网址https://developer.aliyun.com/topic/ecs2022
选择网址可获得一个月的体验机会

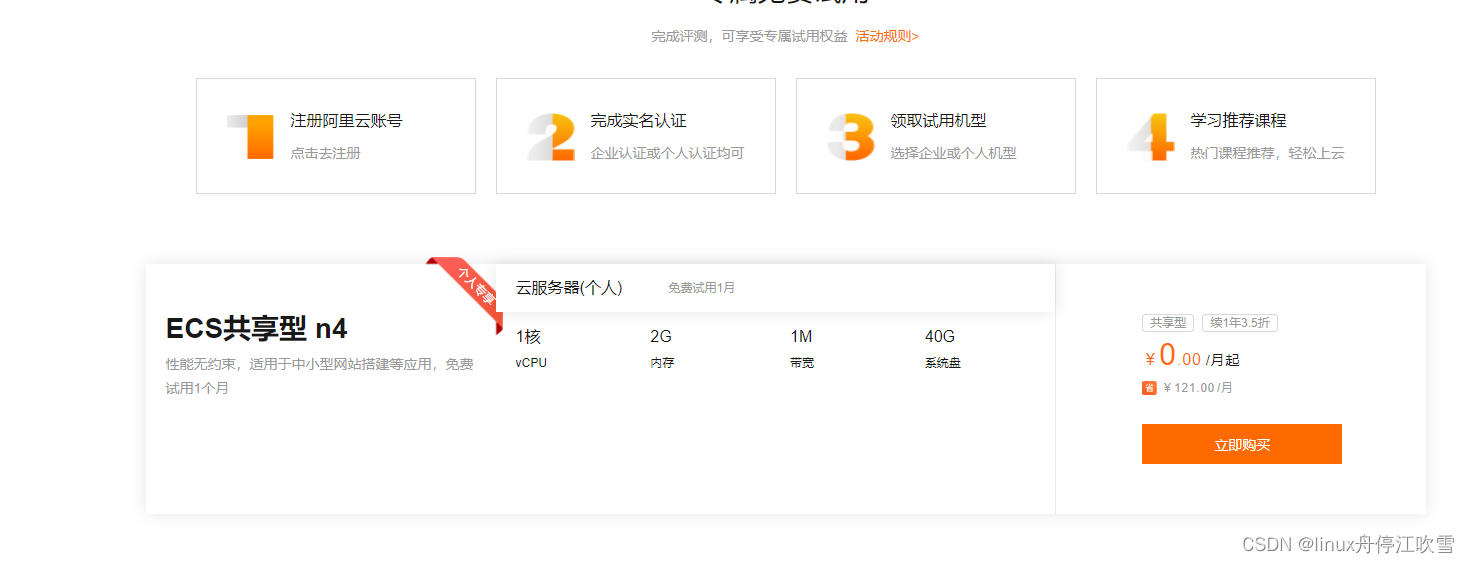
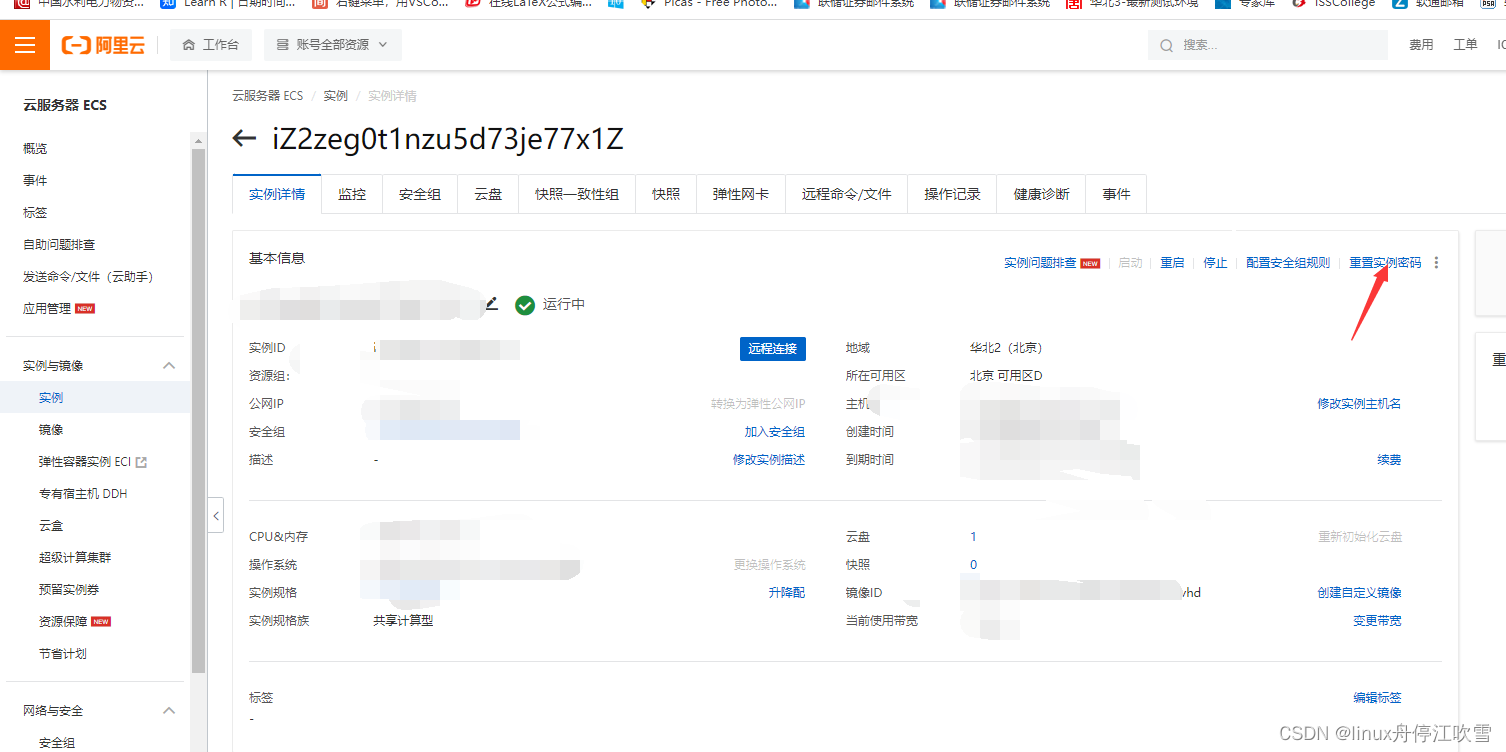
配置如上图选择立即购买,下一步即可,购买完毕后等待三分钟修改密码,先进入esc工作台,选择实例

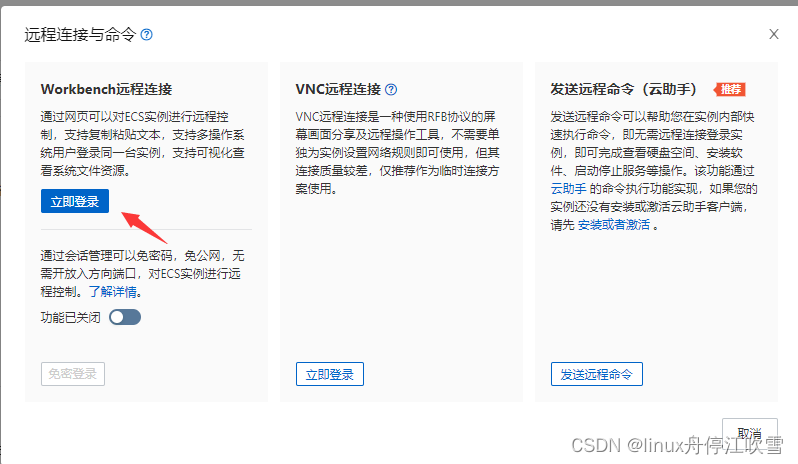
修改完密码后等待重启,重启成功可以选择上面的远程连接,用户名root密码就是刚才重置后的密码

因为有公网ip,如果本地下载了xshell7也可以通过本地连接

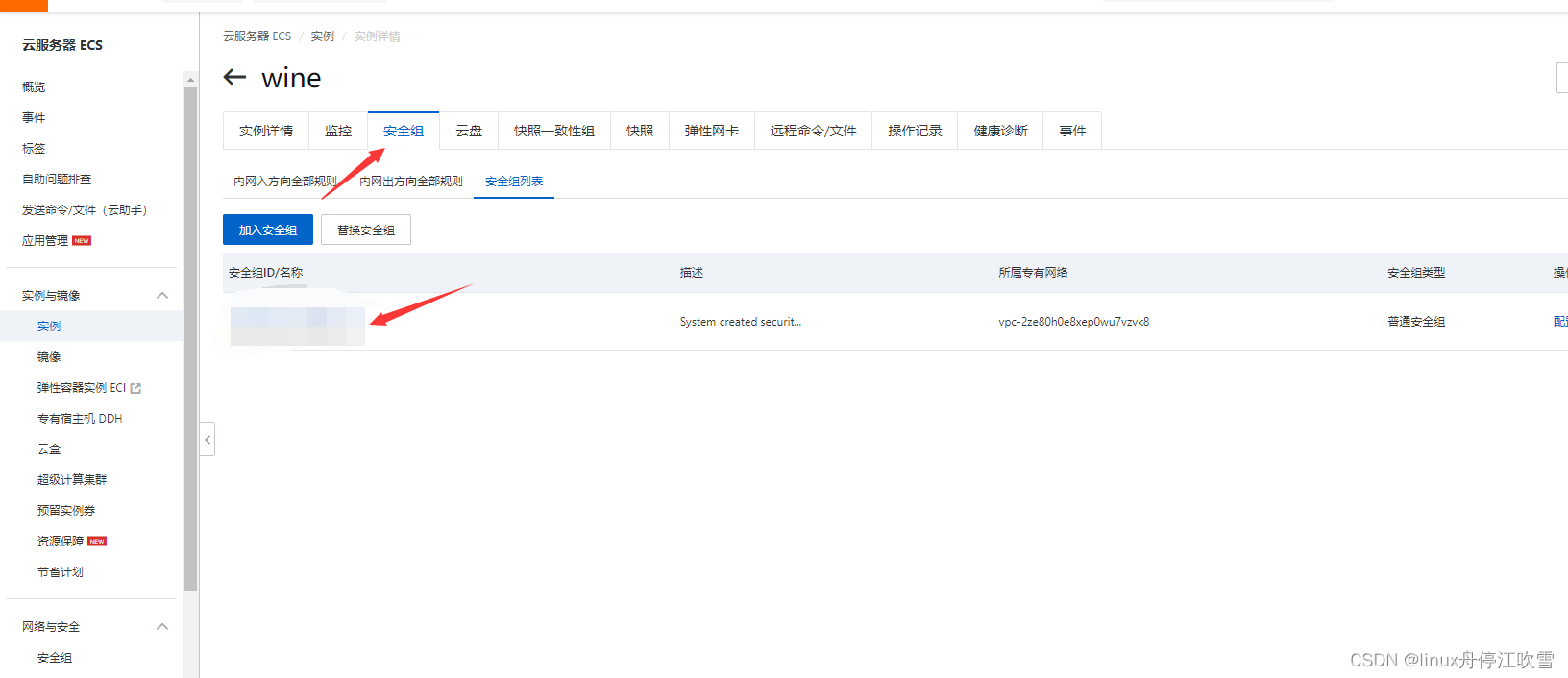
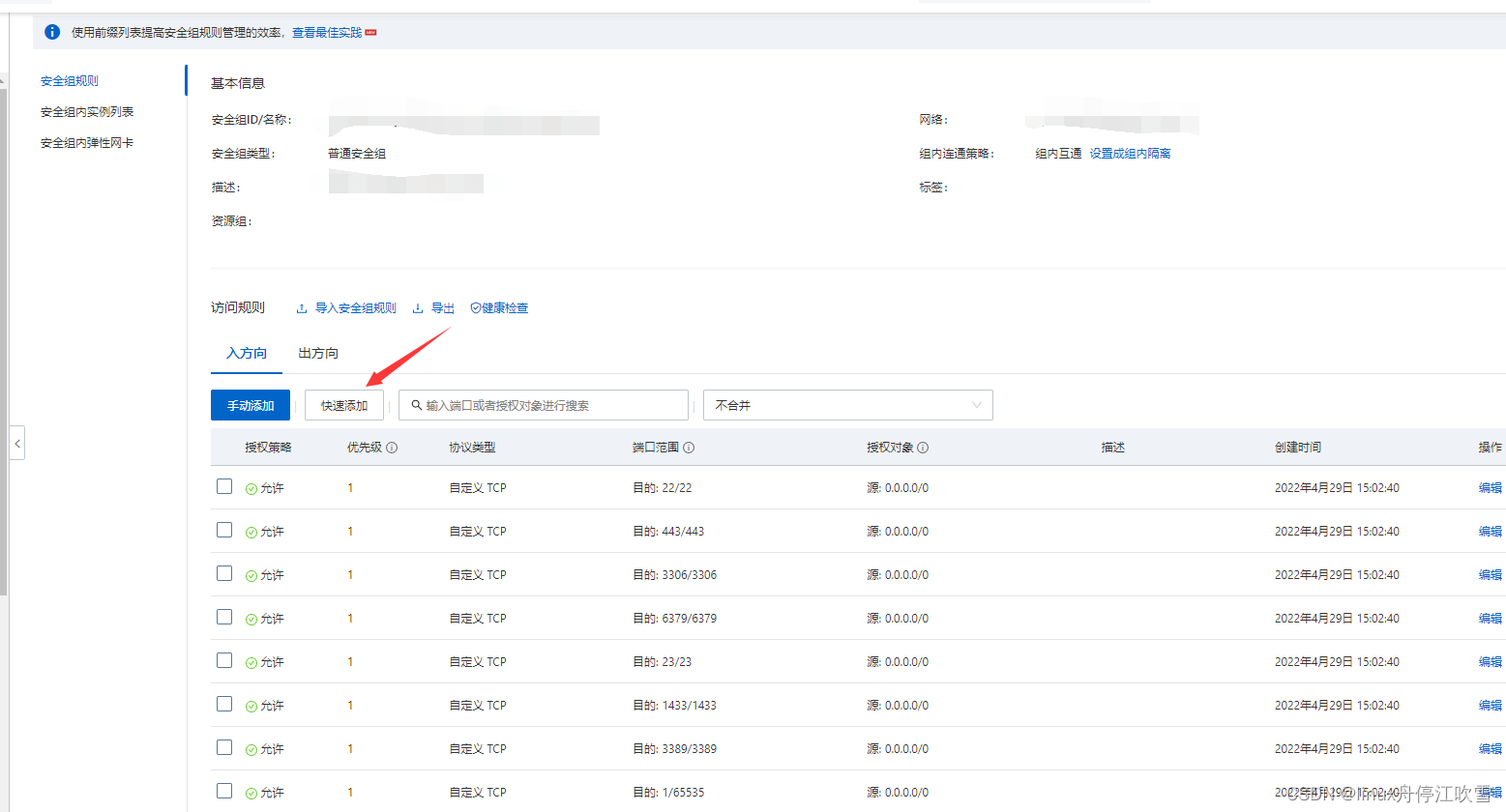
首先选择一下安全组,防止一会ping外网搞不定,导致除服务器局域网内的其他服务器都无法连接

如果有上传和下载都要把安全组设置一下


这样我们就有了属于自己的一台云服务器,下一步就是了解lnmp部署和wordpress了
9 yum install -y libaio perl-Data-Dumper autoconf10 groupadd -r mysql11 useradd -r -g mysql -d /data/mysql mysql12 mkdir -p /data/mysql13 chown -R mysql.mysql /data/mysql14 wget http://mirrors.163.com/mysql/Downloads/MySQL-5.6/mysql-5.6.51-linux-glibc2.12-x86_64.tar.gz15 ll16 tar xvf mysql-5.6.51-linux-glibc2.12-x86_64.tar.gz -C /usr/local17 cd /usr/local18 ln -sv mysql-5.6.51-linux-glibc2.12-x86_64/ mysql19 chown -R mysql.mysql /usr/local/mysql/20 cd mysql21 ./scripts/mysql_install_db --user=mysql --datadir=/data/mysql --basedir=/usr/local/mysql/22 ll /data/mysql/23 cat > /etc/my.cnf <
[mysqld]
user=mysql
datadir=/data/mysql
socket=/data/mysql/mysql.sock
innodb_file_per_table=on
skip_name_resolve = on
[client]
port=3306
socket=/data/mysql/mysql.sock
[mysqld_safe]
log-error=/var/log/mysqld.log
pid-file=/data/mysql/mysql.pid
EOF
24 cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysqld25 chkconfig --add mysqld && chkconfig mysqld on26 service mysqld start27 echo 'PATH=/usr/local/mysql/bin:$PATH' > /etc/profile.d/mysql.sh28 . /etc/profile.d/mysql.sh29 mysql -uroot -p30 cd ~31 yum -y install gcc libxml2-devel bzip2-devel libmcrypt-devel sqlite-devel oniguruma-devel openssl-devel
php-7.4.27.tar.gz
将下载下来的安装包放到home目录下
安装php
35 tar xf php-7.4.27.tar.gz36 cd php-7.4.27/37 ./configure --prefix=/apps/php --enable-mysqlnd --with-mysqli=mysqlnd --with-pdo-mysql=mysqlnd --with-openssl --with-zlib --with-config-file-path=/etc --with-config-file-scan-dir=/etc/php.d --enable-mbstring --enable-xml --enable-sockets --enable-fpm --enable-maintainer-zts --disable-fileinfo38 make -j 4 && make install52 echo 'PATH=/apps/php/bin:/apps/httpd/bin:$PATH' > /etc/profile.d/php.sh53 . /etc/profile.d/php.sh54 cp php.ini-production /etc/php.ini55 cd /apps/php/etc && cp php-fpm.conf.default php-fpm.conf56 cd php-fpm.d/ && cp www.conf.default www.conf57 vim www.conf
[www]
user = www
group = www
listen = 127.0.0.1:9000
pm = dynamic
