一、HTML部分
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery电商网站分类导航菜单</title><link rel="stylesheet" type="text/css" href="css/style.css"></head>
<body>
<div class="header-wrap"><div class="navwrap"><div id="nav"><div class="navbar clearfix"><a class="navbt" href="#"><span>团购地图</span></a><a class="current" href="#">首页</a><a href="#">餐饮美食</a><a href="#">休闲娱乐</a><a href="#">旅游住宿</a><a href="#">生活服务</a><a href="#">丽人</a><a href="#">商品</a></div><div class="pros subpage"><h2>全部团购分类</h2><ul class="prosul clearfix" id="proinfo"><li class="food"><i>></i><a class="ti" href="#">美食</a><a class="hot" href="#">地方菜</a><a href="#">火锅</a><div class="prosmore hide"><span><em><a href="#">全部(117)</a></em></span><span><em class="morehot"><a class="morehot" href="#">火锅(17)</a></em></span><span><em class="morehot"><a class="morehot" href="#">烧烤(16)</a></em></span><span><em><a href="#">西餐(9)</a></em></span><span><em><a href="#">海鲜(37)</a></em></span><span><em><a href="#">地方菜(5)</a></em></span><span><em><a href="#">日韩料理(2)</a></em></span><span><em><a href="#">快餐(2)</a></em></span><span><em class="morehot"><a class="morehot" href="#">蛋糕(9)</a></em></span><span><em><a href="#">其他(7)</a></em></span><span><em><a href="#">下午茶(5)</a></em></span><span><em><a href="#">咖啡(8)</a></em></span></div></li><li class="enjoy"><i>></i><a class="ti" href="#">休闲</a><a class="hot" href="#">电影</a><a href="#">KTV</a><div class="prosmore hide"><span><em><a href="#">全部(663)</a></em></span><span><em class="morehot"><a class="morehot" href="#">电影(18)</a></em></span><span><em class="morehot"><a class="morehot" href="#">KTV(8)</a></em></span><span><em><a href="#">运动健身(95)</a></em></span><span><em><a href="#">游乐电玩(48)</a></em></span><span><em><a href="#">展览演出(13)</a></em></span><span><em class="morehot"><a class="morehot" href="#">足疗按摩(8)</a></em></span><span><em><a href="#">洗浴(11)</a></em></span><span><em><a href="#">其他(29)</a></em></span><span><em><a href="#">采摘(2)</a></em></span><span><em><a href="#">滑雪(4)</a></em></span><span><em><a href="#">温泉(427)</a></em></span></div></li><li class="travel"><i>></i><a class="ti" href="#">旅游</a><a class="hot" href="#">酒店</a><a href="#">旅游</a><div class="prosmore hide"><span><em><a href="#">全部(13602)</a></em></span><span><em class="morehot"><a class="morehot" href="#">酒店(9044)</a></em></span><span><em><a href="#">旅游(1775)</a></em></span><span><em><a href="#">景点公园(935)</a></em></span><span><em><a href="#">其他(1848)</a></em></span></div></li><li class="life"><i>></i><a class="ti" href="#">生活</a><a href="#">婚纱摄影</a><a href="#">写真</a><div class="prosmore hide"><span><em><a href="#">全部(333)</a></em></span><span><em><a href="#">写真(9)</a></em></span><span><em class="morehot"><a class="morehot" href="#">婚纱摄影(212)</a></em></span><span><em><a href="#">儿童摄影(1)</a></em></span><span><em><a href="#">汽车养护(3)</a></em></span><span><em><a href="#">教育培训(91)</a></em></span><span><em><a href="#">体检(8)</a></em></span><span><em><a href="#">口腔(1)</a></em></span><span><em><a href="#">其他(8)</a></em></span></div></li><li class="women"><i>></i><a class="ti" href="#">丽人</a><a href="#">美发</a><a href="#">美容美体</a><div class="prosmore hide"><span><em><a href="#">全部(14)</a></em></span><span><em class="morehot"><a class="morehot" href="#">美发(7)</a></em></span><span><em><a href="#">美甲(3)</a></em></span><span><em><a href="#">美容美体(4)</a></em></span></div></li><li class="goods