "返回提示",Message = "用户名或密码错误,请确认!",Icon = MessageBox.Icon.ERROR,Buttons = MessageBox.Button.OK});} }
代码里的注释写的比较清楚了,就不多浪费文字了.注销代码:
FormsAuthentication.SignOut(); 注销所谓的身份验证票.以上就是一个完整的Form身份验证的过程了.俺也只是略知一二,解决了自己网站后台权限验证问题.不敢保留,分享给大家,希望大家提出自己的意见,加以改进和补充!
欢迎加入Coolite中文社区: http://www.coolite.net.cn










![[专访]从12306说起 如何构建高并发高性能网站](http://zzstudy.offcn.com/wp-content/uploads/2013/08/5e2ac5435d78ba4d.png)