转自https://my.oschina.net/gaussik/blog/385697





文章2: http://blog.csdn.net/cleverlzc/article/details/50864582
<properties> <spring.version>4.2.6.RELEASE</spring.version> <hibernate.version>5.1.0.Final</hibernate.version> </properties><dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId><version>4.2.5.RELEASE</version> </dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>4.2.5.RELEASE</version> </dependency><dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>${spring.version}</version> </dependency><dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-jpa</artifactId> <version>1.10.1.RELEASE</version> </dependency><dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-entitymanager</artifactId> <version>${hibernate.version}</version> </dependency><dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-c3p0</artifactId> <version>${hibernate.version}</version> </dependency><dependency> <groupId>com.mchange</groupId> <artifactId>c3p0</artifactId> <version>0.9.5.2</version> </dependency><dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency><dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.39</version> </dependency>
之所以用别人的,主要是担心版本不兼容的问题。
<build> <finalName>springmvcdemo</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> </build>

<web-app><display-name>Archetype Created Web Application</display-name><filter><filter-name>encodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param><init-param><param-name>forceEncoding</param-name><param-value>true</param-value></init-param></filter><filter-mapping><filter-name>encodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping><servlet><servlet-name>mvc-dispatcher</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>mvc-dispatcher</servlet-name><url-pattern>/</url-pattern></servlet-mapping></web-app>
该servlet名为mvc-dispatcher(名称可修改),用于拦截请求(url-pattern为 / ,说明拦截所有请求),并交由Spring MVC的后台控制器来处理。这一项配置是必须的。
为了能够处理中文的post请求,再配置一个encodingFilter,以避免post请求中文出现乱码情况。
error:The content of element type "web-app" must match
错误:The content of element type "web-app" must match "(icon ,display-
name ,description ,distributable ,context-param*,filter*,filter-mapping*,listener*,servlet*,servlet-
mapping*,session-config ,mime-mapping*,welcome-file-list ,error-page*,taglib*,resource-env-
ref*,resource-ref*,security-constraint*,login-config ,security-role*,env-entry*,ejb-ref*,ejb-local-ref*)".
- No grammar constraints (DTD or XML schema) detected for the document.
原因:文档内容标签顺序不符合web-app_2_3.dtd规范(我把filter放在servlet后面了)
解决方案:严格按照提示上的顺序排列
6. MVC框架有model、view、controller三部分组成。model一般为一些基本的Java Bean,view用于进行相应的页面显示,controller用于处理网站的请求。
在src\main\java中新建一个用于保存controller的package(com.euphe.controller),在里面创建一个java文件(MainController)
@Controller public class MainController {@RequestMapping(value = "/",method = RequestMethod.GET)public String index(){return "index";} }
(1)@Controller注解:采用注解的方式,可以明确地定义该类为处理请求的Controller类;
