之前将网站一些该有的元素都准备完成了。接下来就是关于用户注册和后台admin设置。
user模块
关于一个网站的浏览量是靠用户的数量来决定的。所以每一个用户在网站的操作,要做出限制。这个是可以实现的。接着还有一些个人的账号和数据信息可以完善,让管理员能更好的管理。
#user的urls模块from django.urls import path
from . import viewsurlpatterns = [#用户的注册和登陆path('login.html', views.loginView, name='login'),#用户登录中心path('home/<int:page>.html', views.homeView, name='home'),#退出用户登陆path('logout.html', views.logoutView, name='logout'),
]#两个html文件已经放到之前的文件下载中------------------------------------------------------------------------------------------------
#user的models模块from django.db import models
from django.contrib.auth.models import AbstractUserclass MyUser(AbstractUser):qq = models.CharField('QQ号码', max_length=20)weChat = models.CharField('微信账号', max_length=20)mobile = models.CharField('手机账号', max_length=11, unique=True)#设置返回值def __str__(self):return self.username#这里与之前数据库的建立连接是一个意思,此时需要将之前库内所有表删除(建议先导出数据保存),在将这个执行
#python manage.py makemigrations和python manage.py migrate 两个指令操作------------------------------------------------------------------------------------------------
#user的forms模块
from django.contrib.auth.forms import UserCreationForm
from .models import MyUser
from django import forms#定义MyUser的数据表单,用于用户注册
class MyUserCreationForm(UserCreationForm):#重写初始化函数,设置自定义字段password1和password2的样式和属性def __init__(self, *args, **kwargs):super(MyUserCreationForm, self).__init__(*args, **kwargs)self.fields['password1'].widget = forms.PasswordInput(attrs={'class':'txt tabInput', 'placeholder':'密码,4-16位数字/字母。特殊符号(空格除外)'})self.fields['password2'].widget = forms.PasswordInput(attrs={'class':'txt tabInput', 'placeholder':'重复密码'})class Meta(UserCreationForm.Meta):model = MyUser#在注册界面添加模型字段:手机号码和密码fields = UserCreationForm.Meta.fields + ('mobile',)#设置模型字段的样式和属性(widgets)widgets = {'mobile':forms.widgets.TextInput(attrs={'class':'txt tabInput','placeholder':'手机号'}),'username':forms.widgets.TextInput(attrs={'class':'txt tabInput','placeholder':'用户名'}),}#实现用户的注册和登陆之前,除了自定义用户模型MyUser之外,还需要定义用户注册的表单类。