文章目录
- 前言 ´・ᴗ・`
- url参数
- 制定url规则
- 制定url规则
- 什么时候需要获取url?
- 为什么我们操作catalog的url 而不是根目录的url?
- 服务器如何响应——view.py
- 模板的制作
- render函数的运用
- 彩蛋
- 总结 ´◡`
前言 ´・ᴗ・`
- 本节带你真正做出自己的主页 而不是停留在后台管理
- 本篇内容将会帮助你学习…
- 1 定义设置url跳转资源
- 2 构建整个网站的基本骨架
- 3 了解view.py url.py的使用
- 4 制作主页
url参数
百度关键词的时候 我们看到我们的搜索词跑到了地址栏

前面文章说过
- 这是动态网站 可以以一个模板适应无数的请求(搜索词变了 模板不变 只是搜索结果变了)
- 这是get方法
- 这是url属性(url的参数部分)
有没有感到好奇 为啥网站能够做到这些?我们该怎么做?
制定url规则
首先 你得在url.py 制定你的url规则
百度制定的规则是:\wd = <string>
string部分就是任何搜索词
意思 服务器将响应这类www.baidu.com\wd=形式的url 当然 是get方式
当然怎么响应 在django 就是view.py 干的事了
baidu相应这类请求的结果 就是你看到的一个个网站导航