(2)@RequestMapping()注解:用于定义一个请求映射,value为请求的url,值为 / 说明,该请求首页请求,method用以指定该请求类型,一般为get和post;
(3)return "index":处理完该请求后返回的页面,此请求返回 index.jsp页面。
回到mvc-dispatcher-servlet.xml,进行相关配置。
首先加入component-scan标签,指明controller所在的包,并扫描其中的注解(最好不要复制,输入时按IDEA会在beans xmlns中添加相关内容)
<!--指明 controller 所在包,并扫描其中的注解--><context:component-scan base-package="com.gaussic.controller"/><!-- 静态资源(js、image等)的访问 --><mvc:default-servlet-handler/><!-- 开启注解 --><mvc:annotation-driven/><!--ViewResolver 视图解析器--><!--用于支持Servlet、JSP视图解析--><bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/></bean>
我们删除 webapp 目录下的 index.jsp 文件,在WEB-INF目录下新建文件夹pages,再在pages目录下新建 index.jsp,并修改为如下所示:
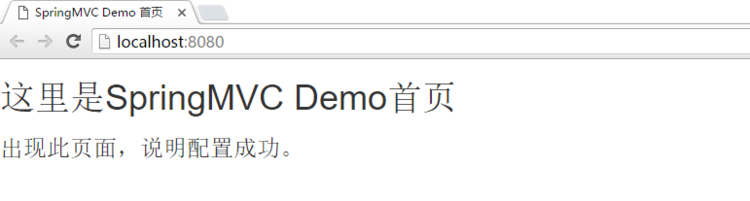
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html lang="zh-CN"> <head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>SpringMVC Demo 首页</title><!-- 新 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"><!--[if lt IE 9]><script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script><![endif]--> </head> <body> <h1>这里是SpringMVC Demo首页</h1><h3>出现此页面,说明配置成功。</h3><!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body> </html>
这里使用了Bootstrap的CDN加速服务,如果要使用本地的Bootstrap,请前往Bootstrap官网下载,并放在 webapp 目录下,然后引入到 index.jsp 中。
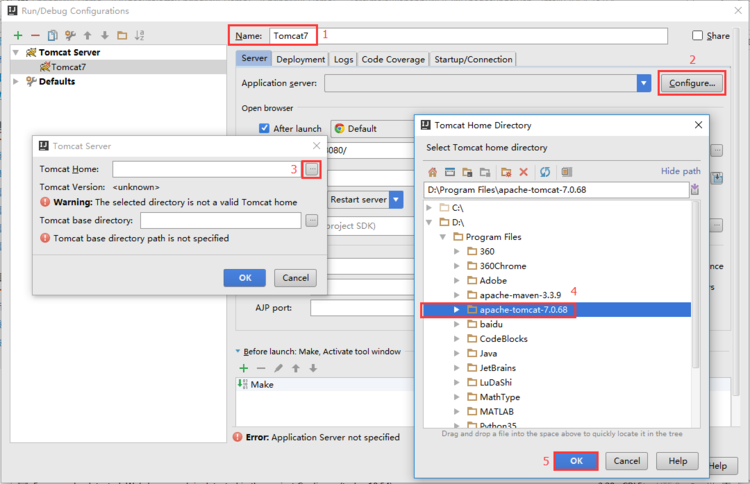
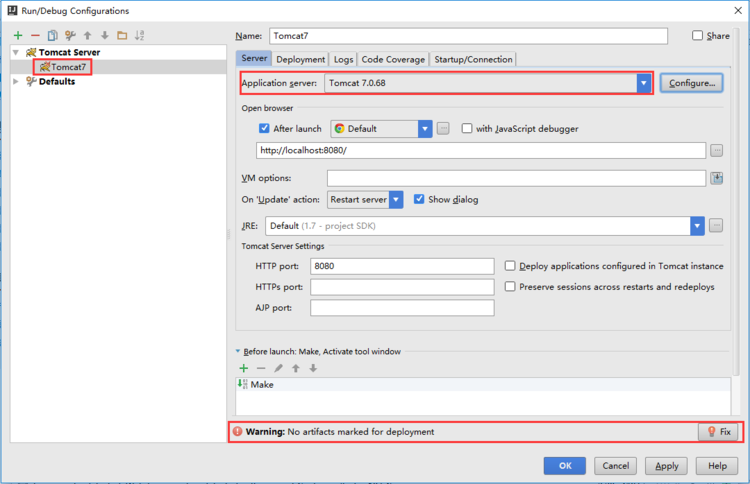
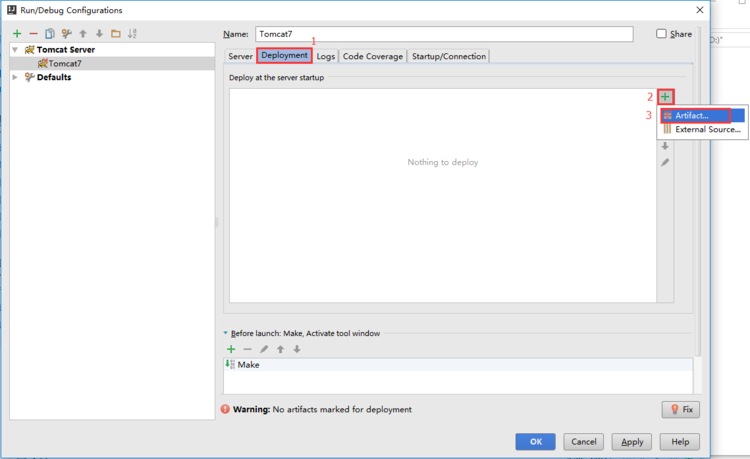
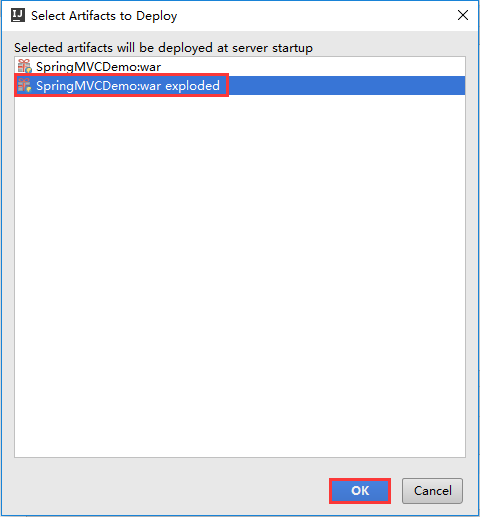
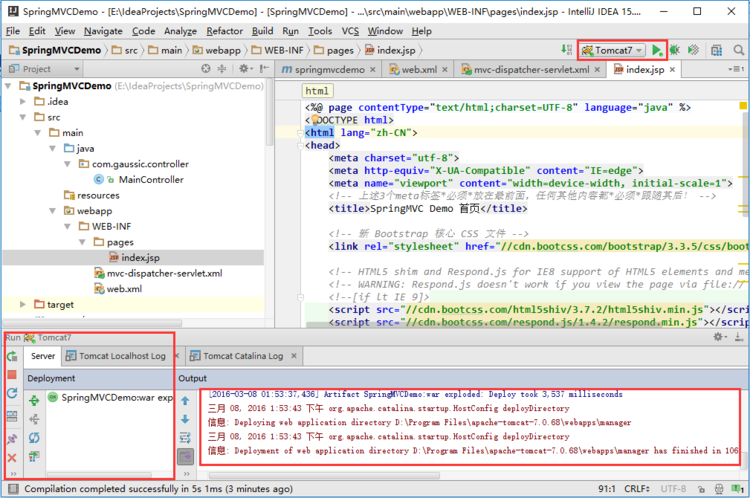
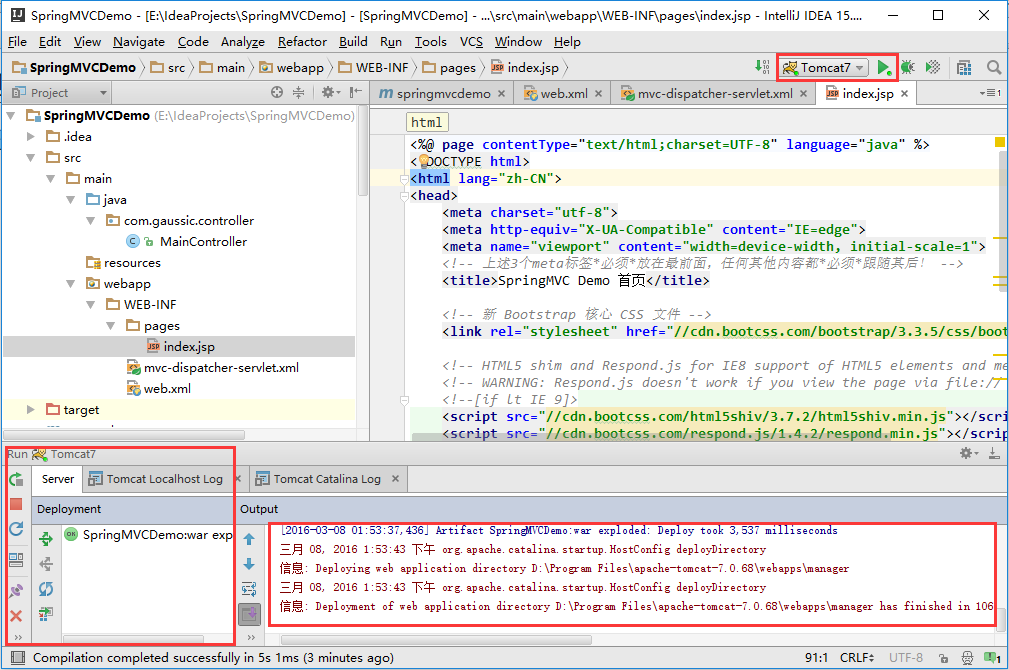
7.配置 Tomcat