bd-solid"><i>></i><a class="ti" href="#">商品</a><a href="#">服装</a><a href="#">鞋靴</a><div class="prosmore hide"><span><em><a href="#">全部(112343)</a> </em></span><span><em class="morehot"><a class="morehot" href="#">服装(32747)</a> </em></span><span><em><a href="#">生活家居(14441)</a> </em></span><span><em><a href="#">食品饮料(10116)</a> </em></span><span><em><a href="#">化妆品(12707)</a> </em></span><span><em><a href="#">箱包(7621)</a> </em></span><span><em><a href="#">家用电器(3775)</a> </em></span><span><em><a href="#">手机数码(3639)</a> </em></span><span><em><a href="#">鞋靴(11686)</a> </em></span><span><em><a href="#">饰品(4558)</a> </em></span><span><em><a href="#">手表(1482)</a> </em></span><span><em><a href="#">母婴用品(3659)</a> </em></span><span><em><a href="#">玩具(777)</a> </em></span><span><em><a href="#">抽奖(7)</a> </em></span><span><em><a href="#">礼品(197)</a> </em></span><span><em><a href="#">其他(4931)</a> </em></span></div></li><li class="hotareas nochild last"><h2>热门搜索</h2><br /><a class="mhs" href="#">美食</a><a class="mhs" href="#">游泳</a><a class="mhs" href="#">蛋糕</a><a class="mhs" href="#">电影</a><a class="mhs" href="#">眼镜</a><a class="mhs" href="#">自助餐</a><a class="mhs" href="#">酒吧</a><a class="mhs" href="#">美甲</a><a class="mhs" href="#">酒店</a><a class="mhs" href="#">粽子</a></li></ul></div></div></div>
</div><script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script></body>
</html>2、CSS部分
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;color:#333;text-decoration:none;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
.hide{display:none}
.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}
.clearfix{*zoom:1}
em,i,s{font-style:normal;}/* 导航样式 */
.header-wrap{background-color:#fff;width:100%}
.navwrap{background:#9b0000 url(../images/nav-bg.jpg) repeat-x;height:36px;border-top:1px #9c1900 solid;border-bottom:1px #8a1501 solid;box-shadow:0 1px 2px #999;-webkit-box-shadow:0 1px 2px #999;-moz-box-shadow:0 1px 2px #999}
#nav{height:36px;width:980px;margin:0 auto;position:relative;padding:0;z-index:99}
.navbar{height:36px;padding-left:210px;position:relative}
.navbar a{float:left;width:auto;text-align:center;height:36px;line-height:36px;color:#fff;padding:0 15px;text-decoration:none;font-size:15px;font-family:"\5FAE\8F6F\96C5\9ED1";white-space:nowrap;border-right:1px #931900 solid;border-left:1px #a52600 solid;position:relative}
.navbar a.first{border-left:0 none}
.navbar a.last{border-right:0 none}
.navbar a:hover{background-color:#8d1e01;color:#fff}
.navbar a.current{background-color:#6c1500;border-right:1px #6c1500 solid;box-shadow:0 0 10px #4f0000 inset;-webkit-box-shadow:0 0 10px #4f0000 inset;-moz-box-shadow:0 0 10px #4f0000 inset}
.navbar a:hover{text-decoration:none}
.navbar a.current:hover{color:#fff}
.navbar .navbt{width:105px;height:30px;position:absolute;top:3px;right:10px;background:url(../images/navbt.jpg) no-repeat;border:0 none;float:none;font-size:14px;line-height:30px;padding:0}
a.navbt span{background:url(../images/iconmap.jpg) no-repeat 1px 3px;padding-left:18px}
.navbar a.navbt:hover{background:transparent url(../images/navbt-hover.jpg) no-repeat}
.navbar a.navbt:hover span{background-image:url(../images/iconmap-hover.jpg)}.pros{position:absolute;top:-1px;left:0;z-index:1000;width:210px;background-color:#d03322}
.pros h2{width:194px;height:38px;line-height:38px;color:#fff;padding-left:16px;font-size:16px;font-weight:400;font-family:"\5FAE\8F6F\96C5\9ED1"}
