网站接入流程
网站通过以下几个步骤,即可接入互联开放平台: 开发者注册 > 网站申请 > 网站开发 > 调用OpenAPI
目录 [隐藏]
- 1. 开发者注册
- 2. 网站接入申请
- 2.1 添加网站
- 2.2 网站信息完善
- 3. 网站开发
- 3.1 开发流程概述
- 3.1.1 网站上设置QQ登录入口
- 3.1.2 用户登录验证和授权
- 3.1.3 登录和授权完成后,跳转回网站
- 3.1.4 获取并存储access token以及openid
- 3.1.5 在网站上显示用户登录昵称与QQ头像
- 3.2 开发说明
- 3.1 开发流程概述
- 4. 使用QQ互联提供的OpenAPI
- 5. WAP网站接入
1. 开发者注册
1. 在QQ互联开放平台首页 http://connect.qq.com/ ,点击右上角的“登录”按钮,使用QQ帐号登录,如下图所示:
开发者QQ号码一旦注册不能变更, 建议使用公司公共QQ号码而不是员工私人号码注册,以免遇到员工离职等情况造成不必要的麻烦。


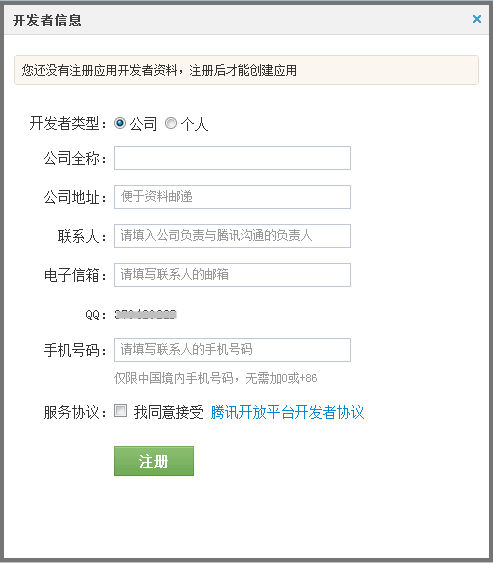
2. 登录成功后会跳转到开发者注册页面,在注册页面需要提交公司或个人的基本资料。下图所示的是公司注册页面:

2. 网站接入申请
网站接入前,需首先进行申请,获得对应的appid与appkey,以保证后续流程中可正确对网站与用户进行验证与授权。
2.1 添加网站
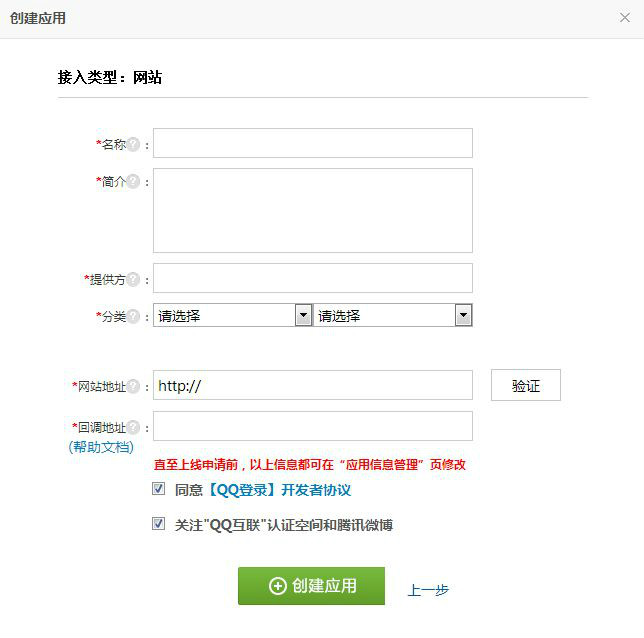
开发者注册成功后,会跳转到“管理中心”页面。点击添加网站,填写相应的信息,如下图所示:

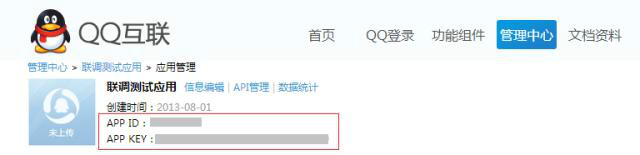
网站信息填写完成,点击“确定”后,网站注册完成,进入管理中心,在管理中心可以查看到网站获取的appid和appkey,如下图所示:

2.2 网站信息完善
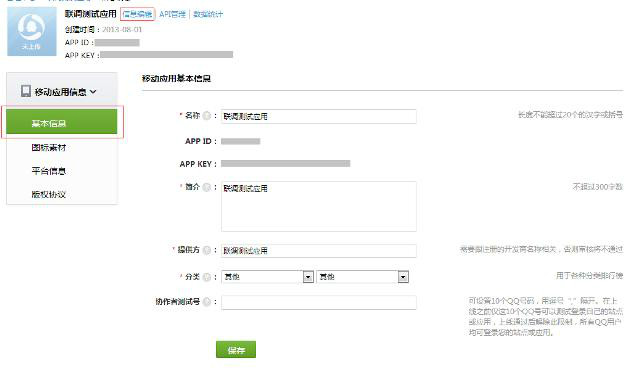
在管理中心,点击申请的网站下的“编辑信息”,进入编辑页面,点击右上角的“编辑”按钮,页面进入编辑状态,即可对网站信息进行修改和完善,如下图所示:

3. 网站开发
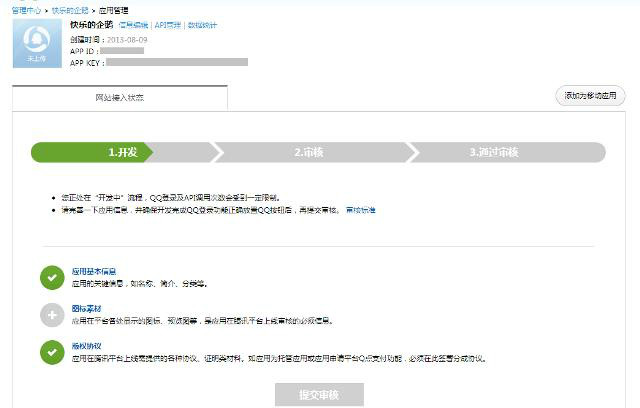
进入控制台页面,可以看到网站申请处于“开发”状态。网站上线,首先需对网站进行开发,即完成QQ登录功能并正常放置QQ登录按钮,如下图所示:

3.1 开发流程概述
开发流程主要包括如下几个步骤:
3.1.1 网站上设置QQ登录入口
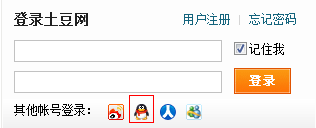
网站主可以在自己的网站首页入口和主要的登录、注册页面上放置“QQ登录”标识(见红色方框标记处):

网站需要下载官方提供的“QQ登录”按钮图片,并按照UI规范将按钮放置在页面合适的位置。按钮图标下载 按钮放置规范
3.1.2 用户登录验证和授权
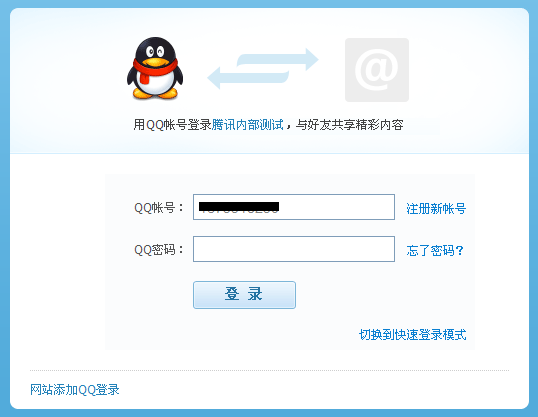
1. 用户点击QQ登录按钮之后,弹出QQ登录窗口,在登录窗口中将显示网站自己的Logo标识,网站名称以及首页链接地址。
如果用户已登录QQ软件,也可以一键快速登录。
如下图所示:

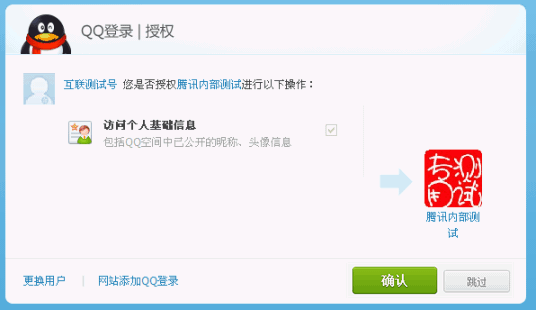
2. 成功登录后,弹出授权框引导用户授权(仅在第一次成功登录,以及第一次访问某个未授权的OpenAPI时会出现授权页),如下图所示:

授权框中的授权列表由网站自行配置,详见scope参数说明。建议控制授权项的数量,只传入必要的接口名称,因为授权项越多,用户越可能拒绝进行任何授权。
具体实现详见: 开发攻略_Server-side的Step2和Step3 开发攻略_Client-side的Step2
3.1.3 登录和授权完成后,跳转回网站
如果用户成功登录并授权,则跳转到指定的回调地址,该回调地址由第三方网站自行配置(在上一步的请求中传入),回调地址建议设置为网站首页或网站的用户中心。
3.1.4 获取并存储access token以及openid
成功登录后,即可发送请求来获取access token以及openid,这两个参数在调用OpenAPI访问和修改用户数据时必须传入,网站需自行绑定或存储: (1)access token用来判断用户在本网站上的登录状态,具有3个月有效期,用户再次登录时自动刷新。 (2)openid是此网站上唯一对应用户身份的标识,网站可将此ID进行存储便于用户下次登录时辨识其身份,或将其与用户在网站上的原有帐号进行绑定。
3.1.5 在网站上显示用户登录昵称与QQ头像
建议网站调用get_user_info接口,在首页或顶部显示用户通过QQ帐号的登录状态,使用户体验一致,包括用户昵称、QQ头像,如下图所示:

详见:get_user_info。
3.2 开发说明
QQ登录功能使用国际通用的OAuth2.0协议进行验证与授权,可通过以下两种方式进行网站开发:
(1)使用QQ互联提供的SDK包,用户体验统一,只需要修改少量代码,不需要理解验证授权流程,需要快速接入QQ登录的应用可选用此方法。
详见:SDK下载 JS SDK详见:JS SDK使用说明
(2)根据QQ登录OAuth2.0协议,自主开发,此方法自定义程度较高,需要与现有系统进行整合的网站可选用此方法。
详见:OAuth2.0开发文档
(3)社区类网站可以使用集成插件快速接入QQ登录。
详见集成插件。
4. 使用QQ互联提供的OpenAPI
完成网站的开发后,即可在“管理中心”的“控制台”页面,点击“当前流程”下的“申请上线”,流程处于“审核”状态。
提交审核后,腾讯会在两个工作日完成审核,审核通过后,网站即正式上线。
网站上线后,可以使用QQ互联提供的丰富的API资源:
1. 我们提供了各种OpenAPI给开发者,网站可以调用这些API来实现需要的功能,使登录用户在网站上即可访问和修改QQ空间受保护的资源。
详见:API列表 API调用说明
2. 为方便网站快速使用这些API,QQ互联提供了JS-widget, JS-widget是JS封装的SDK,只需要在网站引入JS文件,就可以用封装好的方法访问对应的API,开发简单。
详见:JS SDK使用说明
5. WAP网站接入
上述文档主要是针对WEB以及XHTML格式的网站。
WAP网站接入QQ登录可基于OAuth1.0协议和OAuth2.0协议。
基于OAuth1.0协议:接入过程详见开发攻略。该攻略对于一般网站和WAP网站接入都适用,每一步中WAP网站接入时需特别注意的地方特别用红色标注。
基于OAuth2.0协议:接入过程详见OAuth2.0开发文档。该文档对于一般网站和WAP网站接入都进行了说明。



















![[SEO优化必备]ECSHOP商城全站自定义TITLE标题插件](https://img-blog.csdnimg.cn/c4b72abaa90c48398b8a48ffbf045e6c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBARUNTSE9Q5byA5Y-R,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)