Django是python学习的一个分支。最近跟着书上在学习。关于书上的项目我觉得拿来练手非常合适。而且涉及了数据库,html相关知识,对程序员的学习关联性我觉得还是有很大的提升的。
根据《玩转Django2.0》在此理解记忆关于python在Django中的使用。
Django的安装
因为Django也到了2.0的时代,而且2.0之前的版本与现在有了一些很大变化,所以根据书上进行,使用2.0进行的学习。
python的环境不再多说,应该都是准备好了。
但是django与python的版本互搭问题这个请网上自己寻找。django-2.0还是推荐python3.5之上版本
利用pip安装
pip install Django
这个是最简单的方式,但是如果pip版本不高,可能下的django版本也不高。还有另一个方法
下载源码安装
https://www.djangoproject.com/download/
如果是源码包, 比如 django-1.11.8.tar.gz
直接用解压软件解压,然后到命令行(XP/Win7点击开始,在下面的那个输入框中输入 cmd, Win8在开始那里点右键,选择命令行)
比如在D:\django-1.11.8\这个文件夹下
cd D:
cd django-1.11.8
python setup.py install
之后检查是否安装成功,从终端进入python环境.
>>> import django
>>> django.VERSION
(1, 11, 8, 'final', 0)
>>>
>>> django.get_version()
'1.11.8'
Django项目的创建
当基本安装完成后,开始项目的创建。这时候使用Pycharm来进行项目的创建。
选择Pycharm的理由是IDE能更好的帮助我们,工具好,我们才能更好的去理解其他的知识。
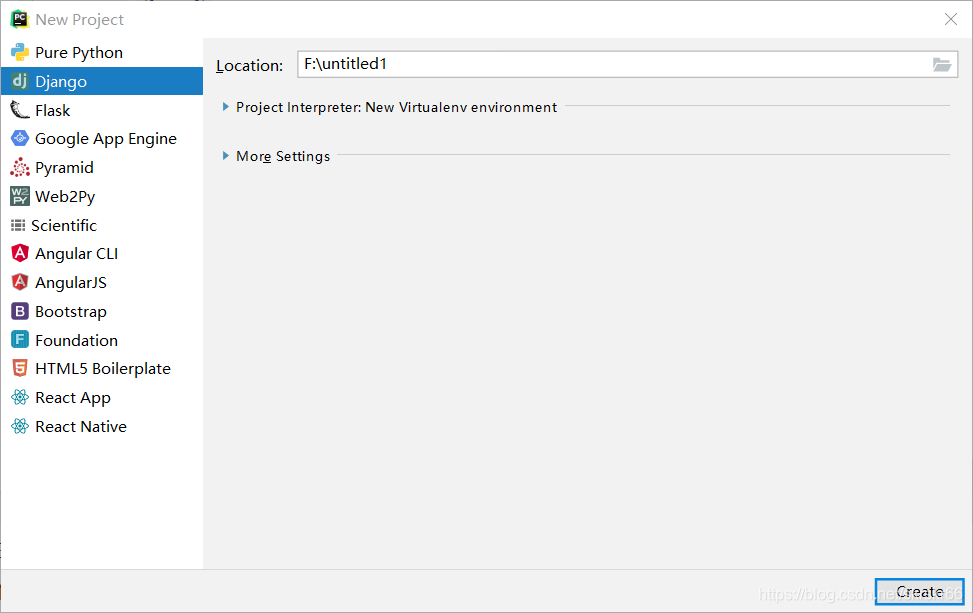
在Pycharm直接新建工程。
注意!注意!注意!
此时不要建立成了python工程,要选择django工程。(如果你没有,说明你下载的可能是社区版,请寻找激活码激活的版本)

如上图所示,建立完成后,开始进行项目的初始配置
建立完成后,我建议直接在pycharm的终端下进行,这样我们在框架之内创建我们的app程序
在terminal中输入,例如我的
F:\music>python manage.py startapp index
F:\music>python manage.py startapp comment
F:\music>python manage.py startapp play
F:\music>python manage.py startapp search
F:\music>python manage.py startapp ranking
F:\music>python manage.py startapp user
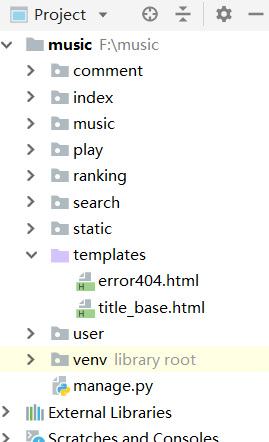
完成项目的创建之后,在项目music的根目录下创建文件夹templates和music(pycharm下创建成功),两者分别存放模板文件和静态资源文件。
在templates中放置公用模板title_base.html,在static目录下创建文件夹css,js,font,image,songFile,songLyric,songImg以及在当前目录下放置favicon.ico

接着就是关于setting中的设置。
在setting中有些地方需要我们去添加,如下:
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','index','ranking','user','play','search','comment',
]MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware',#使用中文'django.middleware.locale.LocaleMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',
]TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates'),os.path.join(BASE_DIR,'index/templates'),os.path.join(BASE_DIR,'ranking/templates'),os.path.join(BASE_DIR,'user/templates'),os.path.join(BASE_DIR,'play/templates'),os.path.join(BASE_DIR,'comment/templates'),],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'music_db','USER': 'root','PASSWORD': '123456','HOST': '127.0.0.1','PORT': '3306',},
}
当所有常规设置信息都完成之后,我们接着对项目url进行配置,在项目的urls.py中分别对新建的App设置相应的URL地址
注意!!!
注意!!!
注意!!!
根据书上所描述一开始就将所有的App数据进行了添加。但是在操作过程中,因为其他模板应用并没有完成设计所以,会报错不存在model
此时可以先添加进行,完成一个模板之后,将其注释去掉
urlpatterns = [path('admin/', admin.site.urls),path('', include('index.urls')),#path('ranking.html', include('ranking.urls')),#path('play/', include('play.urls')),#path('comment/', include('comment.urls')),#path('search/', include('search.urls')),#path('user/', include('user.urls')),
]
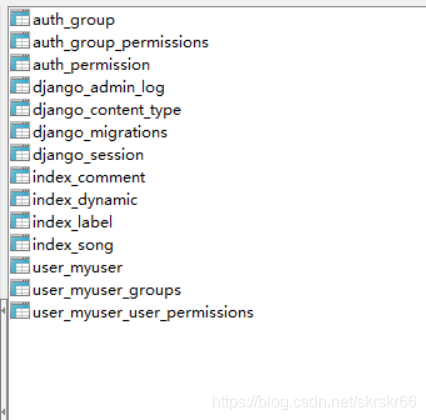
基本配置就算完成,下一部分先关于数据库的建立写博客