于是 我制定 我的图书馆demo就是下面这些规则:
- catalog/ — 主页
- catalog/books/ — 书单页
- catalog/authors/ — 作者页
- catalog/book/ — 主键字段 ID的具体书(默认) —详细视图。
如 /catalog/book/3,第三本书。 - catalog/author/ — 主键字段 ID的具体作者(默认) —详细视图。
如 /catalog/author/11,第11个作者。
真正访问 你就可以这么写:http://<你的域名>/catalog/
比如我的就是:http://47.112.174.246:3389/catalog/
这个是可用的 你可以试试 我弄了个服务器开着来调试玩着ヾ(≧▽≦*)o
接下来 你还需要制定规则:服务器该怎么响应
响应的函数在view.py 里面
然后响应的内容在template 意思 html的模板
模板是什么?百度你怎么搜索 模板都是一堆网址导航 的样式
我们也是这样
总结起来
- 制定url规则 url.py
- 制定服务器响应规则 view.py
具体来说 服务器帮你链接模板 填上数据库的数据(render函数)
然后返回给浏览器 - 制作html 模板
制定url规则
也可以说是 创建 url 到访问资源的一一映射
在catalog/url.py 中 内容改成这样:
#-*- utf-8 -*-
from django.urls import path
from . import viewsurlpatterns = [path('', views.index, name='index'),]
对 你猜的没错 urlpatterns 这个列表放着所有url映射
包含几个参数:
- ’ ’ 利用正则表达式匹配的模式 这里为空就说明 没有任何参数 这就是主页index的响应方式
- view.index 我说过 响应规则放view里面了 这是个view的函数 专门用来负责响应 针对主页的请求的
你没猜错 待会儿我们还要编辑这个规则 这个函数 - name=‘index’ 这条url规则的名字 —— 为啥要有名字?
我们后面 要通过名字引用的!
比如 我们这里是url ——> 资源 如果有一次 我们客户想要获取url怎么办?这时需要逆向(reverse)
就需要这个url映射名字
什么时候需要获取url?
我们html模板会这么写
<a href="{% url 'index' %}">Home</a>.
这句意思 这个Home超链接到当前页 你看他直接用index这个url映射的名字
当然你可以牛掰的写上:
<a href="/catalog/">Home</a>
这就是 硬编码(hard code) 这样写死的后果就是 假设你管理一个上个不同网页的站点
你老板说 所有url映射 不写“catalog” 我要写‘cxk’
这个时候 你可能会通宵的修改上百个html模板
而且 所有超链接你都这样硬编码 或许你得通几个宵 然后哭晕在厕所(~ ̄▽ ̄)~
为什么我们操作catalog的url 而不是根目录的url?
你可能会有疑问 为啥不在根目录的url.py 写这句?如果用户并不访问catalog这个应用 直接访问:
http://47.112.174.246:3389/
该怎么办?
事实上前面也说了 会将所有请求重定向到catalog去的
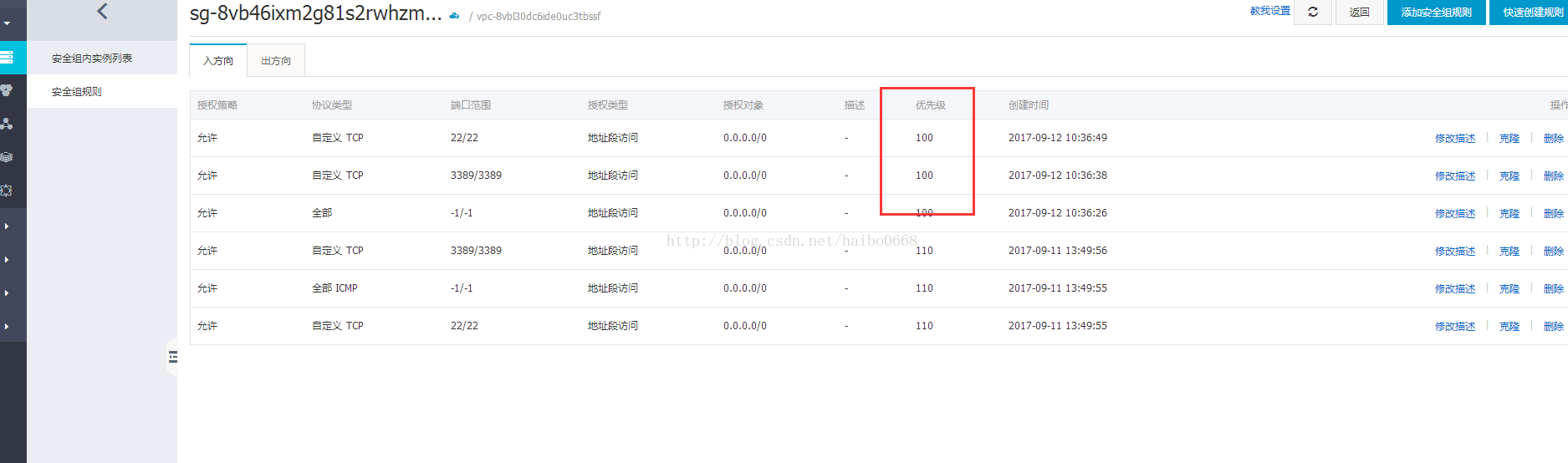
你可以点开 观察地址栏的变化
意味着 catalog就是网站的主体了 所有url都基于
http://47.112.174.246:3389/catalog/
原因很简单 我们这个网站很小 是个单应用的网站 因此一个应用承办所有网站的请求
服务器如何响应——view.py
这里难点 关键是调用ORM 你要连接html模板 你要链接数据库(通过ORM数据模型)
在catalog\view.py 注意是catalog下面 这个应用的view
from .models import Book, Author, BookInstance, Genredef index(request):"""View function for home page of site."""# Generate counts of some of the main objectsnum_books=Book.objects.all().count()num_instances=BookInstance.objects.all().count()# Available books (status = 'a')num_instances_available=BookInstance.objects.filter(status__exact='a').count()num_authors=Author.objects.count() # The 'all()' is implied by default.# Render the HTML template index.html with the data in the context variablereturn render(request,'index.html',context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},)
复制粘贴过去
其实就干了两件事
- 一个是设计了个 可以统计数量的程序段 比如书的数量 作者数量等
- 二个是render 连接了名为“index.html”的模板 并且传参 book author等数据库的数据过去
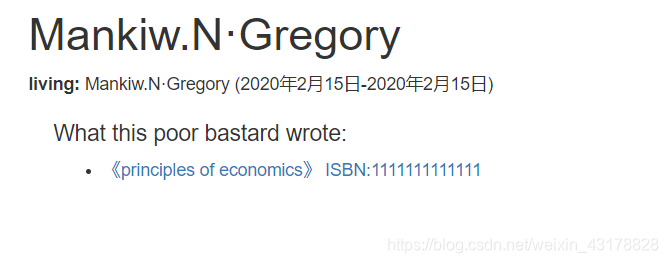
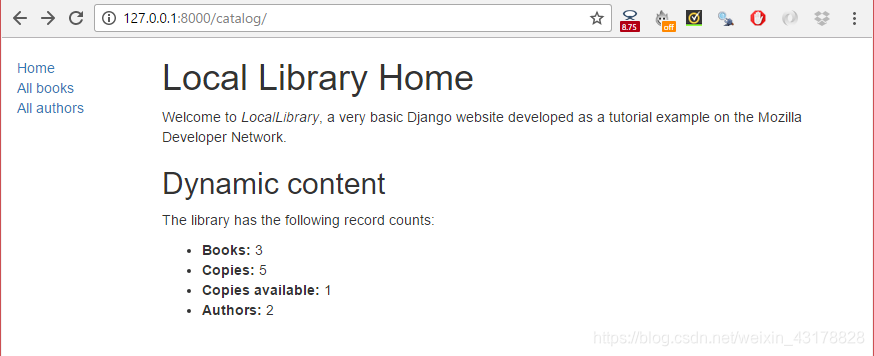
效果就类似:

