如果你是位个人站长,就能理解网站速度的重要性。自从 Google 算法开始使用网页加载时间作为搜索排序参数之后,网站速度对 SEO 的影响非常大。而且,很慢的加载速度会对网站访问者产生消极的影响。如果你的网站加载速度很慢,需要等待一段时间才能加载,那么用户很有可能不会再次访问 这个网站。
所以,为了解决以上说到的问题,我们收集整理了一个最好的免费网站速度测试和分析工具列表。接下来介绍的工具都是免费,而且会提供非常详细的数据报告给用户,帮助用户做些必要的补救措施。希望大家都能在下面的列表中找到对自己有帮助的,使自己的网站访问速度越来越快!
1. Google PageSpeed Insights

Google PageSpeed Insights 允许用户分析网站页面的内容,并且会提供加快网站访问速度的建议。
2. GT Matrix

GTmetrix 可以帮助用户开发一个快速,高效,能全面改善用户体验的网站。它会为网站性能打分,然后提供可行性的建议来改善已发现的问题。
3. Neustar Free Load Testing & Performance Test

neustar 这个工具是个简单快速生成网站性能分析数据的工具。它能忽略掉大小和地理位置来检测和负载测试网站,非常容易得出网站的性能分析,帮助用户加快网站加载速度。
4. Web Page Analyzer

Web Page Analyzer 是个非常强大的速度测试工具,提供详细的网站分析数据并且会提供提高网站性能的建议。它提供大量的 web 页面速度报告,global report,外部文件计算,加载时间,网站分析数据和改善建议。
5. Pingdom

Pingdom 是个非常杰出的工具,帮助用户生成大量网站的报告(页面大小,浏览器缓存,性能等级等),确定网站的加载时间,而且允许用户跟踪性能的历史记录,能在不同位置进行网站测试。
6. Load Impact

Load Impact 允许用户做些 web 应用的负载和性能测试。它不断增加网站流量来测量网站性能。Load Impact 会选择一个全球负载区,测试模拟客户,带宽,接收数据和每秒请求等。越来越多客户变活跃,这个工具会用个漂亮的图表来展示测量的加载时间。
7. WebPage Test

用户可以使用 WebPage Test 来进行简单的测试,又或者是进行高级的测试,比如多步事物处理,视频采集,内容屏蔽等。测试结果会提供丰富的诊断信息,包括资源加载瀑布图表,页面速度优化检测和改善建议等。
8. Octa Gate Site Timer

Octa Gate Site Timer 工具允许用户检测每个用户加载一个或多个页面的时间。当页面加载的时候,SiteTimer 存储每个项目加载的数据和用户接收的数据,这些数据会用一个网格来显示。
9. Which Loads Faster

Which Loads Faster 是用来测试 web 性能问题的工具,可以在每个用户的浏览器测试。whichloadsfaster 是开源的,使用 HTML 和 JavaScript 编写的测试工具,完全在客户端运行。
10. Yslow

YSlow 能分析 web 页面,基于一系列 web 页面高性能规则提供改进网页性能的建议。
11. Show Slow

Show Slow 是个开源测试工具,帮助检测各种网站性能指标。它会把页面速度的检测结果排序,有 dynaTrace AJAX 版,WebPageTest 和 YSlow。它会用图形化显示排序结果,帮助用户理解哪些因素会影响网站的性能。
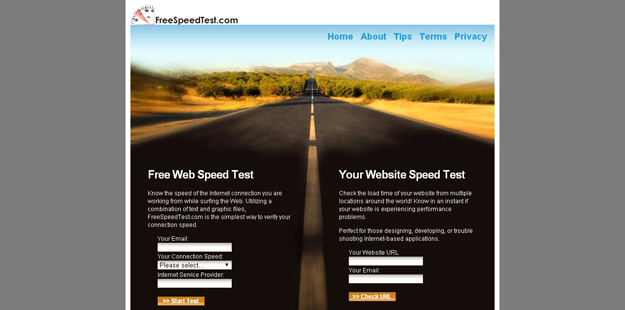
12. Free Speed Test

Free Speed Test 是个在线网站速度测试工具,可以通过全球多个数据中心来检测加载时间和网站速度。这可以让用户了解全球各个角落网站的实际加载速度。
via codegeekz.com
文章转载自:开源中国社区 [http://www.oschina.net]
本文标题:12 个最好的免费网站速度和性能测试工具
本文地址:http://www.oschina.net/news/50046/best-free-website-speed-testing-tools














![[SEO优化必备]ECSHOP商城全站自定义TITLE标题插件](https://img-blog.csdnimg.cn/c4b72abaa90c48398b8a48ffbf045e6c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBARUNTSE9Q5byA5Y-R,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)