规则一 减少不必要的HTTP请求!
根据性能黄金法则,揭示了只有10%~20%的最终用户响应时间花在了接受所请求的HTML文件上,其他的80%意见花在了HTML所引用的所有组件上(图片,脚本,样式表等)进行的HTTP请求上,所以,改善响应时间的最简单的途径就是减少HTTP的请求数量。
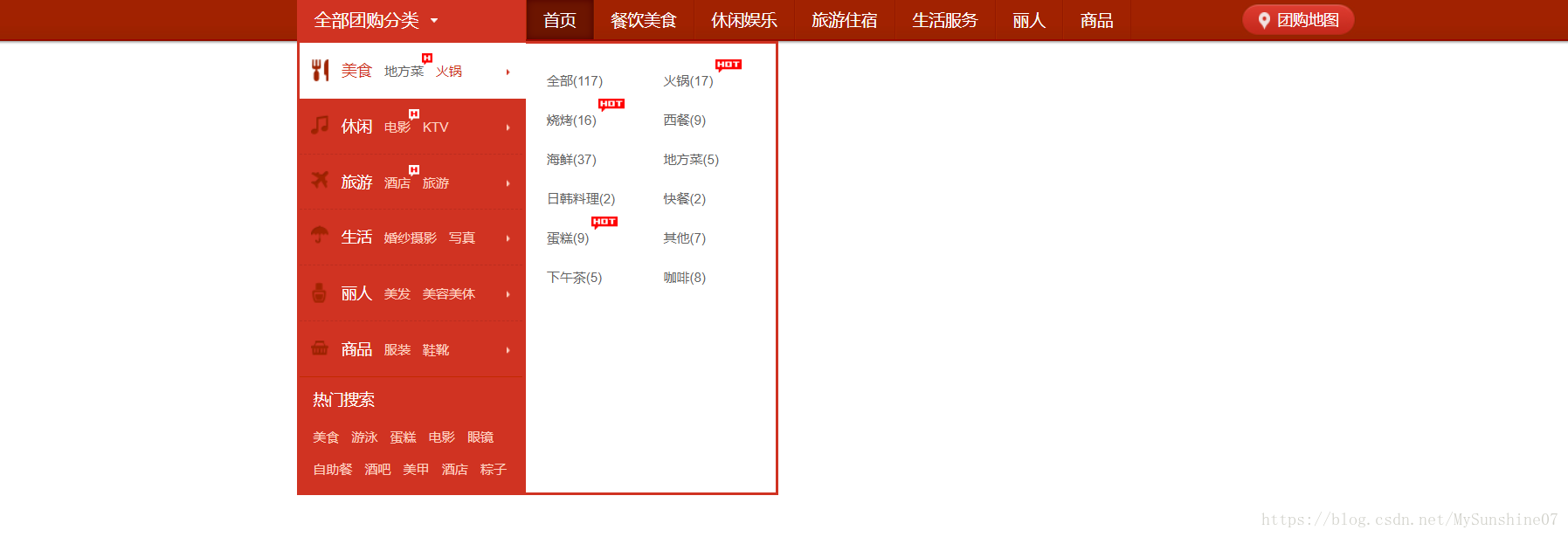
1.使用图片地图


2.使用CSS Sprites

3.减少请求
为了减少不必要的HTTP请求,将CSS样式表和JS文件尽可能的合并。
如果一个网站引入了10个样式表,那需要发10个HTTP请求,才能全部请求回来,合并以后,可能一个请求就可以搞定!
也许有人会问了,那你说减少HTTP请求,那你不如把CSS和JS都放到HTML中得了。那一个请求就够了。那为什么大家还是会使用外置样式呢?事实上,得分具体情况去看,因为涉及到浏览器缓存,在浏览器缓存章节在具体细聊。
规则二 使用CDN加速资源的分发,具体细节不阐述。
规则三 配置浏览器缓存
配置项一 Exprires
Web服务器使用Expires来告诉web客户端它可以使用一个组件的副本,直到指定的时间为止。简而言之,此时间之前的这个组件都是有效的,不需要再次请求。
Expires: The ,15 Apr 2020 20.00.00 GMT
这是一个有效期非常长的响应头设置,它告诉浏览器,该响应的有效期持续到2020年的20:00.00为止。但是如果要用expires,则要求服务器和客户端的时间高度同步。
配置项二 Cache-control
HTTP1.1的版本使用了新的头cache-control来克服Expires的限制(Expires需要服务器和客户端的时间高度同步)Cache-control使用max-age指定组件有效期是多久(以秒为单位),如果浏览器第二次请求的时间距离第一次请求的时间少于max-age,则使用缓存。不发起新的HTTP 请求,如果请求头中cache-control和Expires俩者同时出现,则HTTP规定,cache-control将会重写Expires头。
理想情况下,你的网站上的资源(除了HTML)都应该设置缓存,比如图片,CSS/JS,这些内容不会经常进行更改,当组件从缓存中读取时,响应时间能减少50%以上。
问题来了,假如一个资源本身设定一年之内都不会进行更改,然后缓存设置的时间是一年,但是半路这个资源更新了,用户该怎么去获取更新呢?其实问题很好解决,其中一种的解决方法就是:CSS/JS或者其他文件的URL上设置一个时间戳,然后再需要更新的时候在HTML文件中对引入的文件进行更新,这样用户拿到HTML去请求引入的资源时就会对新的文件发起请求。相反情况是,当Expires过期了,浏览器会发起一个条件GET请求,询问服务器组件还能否继续使用。
在不需要缓存的组件上,可以设置cache-control为private或者设置vary:*
具体情形是:浏览器会在条件GET请求头上设置一个If-Modified-Since,然后服务器会响应一个Last-Modified,如果组件子生成日期没用更改过,则服务器会返回304 Not Modified表示组件未更改,仍然是可用的。
配置项三 ETag
ETag是唯一标识了一个组件特定版本的一个字符串,提供了一种新的方式去验证组件是否新鲜。
具体情景是请求头会设置If-None-Match字段将ETag传回服务器,如果匹配,则服务器返回304

