文章目录
- 前言 ´・ᴗ・`
- 概述
- web server
- HTTP server
- application server 应用服务器
- 动态网站 静态网站
- 总结 ´◡`
前言 ´・ᴗ・`
-
本篇将简化的几个简单却又容易混淆的概念 网站 网页 搜索引擎 web服务器
-
本文可以带给你…
- 网页的概念
- 网站的概念
- 搜索引擎的概念
- web服务器的概念以及组成部分
- HTTP服务器的概念
- 应用服务器 application server的概念
- 上面三者的关系?web application server是什么
- 动态网站 静态网站 动态web服务器 静态web服务器 这些概念以及相互关系
概述
web开发有很多行话(jargon),不真正理解,恐怕自学起来很难 也没法和大佬交流
这里我们先来个摘要
这里是行话合集 (glossary):https://developer.mozilla.org/en-US/docs/Glossary、
- 网页 web page
实际上就是一个HTML文档,它可以被各种浏览器解析 渲染 显示 - 网站 web site
是一系列网页的集合 - web服务器 web server
说白了就是一个电脑(internet就是让电脑之间互相联结,只不过在web里,有些是客户机有些是服务器)
当然这个电脑得装载网页文件 装载网站(hosting website),这样我们通过访问服务器就可以获取到网站 - 搜索引擎 search engine
一种可以帮你找到其他网页的web服务,其实也是网站(网页) 比如google baidu
我们打个比方 假设服务器就是一个图书馆 我们(客户端)就是过来看书的人
图书馆有很多分区(session),比如人工智能 心理 财经等等,这些分区就是网站(website)
每个分区 我们能找到很多书 每本书就是一个网页 放在哪里了呢?我们可以通过旁边配有的电脑查询——它在12架A层,这就是URL
那旁边那个帮你查书的电脑是什么?——搜索引擎
web server
其他概念无需深究——本身很简单
1️⃣web服务器到底是干啥的?
简单的web服务器(也即是静态的web服务器)就是能够响应HTTP 请求,然后从自己服务器的文件系统中找文件 然后找到了通过网络,传文件出去给客户端。文件 也称为“资源” 正如我们上一节讲的web如何工作 那种功能一样
当然 这种静态的web服务器就包含了HTTP 服务器 不包含application server 或者说没有任何web 应用
2️⃣web服务器是怎么构成的呢?
- 硬件层面:一电脑 装着所有网站相关的资源
- style information 文件 .css 样式
- scripts 设计网页的动态效果 人机交互 .js 文件
- media 图片 音频 视频
- 软件层面:
- 静态web 服务器:HTTP server
- 动态web服务器:
- HTTP server
- 数据库管理软件(比如我专栏学习的MySQL)
- application server (别急 本节后面慢慢讲到)
HTTP server
首先是个软件,其次,这玩意支持HTTP协议,理解URL(网址),
然后功能就是上面说的“简单的web server”:能够响应HTTP 请求,然后从自己服务器的文件系统(Files)中找文件 然后找到了通过网络,传文件出去response给客户端。
如果找不到 他就负责返回一个状态码 具体的我们上节都有详细讲过。
application server 应用服务器
这个就是个传统web 服务器的拓展(extender)
1980年的时候 web服务器只包含HTTP服务器——意味着只能发静态的内容 也就一个html网页给你而已
问题是动态网站 动态内容更加满足人们需要
于是在web服务器上拓展了一下 搞了个和HTTP平行的组件 称为application server
这个时候的web服务器又被称为 web application server 就是动态的web服务器
那么application server为啥能够使得服务器动态呢?
application server 能够 通过数据库管理软件 从数据库database 获取数据,然后给客户——可以直接给(比如各种图片 视频),也可以用于渲染网页
怎么个渲染法?拿csdn举例 页面内容不同 主体框架都差不多 这就是html模板(template)
我们只需要把模板中关键地方的数据改了就行 而数据来源是数据库
这样 是不是感觉网页有种动态呢?
不再是固定死的html代码 而是可以改变的
动态网站 静态网站
到底是什么场合需要动态内容呢?