pm.max_children = 5
pm.start_servers = 2
pm.min_spare_servers = 1
pm.max_spare_servers = 3
pm.status_path = /pm_status
ping.path = /ping
access.log = log/$pool.access.log
slowlog = log/$pool.log.slow58 useradd -r -s /sbin/nologin www59 mkdir /apps/php/log60 /apps/php/sbin/php-fpm -t61 cp php-7.4.27/sapi/fpm/php-fpm.service /usr/lib/systemd/system/62 cd ~63 cp php-7.4.27/sapi/fpm/php-fpm.service /usr/lib/systemd/system/64 systemctl daemon-reload && systemctl enable --now php-fpm65 ss -ntl
安装Nginx
66 wget -O /usr/local/src/nginx-1.18.0.tar.gz http://nginx.org/download/nginx-1.18.0.tar.gz67 cd /usr/local/src/68 tar xvf nginx-1.18.0.tar.gz69 cd ~70 yum -y install gcc pcre-devel openssl-devel zlib-devel71 useradd -s /sbin/nologin nginx72 cd nginx-1.18.073 cd /usr/local/src/74 cd nginx-1.18.075 ./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-stream --with-stream_ssl_module --with-stream_realip_module76 make -j 4 && make install77 chown -R nginx.nginx /apps/nginx78 ll /apps/nginx/79 vim /usr/lib/systemd/system/nginx.service
[Unit]
Description=nginx - high performance web server
Documentation=http://nginx.org/en/docs/
After=network-online.target remote-fs.target nss-lookup.target
Wants=network-online.target
[Service]
Type=forking PIDFile=/apps/nginx/run/nginx.pid
ExecStart=/apps/nginx/sbin/nginx -c /apps/nginx/conf/nginx.conf
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s TERM $MAINPID
[Install]
WantedBy=multi-user.target80 mkdir /apps/nginx/run/81 vim /apps/nginx/conf/nginx.conf
http {include /apps/nginx/conf.d/*.conf; #在http语句块添加此行}82 ln -s /apps/nginx/sbin/nginx /usr/sbin/83 nginx -v
后续的会涉及到网站备案,有兴趣的可以再了解下