ETag 的缺点是:现在服务器往往会配置集群,当请求资源的时候如果俩次请求,最后负载均衡分配到是俩个服务器主机,则ETag就会出现不匹配。所以如果要用ETag,则需要配置,保证不出现上述问题。要注意If-None_Match的优先级是高于If-Modified-Since的!所以合理使用ETag。
配置或移除ETag
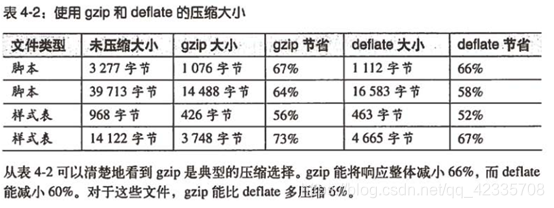
规则四——压缩组件
HTTP1.1通过请求头的Accept-Encoding来标识对压缩的支持。
Accept-Encoding:gzip
压缩需要的成本是,服务器会花费额外的CPU进行压缩,客户端会花费性能去进行解压缩,觉得是否进行压缩,根据通常经验是对文件大小大于1KB或者2KB以上的组件进行压缩。
,
代理缓存
在实际使用压缩的时候,一般会设置一个额外的请求头部,那就是vary,表明自己是否支持压缩,如果客户端支持压缩技术,则vary设置为Accept-Encoding.
总结:尽可能压缩脚本和样式表
规则5-将样式表放在顶部
HTML页面就是进度器,当页面在逐步加载过程中,会为用户提供视觉反馈。
当样式表放在页面底部的时候,会导致阻止页面的逐步呈现,出现所谓的白屏,因为浏览器会为避免样式渲染时重绘页面,浏览器会阻止页面的逐步呈现。
根据书中叙述,白屏一般出现在Explorer浏览器,其他浏览器未测,暂不清楚。,但是为了提高易用性,还是不要做傻事的好。
规则6-——将脚本放在底部
HTTP1.1允许浏览器从每个主机上并行下载俩个文件(请注意每个主机的这种说法,因为假如你的组件放在不同的主机上,那你其实并行下载量>2)
并行下载组件的优势是很明显的,但是在下载脚本时并行下载是被禁用的。具体是因为脚本可能会修改页面内容。因此浏览器会等待。另一个原因是为了保证脚本按照正确的顺序执行,如果并行下载,则不能确保多个脚本到达客户端的顺序,多个脚本之间的更改可能存在依赖关系,不按顺序执行会导致出现错误。
所以,脚本放在顶部会阻止页面的逐步呈现,提升用户体验。
规则7——使用外部的JS和CSS
如果说只渲染一次网站,纯粹的说,内置JS和CSS是最快的,因为只需要一个HTTP请求就够了,然而实际情况是我们会经常的访问一个网站,外置JS和CSS确实需要更多的HTTP请求,但是实际情景是我们会设置缓存,将他们缓存下来,从而第二次再访问的时候不是发起新的请求。
网络方面的优化
减少DNS查询。尽可能的把资源放到一个主机上,从而保证在找资源的时候,DNS不会查找多次,消耗太多的时间。
避免重定向 ,重定向是很耗时的!
配置Ajax可缓存。不必要的Ajax可需要配置缓存。减少不必要的数据传输。
个人的一点学习总结,作为一个前端工程师,起码要做到项目工程化,使用自动化工具对前端代码进行压缩,图标什么的要生成雪碧图。将起码的请求压缩到最少,最小的原则。然后在部署项目的时候,配置一下缓存,文件尽量用文件存储器去存储(比如OSS),加快加载速度。
本人现为大四实习生一枚,理解知识较为浅薄,如果有错误,非常欢迎各位前辈进行指正!感激不尽!















![[8.18]东西放久了会发霉的,网站也一样,拿出来晒晒~~~](http://www.doupack.com/imgs/blog/201008/doupack/5.jpg)