.subpage h2{background:url(../images/icon-dropdown.jpg) no-repeat 122px center;cursor:pointer}
.subpage .prosul{display:none}
.prosul{padding-left:3px;width:207px;margin-top:2px;_overflow:hidden;height:414px}
.prosul li,.prosul i{background:url(../images/iconcatg.png) no-repeat;}
li.food{background-position:10px 15px}
li.enjoy{background-position:10px -35px}
li.women{background-position:10px -85px}
li.life{background-position:10px -135px}
li.travel{background-position:10px -185px}
li.goods{background-position:10px -235px}
.prosul li{line-height:50px;height:50px;_overflow:hidden;border-bottom:1px #bb2d1e dashed;margin-right:3px;padding-left:38px}
.prosul li.prosahover{border-bottom:1px #fff solid;background-color:#fff;margin-right:0;padding-right:3px;}
.prosul a{color:#ffd0c0;padding-right:8px;_padding-right:6px;white-space:nowrap;display:inline-block;height:50px}
.prosul a.hot{background:url(../images/icon-hot.png) right 8px no-repeat}
.prosul li.prosahover a.hot{background-image:url(../images/icon-hot-hover.png)}
.prosul li.prosahover a{color:#636363}
.prosul li a.ti{font-size:14px;font-family:"\5FAE\8F6F\96C5\9ED1";color:#fff}
.prosul li.prosahover a.ti{color:#d03322}
.prosul li a:hover{color:#d03322}
.prosul li.nochild a:hover{color:#fff}
.prosul li i{float:right;display:block;width:3px;height:50px;text-indent:-999em;background-position:0 -276px;padding-right:12px}
.prosul li.prosahover i{background-position:0 -326px}
.prosul li.last{border-bottom:0 none}
.prosul li.bd-solid{border-bottom:1px #c22900 solid}
.prosul li.hotareas{background-image:none;padding-left:12px;line-height:26px;height:106px;*overflow:hidden}
.prosul li.hotareas i{line-height:30px;margin-top:-2px;height:40px;background-position:0 -279px}
.prosul li.hotareas a{line-height:30px;height:30px}
.prosul li.hotareas a.hot{background-position:right 0}
.prosul li h2{padding-left:0;line-height:40px;display:inline;font-size:14px;font-weight:400;}
.prosul li.prosahover h2{color:#d03322}
.prosmore{padding:15px 0 15px 15px;position:absolute;z-index:999;left:210px;top:38px;background-color:#fff;border:2px #d03322 solid;border-left:0 none;width:214px;height:382px}
.prosul .prosmore{text-align:left}
.prosul .prosmore span{float:left;height:36px;width:107px;line-height:22px}
.prosul li .prosmore a{height:18px;line-height:18px;padding:0 4px}
.prosul li .prosmore a:hover{background-color:#d03322;color:#fff}
.prosmore em{font-weight:400;padding-top:9px;display:inline-block}
.prosmore em.morehot{background:url(../images/icon-hot-more.png) right top no-repeat;padding-right:22px}3、JS部分
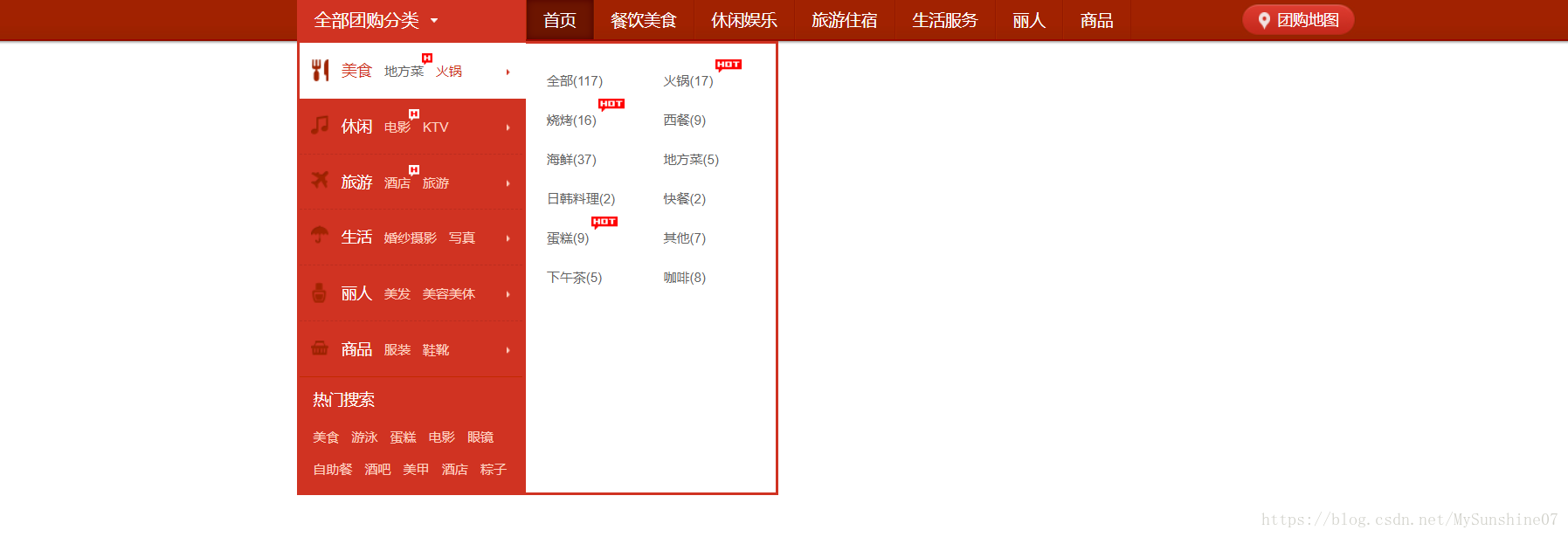
(function(){var $subblock = $(".subpage"), $head=$subblock.find('h2'), $ul = $("#proinfo"), $lis = $ul.find("li"), inter=false;$head.click(function(e){e.stopPropagation();if(!inter){$ul.show();}else{$ul.hide();}inter=!inter;});$ul.click(function(event){event.stopPropagation();});$(document).click(function(){$ul.hide();inter=!inter;});$lis.hover(function(){if(!$(this).hasClass('nochild')){$(this).addClass("prosahover");$(this).find(".prosmore").removeClass('hide');}},function(){if(!$(this).hasClass('nochild')){if($(this).hasClass("prosahover")){$(this).removeClass("prosahover");}$(this).find(".prosmore").addClass('hide');}});})();4、效果图








![[8.18]东西放久了会发霉的,网站也一样,拿出来晒晒~~~](http://www.doupack.com/imgs/blog/201008/doupack/5.jpg)