模板的制作
我们的render会自动寻找 当前目录下 template文件夹 去找html模板
因此 在catalog/template/新建 index.html:
我们这么写:
{% extends "base_generic.html" %}{% block content %}
<h1>Local Library Home</h1><p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p><h2>Dynamic content</h2><p>The library has the following record counts:</p><ul><li><strong>Books:</strong> {{ num_books }}</li><li><strong>Copies:</strong> {{ num_instances }}</li><li><strong>Copies available:</strong> {{ num_instances_available }}</li><li><strong>Authors:</strong> {{ num_authors }}</li></ul>{% endblock %}
注意到 extends 没有?
这个是 基于什么拓展的意思 然后你发现 base_generic.html 我们都没做
我们的思路就是 所有网页模板 是基于base_generic 模板的 因为很多东西还是重复了 比如<html><body>等标签
于是 我们再在创建 html模板的模板:)
/locallibrary/catalog/templates/base_generic.html
<!DOCTYPE html>
<html lang="en">
<head>{% block title %}<title>Local Library</title>{% endblock %}<meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script><!-- Add additional CSS in static file -->{% load static %}<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head><body><div class="container-fluid"><div class="row"><div class="col-sm-2">{% block sidebar %}<ul class="sidebar-nav"><li><a href="{% url 'index' %}">Home</a></li><li><a href="">All books</a></li><li><a href="">All authors</a></li></ul>{% endblock %}</div><div class="col-sm-10 ">{% block content %}{% endblock %}</div></div></div>
</body>
</html>
发现没有?block content 也就是内容模块 我们是空的 why?
你再看看我们主页的内容:

没错!所有catalog的html模板 都是基于对content模块的拓展
也就是 base_generic.html 就是网站的基本骨架——所有网页都是大致这个样式
其他html模板不过是对内容进行修改而已
可谓是html模板的模板
一般 我们设计就是从 网页骨架backbone 开始设计的
当然 我们也可以修改其他模块 只要两句
- extends “base_generic.html”
- {{% block <你想修改的block名称>%}}
最后 还需要添加一下css 显得稍微好看点
/locallibrary/catalog/static/css/styles.css
.sidebar-nav {margin-top: 20px;padding: 0;list-style: none;
}
render函数的运用
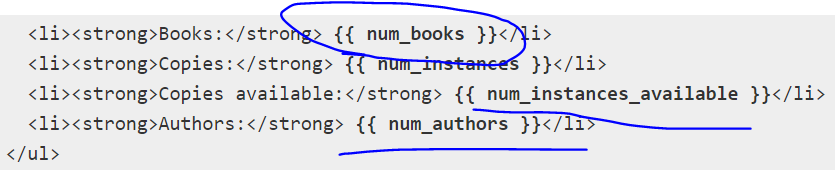
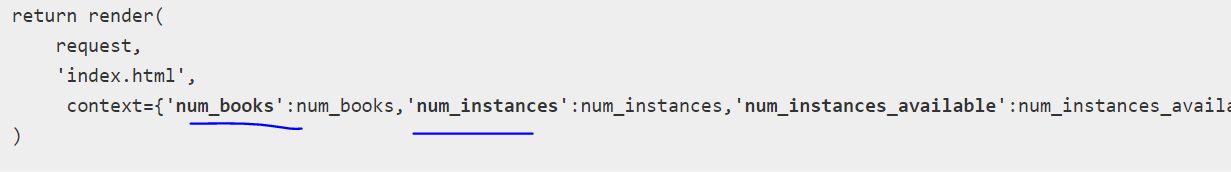
观察下面两幅图
index.html:

view.py:

发现render函数的context字典 那一个个键值对 其实都真的映射到html模板中去了
就像之前说的 服务器帮我们往html上填值了
彩蛋
观察一下:base_generic

这个index是不是有点眼熟?
这不就是url映射的那个名字嘛?!?
对了 映射名字的确是有暖用的:)
总结 ´◡`
runserver 来跑一下如何?
不出意外你会看到:‘’

当然 显示的文字你都可以更改 问题不大
我们下一步操作就是针对网站的其他部分 包括 多用户的管理 作者页 书的介绍等等
下一站:服务端编程(十)- Django -创建网站页面
-
想学习数据库 打好后端基础嘛? 不妨从MySQL入手
MySQL专栏 -
python这么火 想要深入学习python 玩一下简单的应用嘛?可以看我专栏 还在持续更新中哦:
python应用 -
小孩子才做选择 大人全都要!对后端感兴趣吗?收下它吧:)
手把手带你学后端(服务端) -
谢谢大佬支持! 萌新有礼了:)