#这里通过重写Django中的内置表单类UserCreationForm------------------------------------------------------------------------------------------------
#user的views模块
from django.shortcuts import render, redirect
from django.db.models import Q
from index.models import Dynamic
from user.models import *
from django.contrib.auth import login, logout
from django.contrib.auth.hashers import check_password
from .form import MyUserCreationForm
from django.contrib.auth.decorators import login_required
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger#用户注册与登录
def loginView(request):#表单对象useruser = MyUserCreationForm()#表单提交if request.method == 'POST':#判断表单提交是 用户登陆 还是 用户注册#用户登陆if request.POST.get('loginUser', ''):#获取搜索内容如果为loginUser,没有返回空loginUser = request.POST.get('loginUser', '')#这里是已经获取到用户输入的password = request.POST.get('password', '')if MyUser.objects.filter(Q(mobile = loginUser) | Q(username=loginUser)):user = MyUser.objects.filter(Q(mobile=loginUser) | Q(username=loginUser)).first()#这里是sql语句在django中的不同表示方法if check_password(password, user.password):login(request, user)return redirect('/user/home/1.html')#页面跳转else:tips = '密码错误'else:tips = '用户不存在'#用户注册else:user = MyUserCreationForm(request.POST)if user.is_valid():user.save()tips = '注册成功'else:if user.errors.get('username', ''):tips = user.errors.get('username', '注册失败')else:tips = user.errors.get('mobile', '注册失败')return render(request, 'login.html', locals())#用户中心
#设置用户登录限制
@login_required(login_url='/user/login.html')
def homeView(request, page):#热搜歌曲search_song = Dynamic.objects.select_related('song').order_by('-dynamic_search').all()[:4]#分页功能song_info = request.session.get('play_list', [])paginator = Paginator(song_info, 3)try:#错误解决方法contacts = paginator.page(page)except PageNotAnInteger:contacts = paginator.page(1)except EmptyPage:contacts = paginator.page(paginator.num_pages)return render(request, 'home.html', locals())def logoutView(request):logout(request)return redirect('/')在上面的代码中涉及到了表单类这么一个概念。
在这里要说明以下,表单是搜集用户数据信息的各种表单元素的集合,作用是实现网页上的数据交互,用户在网站输入数据信息,然后提交到网站服务器端进行处理
表单我们学过html的知道,定义一个类似下拉菜单的样式,在这个项目中是先利用了内置表单类,然后重写了两个新功能。
1、添加用户注册的字段,在Meta类对fields属性设置字段即可,添加的字段必须是模型字段并且以元组或列表的形式添加
2、设置字段的CSS格式,设置表单字段mobile、username、password1、password2的attrs属性。其中mobile和username是模型MyUser的字段,所以在Meta类中重写widgets属性。widgets是内置表单类的一个参数,两个密码password是额外定义的表单字段,所以重写初始函数__init__可以实现字段样式设置
这里对表单说的有点多,因为在网站中,用户注册是一个非常重要的环节。而且表单这里还是涉及到了前端的知识…原谅本小白不才…实在能力有限。
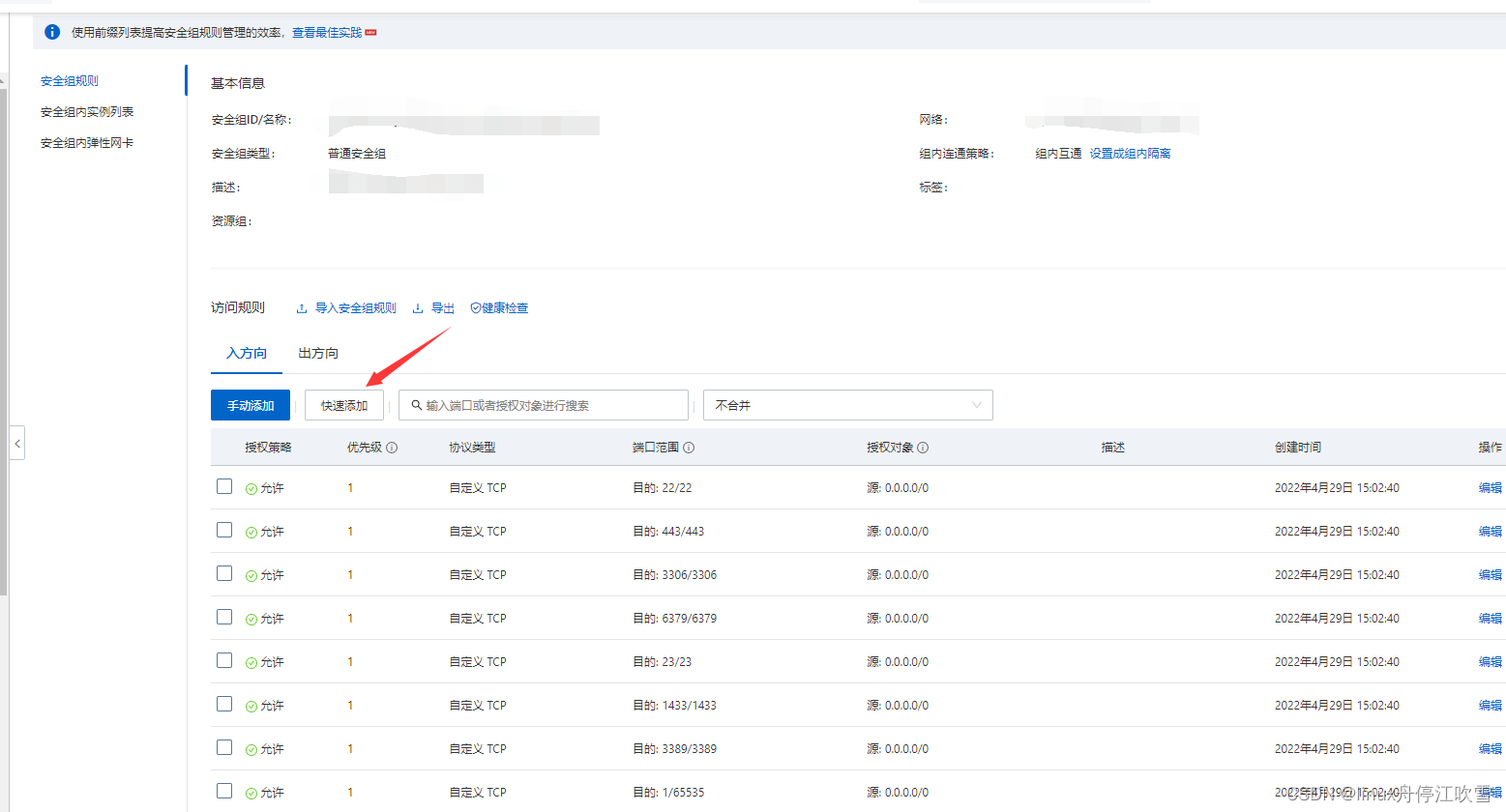
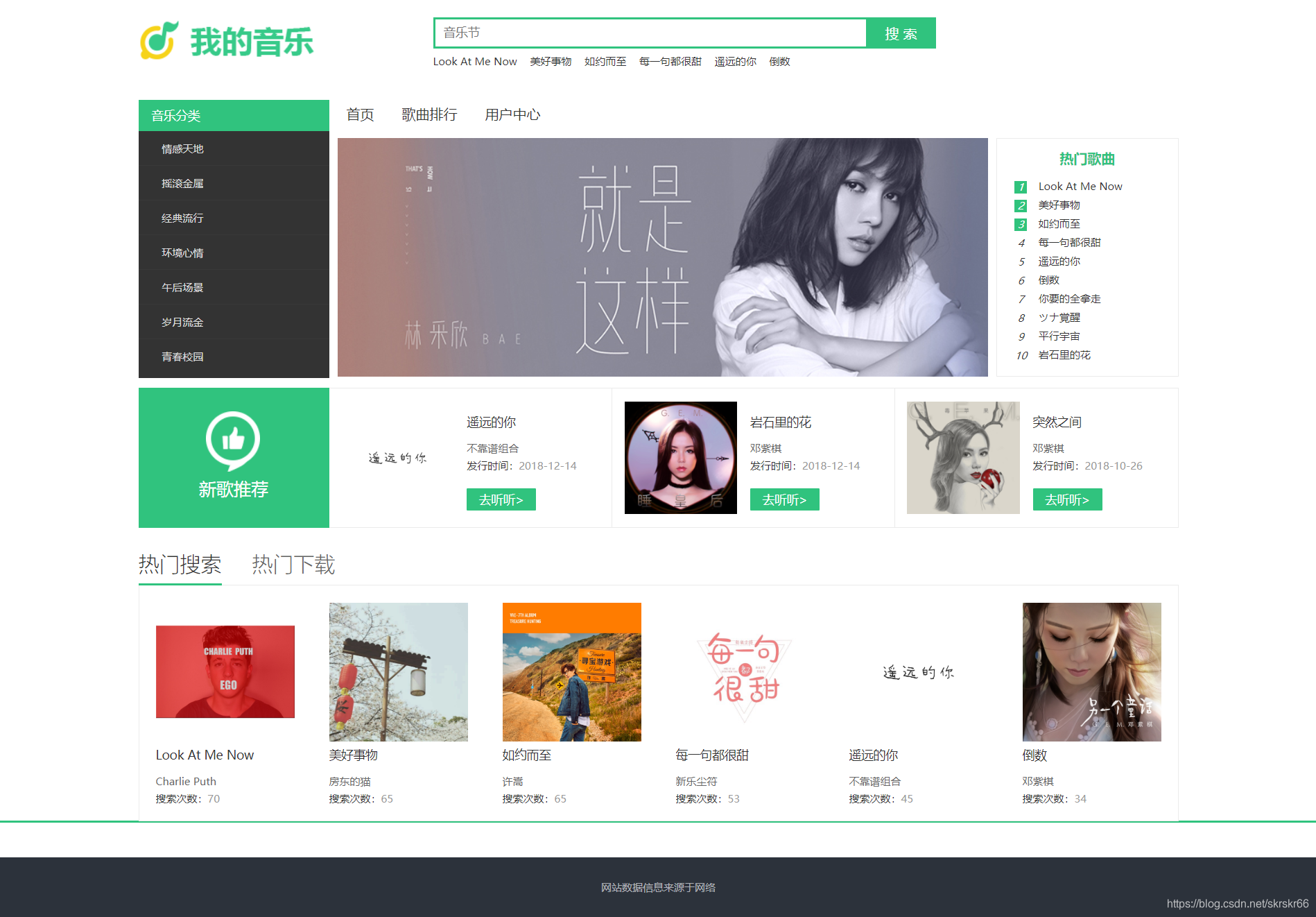
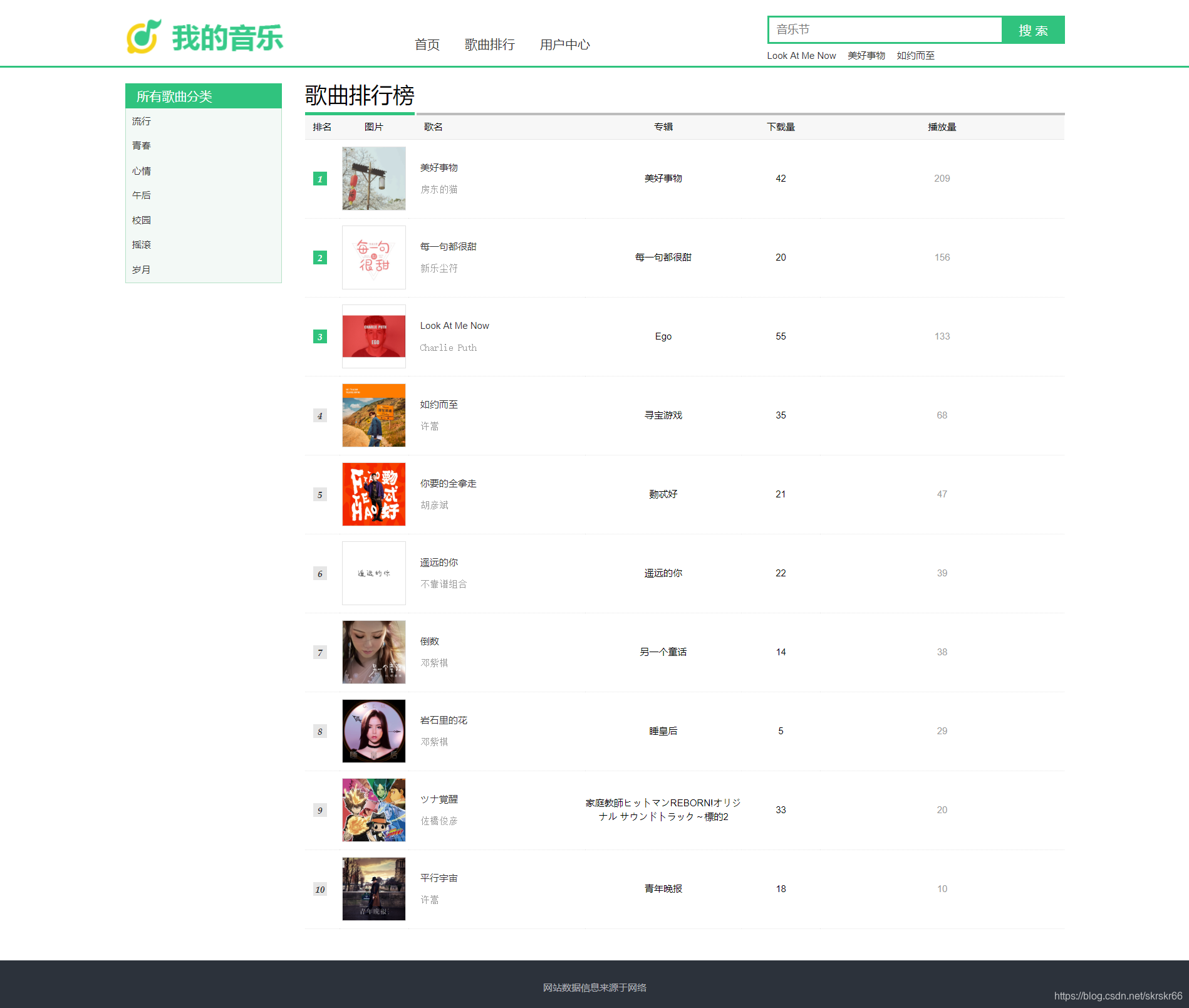
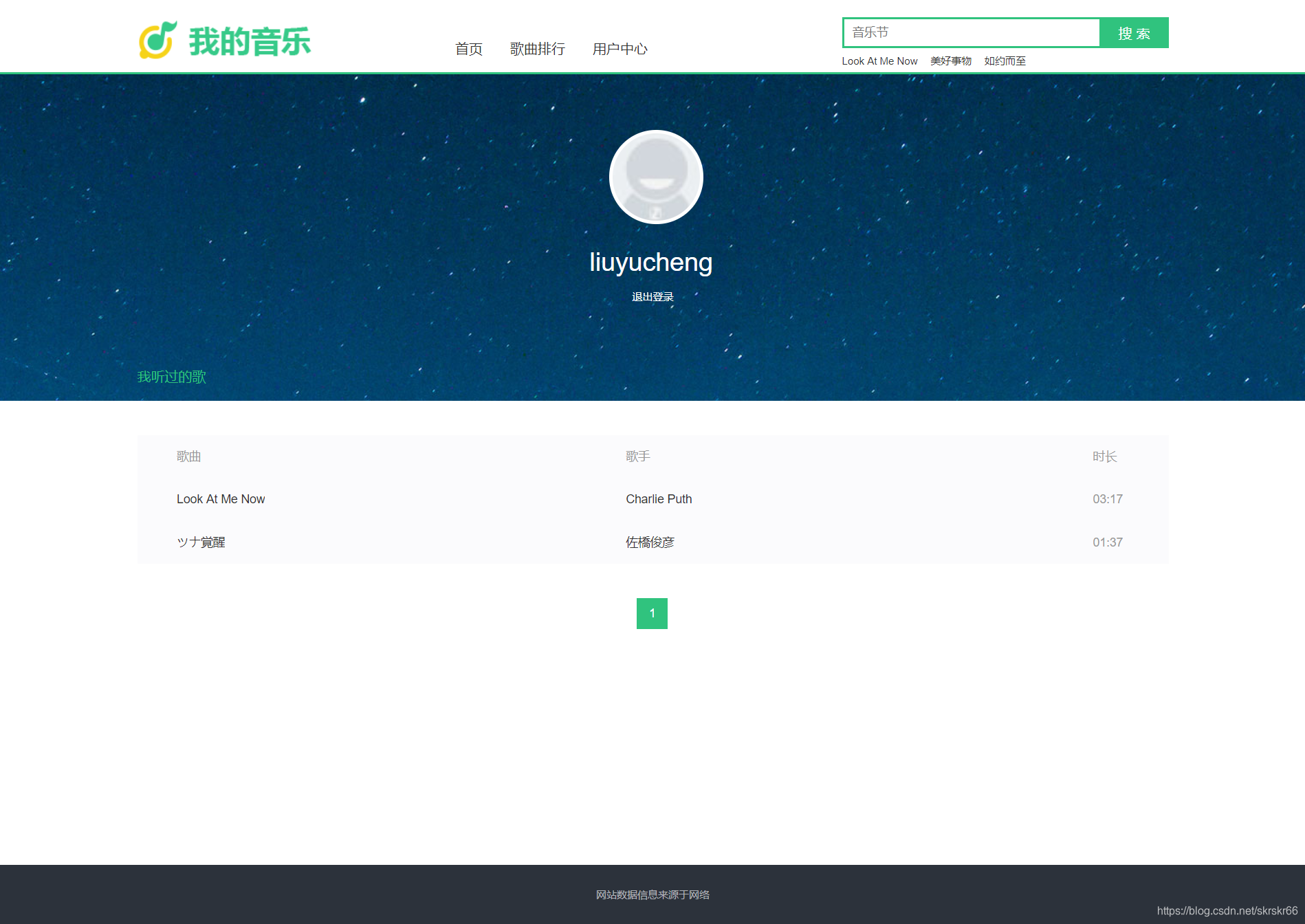
至此除了后台系统之外,基本全部完成。上几个截图看看吧




接下来就是后台系统了…