1. 导入API.php文件(可以参考demo项目中的api.php文件)
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization");
header('Access-Control-Allow-Methods: GET, POST, PUT,DELETE,OPTIONS,PATCH');class Api extends CI_Controller
{/*** Index Page for this controller.** Maps to the following URL* http://example.com/index.php/welcome* - or -* http://example.com/index.php/welcome/index* - or -* Since this controller is set as the default controller in* config/routes.php, it's displayed at http://example.com/** So any other public methods not prefixed with an underscore will* map to /index_demo.php/welcome/<method_name>* @see https://codeigniter.com/user_guide/general/urls.html*/public function __construct(){parent::__construct();}public function login(){$input = $this->getinput->json();$count = $this->db->where('user_name', $input['user_name'])->where('user_pass', $input['user_pass'])->get('user')->num_rows();$ip=$this->ip();$token=md5($ip.'zq123');if($count>0){$data = array('code' => 0,'token'=>$token);echo json_encode($data);}else{$data = array('code' => -1,);echo json_encode($data);}}public function check(){$httpAuthorization=$_SERVER['HTTP_AUTHORIZATION'];$ip=$this->ip();$token=md5($ip.'zq123');if($httpAuthorization=='Bearer'.$token){return 100;}else{return 200;}}//添加案例public function add_email(){$input = $this->getinput->json();if (isset($input['email'])) {$data = array('email' => $input['email'],'name' => $input['name'],'message' => $input['message'],'subject' => $input['subject'],'created_at' => date('Y-m-d H:i:s'),);$this->db->insert("email", $data);$nu = $this->db->affected_rows();if ($nu) {$data['status'] = 0;$data['msg'] = '创建成功';echo json_encode($data);} else {$data['status'] = -1;$data['msg'] = '创建失败';echo json_encode($data);}}}public function ip() {//strcasecmp 比较两个字符,不区分大小写。返回0,>0,<0。if(getenv('HTTP_CLIENT_IP') && strcasecmp(getenv('HTTP_CLIENT_IP'), 'unknown')) {$ip = getenv('HTTP_CLIENT_IP');} elseif(getenv('HTTP_X_FORWARDED_FOR') && strcasecmp(getenv('HTTP_X_FORWARDED_FOR'), 'unknown')) {$ip = getenv('HTTP_X_FORWARDED_FOR');} elseif(getenv('REMOTE_ADDR') && strcasecmp(getenv('REMOTE_ADDR'), 'unknown')) {$ip = getenv('REMOTE_ADDR');} elseif(isset($_SERVER['REMOTE_ADDR']) && $_SERVER['REMOTE_ADDR'] && strcasecmp($_SERVER['REMOTE_ADDR'], 'unknown')) {$ip = $_SERVER['REMOTE_ADDR'];}$res = preg_match ( '/[\d\.]{7,15}/', $ip, $matches ) ? $matches [0] : '';return $res;//dump(phpinfo());//所有PHP配置信息}
}
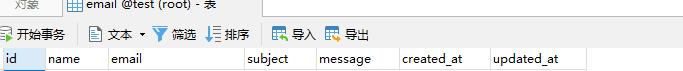
2. 建表,在数据库中




3.粘贴GetInput

<?phpclass GetInput
{static function json($check = array()){$input = file_get_contents("php://input");$_this = &get_instance();if ($input) {try {$input = json_decode($input);$input = (array)$input;if (count($check) > 0) {$keysList = array();foreach ($input as $k => $v){array_push($keysList,$k);}foreach ($check as $item) {if (!in_array($item, $keysList)) {$_this->output->set_status_header(500)->set_output($item .' field input error')->_display();die();}}}return $input;} catch (Exception $e) {return null;}} else {return null;}}}
4.更改autoload.php文件

