目录
购物系统的环境
网上购物系统模块图
购物系统的E-R图
具体功能图像展示
购物系统的环境
myeclipse+sqlserver+jsp+mvc框架+apache
网上购物系统模块图
网上购物系统前台模块图

网上购物系统的后台模块图

购物系统的E-R图

具体功能图像展示
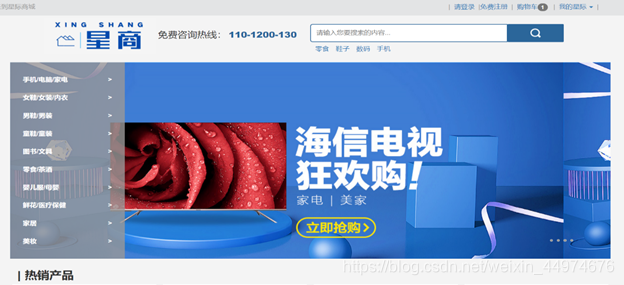
主界面

注册界面

登陆界面

下面主要是验证码的核心代码
<%@ page language="java" contentType="image/jpeg; charset=UTF-8"%>
<%@ page import="java.util.*,java.awt.Color,java.awt.image.BufferedImage,java.awt.Graphics,javax.imageio.*,java.awt.*"%>
<%!public Color getColor() {//实现随机产生颜色Random ran = new Random();int r = ran.nextInt(256);int g = ran.nextInt(256);int b = ran.nextInt(256);return new Color(r, g, b);}public String getNum() { //随机产生1000-9999验证码int ran = (int) (Math.random() * 9000) + 1000;return String.valueOf(ran);}%><%//禁止缓存,防止验证码过期response.setHeader("Pragma","no-cache");response.setHeader("Cache-control","no-cache");response.setHeader("Expires", "0");//绘制验证码BufferedImage image=new BufferedImage(90,40,BufferedImage.TYPE_INT_RGB);//画笔Graphics graphics= image.getGraphics();//绘制干扰线条graphics.fillRect(0,0, 90, 40);for(int i=0;i<70;i++){//60是指随机产生60条干扰线Random ran=new Random();int xBegin=ran.nextInt(90);//产生小于90的随机整数int yBegin=ran.nextInt(40);//产生小于40的随机整数int xEnd=ran.nextInt(xBegin+10);int yEnd=ran.nextInt(yBegin+10);graphics.setColor(getColor());graphics.drawLine(xBegin, yBegin, xEnd, yEnd);}graphics.setFont(new Font("seif",Font.BOLD,23));//给随机数设置字体样式//绘制验证码graphics.setColor(Color.black);//设置验证码的颜色String checkCode=getNum();//随机产生的4个数字StringBuffer sb=new StringBuffer();for(int i=0;i<checkCode.length();i++){sb.append(checkCode.charAt(i)+" ");//验证码的每一个数值【只是为了给每个数字后面加一个空格】}graphics.drawString(sb.toString(),10,25);//20,25指的是随机数的位置【宽,高】session.setAttribute("checkCode",checkCode);//将验证码真实值,保存到session中,供使用时比较真实性ImageIO.write(image,"jpeg",response.getOutputStream());//真实的产生图片out.clear();//关闭out=pageContext.pushBody();%>购物车界面

商品添加界面

商品修改界面

下面主要实现分页的核心代码
//封装了某一页有关的所有信息
public class PageModel {private List<Wares> waresList;private int pageSize = 4;// 显示条数private int totalPages;// 显示总页数private int pageNo;private List<Order> orderList;public int getPageNo() {return pageNo;}public void setPageNo(int pageNo) {this.pageNo = pageNo;}public List<Order> getOrderList() {return orderList;}public void setOrderList(List<Order> orderList) {this.orderList = orderList;}public List<Wares> getWaresList() {return waresList;}public void setWaresList(List<Wares> waresList) {this.waresList = waresList;}public int getPageSize() {return pageSize;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}public int getTotalPages() {if (totalPages % 4 == 0)return totalPages / 4;elsereturn totalPages / 4 + 1;}public void setTotalPages(int totalPages) {this.totalPages = totalPages;}public int getTopPage() {// shouyereturn 1;}public int getPreviousPage() {if (pageNo <= 1) {return 1;} else {return pageNo - 1;}}public int getNextPage() {// 下一页if (pageNo >= getTotalPages()) {return getTotalPages();} else {return pageNo + 1;}}public int getLastPage() {// 尾页return getTotalPages();}

该项目仅供学习,没有其他用途
![[专访]从12306说起 如何构建高并发高性能网站](http://zzstudy.offcn.com/wp-content/uploads/2013/08/5e2ac5435d78ba4d.png)