prerender-spa-plugin + vue-meta-info 做SEO和预渲染的效果
首先说说 prerender-spa-plugin 这玩意儿
这个就弄预渲染,好处就是预渲染可以极大的提高网页访问速度,配合一些meat插件,就可以可以满足SEO需求,尤其是开发到一半的项目没有配置SSR有需要SEO的需求,这个时候prerender-spa-plugin + vue-meta-info 就可以达到要求
1.安装 (我用的npm)
npm install --save prerender-spa-plugin
2. vue.config.js配置文件 和main.js文件的配置
config.plugins.push(new PrerenderSPAPlugin({ //预渲染 处理页面SEOstaticDir: path.join(__dirname, 'dist'),// 需要进行预渲染的路由路径 我这里做的是首页routes: ['/home'], //需要预渲染的路由页面 我这只用了首页// html文件压缩minify: {minifyCSS: true, // css压缩removeComments: true // 移除注释},renderer: new Renderer({inject: {foo: 'bar'},headless: false,// 在 main.js 中 new Vue({ mounted () {document.dispatchEvent(new Event('render-event'))}}),两者的事件名称要对应上。renderAfterDocumentEvent: 'render-event'})}))
new Vue({router,store,render: h => h(App),mounted () {document.dispatchEvent(new Event('render-event')) // 预渲染// document.dispatchEvent(new Event('custom-render-trigger')) // 预渲染}
}).$mount('#app')
这个时候就可以打包了,到这一步有的人(本人遇见过)可能会出现这种情况,打包出错,但是dist文件有成功打包,这其实是预渲染打包文件失败,但是正常的打包文件成功,只不过没有预渲染
[prerender-spa-plugin] Unable to prerender all routes!
//[prerender-spa-plugin]无法渲染所有路线!

这个时候怎么办呢? 直接看下面的代码 vue.config.js配置文件 和main.js文件的配置
config.plugins.push(new PrerenderSPAPlugin({ //预渲染 处理页面SEOstaticDir: path.join(__dirname, 'dist'),// 需要进行预渲染的路由路径 我这里做的是首页routes: ['/home'],// html文件压缩minify: {minifyCSS: true, // css压缩removeComments: true // 移除注释},renderer: new Renderer({inject: {foo: 'bar'},headless: false,// 在 main.js 中 new Vue({ mounted () {document.dispatchEvent(new Event('render-event'))}}),两者的事件名称要对应上。//直接注释下面这一句//renderAfterDocumentEvent: 'render-event'})}))
new Vue({router,store,render: h => h(App),mounted () {//document.dispatchEvent(new Event('render-event')) // 预渲染//上面一行注释,用下面这行document.dispatchEvent(new Event('custom-render-trigger')) // 预渲染}
}).$mount('#app')
3. 以上两种方式成功打包出来的文件目录是这样的

这时候发现多了一个home的文件夹 这个就是首页的预渲染文件了 看到这个目录就说明打包成功了
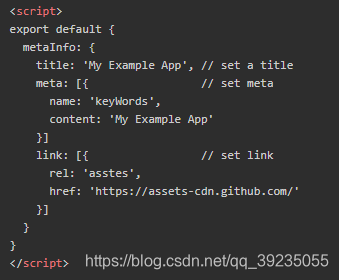
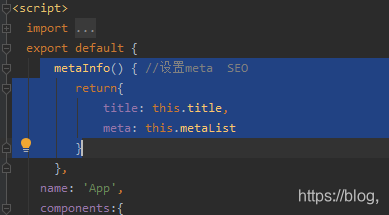
顺便在说说 vue-meta-info 的使用


如图显示 直接使用就行了
附上文档链接 https://www.npmjs.com/package/vue-meta-info
















![[SEO优化必备]ECSHOP商城全站自定义TITLE标题插件](https://img-blog.csdnimg.cn/c4b72abaa90c48398b8a48ffbf045e6c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBARUNTSE9Q5byA5Y-R,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)