5.更改database文件

本地数据库
$db['default'] = array('dsn' => '','hostname' => 'localhost','username' => '','password' => '','database' => 'test','dbdriver' => 'mysqli','dbprefix' => '','pconnect' => FALSE,'db_debug' => (ENVIRONMENT !== 'production'),'cache_on' => FALSE,'cachedir' => '','char_set' => 'utf8','dbcollat' => 'utf8_general_ci','swap_pre' => '','encrypt' => FALSE,'compress' => FALSE,'stricton' => FALSE,'failover' => array(),'save_queries' => TRUE
);
这是外网数据库连接方式
$db['default'] = array('dsn' => '','hostname' => 'localhost','username' => 'ultron','password' => '4bswRZ6YaU4WpMfV','database' => 'test','dbdriver' => 'mysqli','dbprefix' => '','pconnect' => FALSE,'db_debug' => (ENVIRONMENT !== 'production'),'cache_on' => FALSE,'cachedir' => '','char_set' => 'utf8','dbcollat' => 'utf8_general_ci','swap_pre' => '','encrypt' => FALSE,'compress' => FALSE,'stricton' => FALSE,'failover' => array(),'save_queries' => TRUE
);
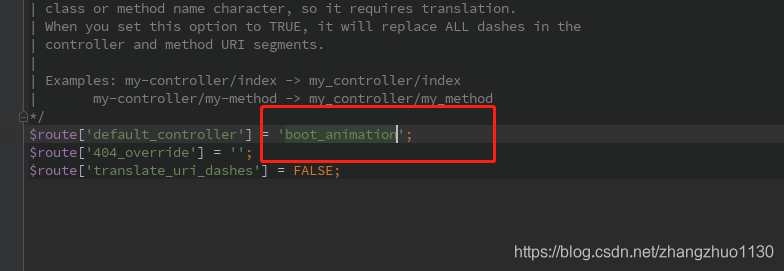
6.config.php中
如果是连接外网数据库那就把demo/删掉

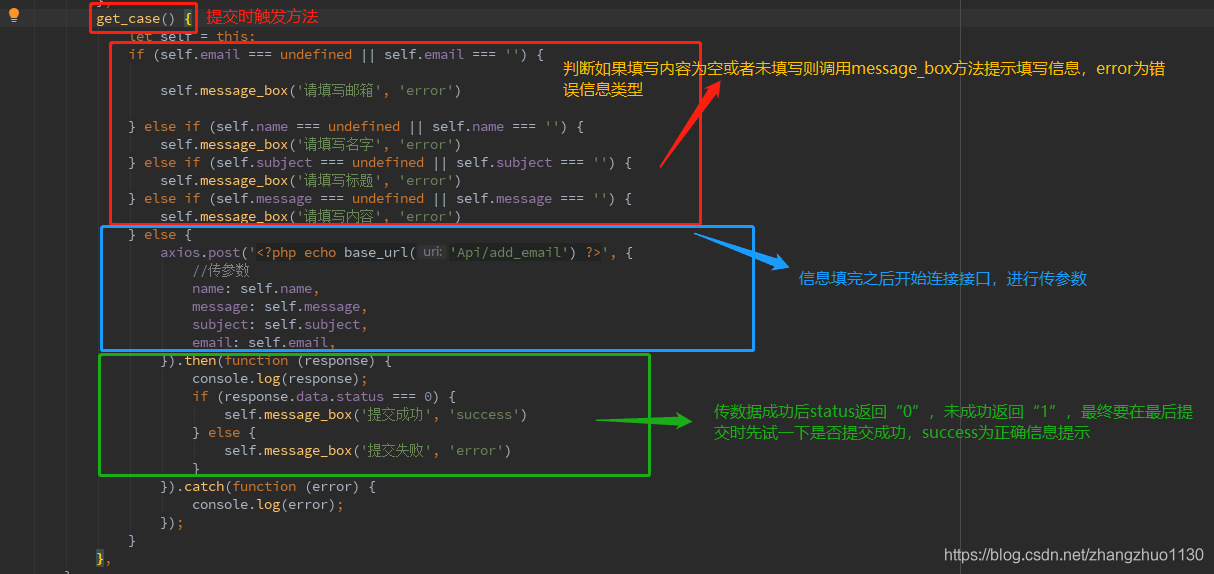
7.在显示页面绑定数值,连接接口
首先引入vue等用到的组件
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="<?php echo base_url('resource/js/axios.min.js') ?>"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!--// web-fonts -->

然后在
<script>new Vue({el: '#contact',beforeCreate: function () {},data() {return {name: undefined,email: undefined,subject: undefined,message: undefined,}},created: function () {},mounted: function () {},methods: {message_box(msg, type) {this.$message({showClose: true,message: msg,type: type});},get_case() {let self = this;if (self.email === undefined || self.email === '') {self.message_box('请填写邮箱', 'error')} else if (self.name === undefined || self.name === '') {self.message_box('请填写名字', 'error')} else if (self.subject === undefined || self.subject === '') {self.message_box('请填写标题', 'error')} else if (self.message === undefined || self.message === '') {self.message_box('请填写内容', 'error')} else {axios.post('<?php echo base_url('Api/add_email') ?>', {//传参数name: self.name,message: self.message,subject: self.subject,email: self.email,}).then(function (response) {console.log(response);if (response.data.status === 0) {self.message_box('提交成功', 'success')} else {self.message_box('提交失败', 'error')}}).catch(function (error) {console.log(error);});}},}})</script>