- 需要账号密码的所有网站
HTTP是无状态的 什么信息都记不住 - 储存大量信息的
- 有大量网页的
比如CSDN 每个人都有个好几个页面 如果静态实现,加起来几千万个.html 文件了2333
而动态实现 只需要几个html模板加上一个巨大的数据库 这样网站维护,比如进行 统一的修改更简单 - 针对个人的信息推荐 不再是所有人都发一样的消息
而,能够支持动态内容的网站就是动态网站dynamic website,应该说现在没有什么不用动态网站了
我们先讲一下静态网站 被静态web服务器所承载(hosted)
而讲台静态web服务器 软件层面上仅仅包含HTTP server
之前 服务端编程(二)web 客户端 服务端 前端 后端 相关概念解析
就提到了web的工作方式 其实不尽然 这只是静态web服务器工作的方式而已
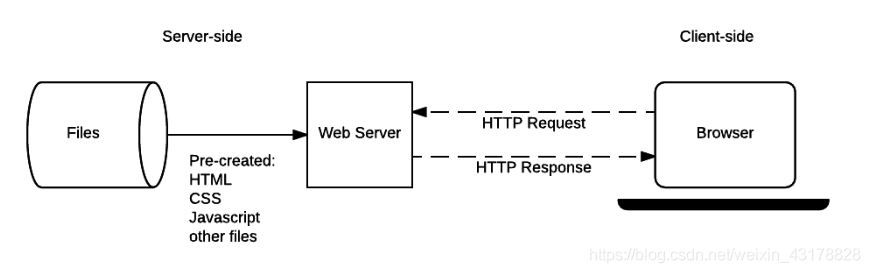
下面静态网站工作的示意图:

很简单 不是嘛?
也可以想象的出来 静态网站只有GET方法 因为没法接受客户端上传的数据,POST不可用
唯一能做的只有可怜的HTTP server response静态固定的files(static file) 也就是图中“Pre-created”的固定的文件
那么动态网站呢?动态的要在静态网站的基础上添加更多东西
上一段我们提到了“ application server能够 通过数据库管理软件 从数据库database 获取数据,然后给客户——可以直接给(比如各种图片 视频),也可以用于渲染网页”
很明显 动态网站的载体 动态web服务器包含
- application server
- HTTP server
- 数据库管理软件(如MySQL)
当然了 动态加载也是需要程序控制的
这就是所谓的后端开发 服务端开发
这个概念之前说过 这里再次深化——主要针对动态网站才有服务端开发
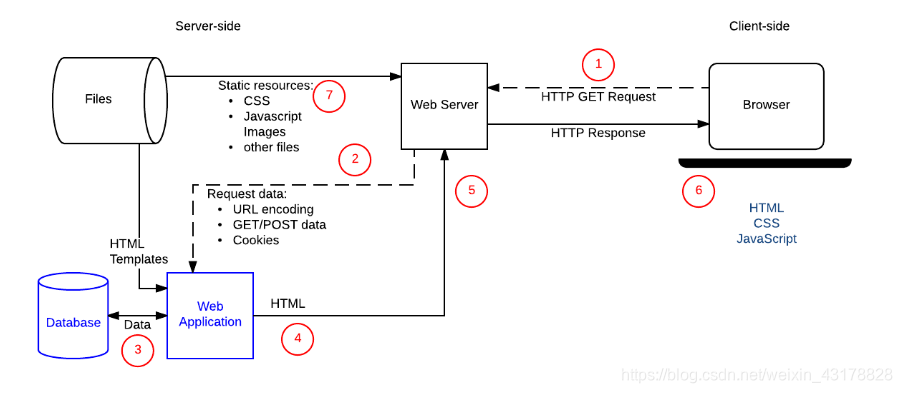
下面讲一下执行过程 可以看做静态网站(HTTP server)上叠加了点东西

- 1 客户端浏览器向服务器发送HTTP请求
- 2 web 服务器(底层的)向web应用 也就是application server进一步请求
- 3 application server 通过1数据库管理软件 从数据库提取需要的数据
- 4 结合服务器原有的
Files也就主要是html模板 application server能够生成 完整的html数据(注意 仅限html) - 5 response回web server 并传递完整的html
- 6 web server将完整的html页面传回浏览器 浏览器进行解析 然后找到link的相应js css
- 7 浏览器再次分发HTTP请求给web server web server里面的 HTTP server把Files里面的.js .css 以及其他媒体文件取出 然后回应浏览器 传递这些文件
- 8 浏览器得以继续渲染(render)网页
可见 动态web服务器当然具有HTTP server的功能——处理静态的文件 而且运行机制相同
另外 动态网站自然就会支持几乎所有的request method 比如GET POST PUT, etc.
总结 ´◡`
这一节是对前两节的重要补充
更加深入的讲解了动态网站 静态网站 以及相关的application server HTTP server
相信对后面开发铺平了思维障碍
下一站我们将更加的深入了解 request 和 response的具体内容 深化之前所学的知识:
传送:服务端编程(四)request response 深入介绍
另外 服务端编程专栏 正在持续更新 敬请关注 感谢对阮菜鸡的支持:) 我会尽力用更优质的内容帮助大家学习的