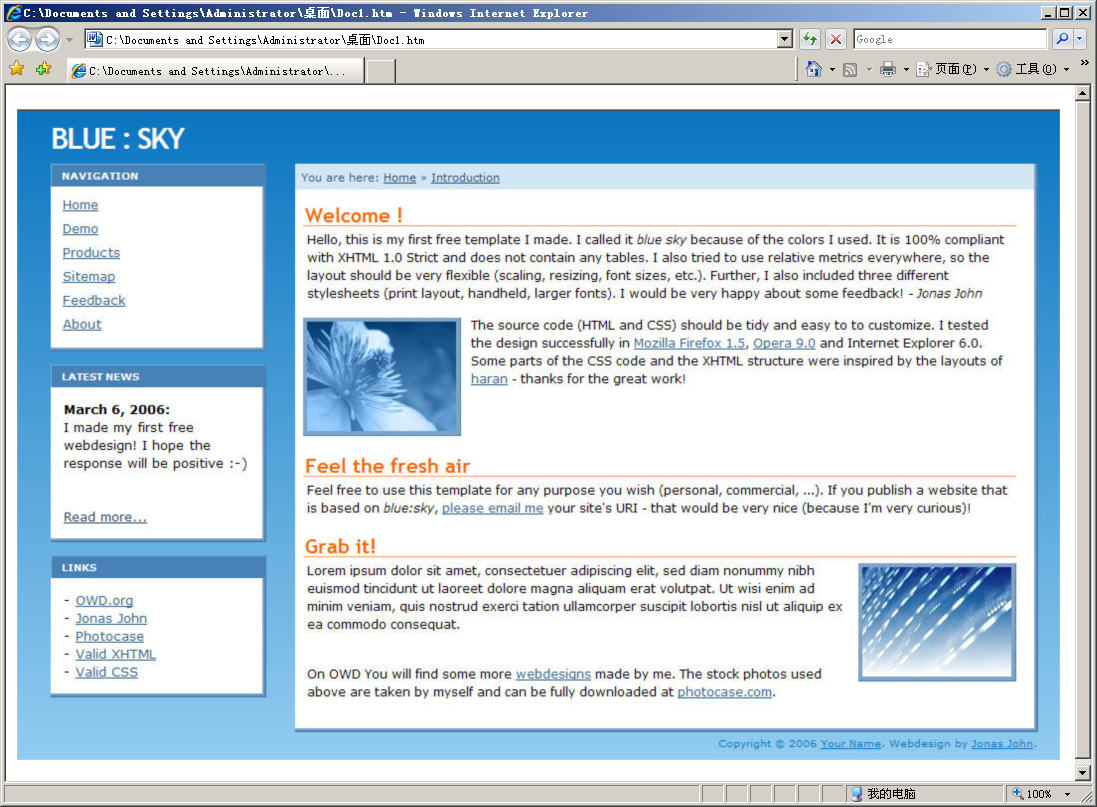
网站导航栏的设计
一般网站首页最上面的左侧会固定显示LOGO,紧接着在其右边,便是我们要讲的网站的导航了。通常来说,网站的导航栏主要是给用户表达这个网站基础的栏目页面分类,便于用户更加方便的查找自己需要的信息,通常如果单一栏目下的分类还可以采用下拉的鼠标效果,这样既便于用户清晰了解网站的分类和结构,也不会影响到网站的整理美观度。因此,设置清晰的网站导航,会更加便于用户浏览网站,提升体验效果,减少跳出。
网站广告栏、横幅的设计
在网站首页导航栏的下方,便是网站的广告栏、横幅,也就是设计上面所说的Banner条,它存在的目的就是将整个网站最核心的内容在最醒目的位置展示给用户看,让用户点击和浏览。通常这个广告栏会占据网站首页第一屏非常多的位置,所以这里的广告图片设计往往是用户进入网站最先看到的内容,其设计好坏就会对用户浏览网站的兴趣造成影响。这也就需要非常具有吸引力的图片,才能吸引住用户,让用户提起继续浏览下去的兴致。
网站内容排版的设计
在网站首页广告栏的下方,便是网站的内容排版了,在这一块的区域里面,通常会将企业的产品、优势、案例、新闻等从上往下依次排列开来,做一个简明扼要的阐述,其目的自然是快速的告诉用户,网站能够给用户提供哪些产品,哪些帮助,让用户选择这个企业的理由等等。通过这些元素的设计,用户就会更加清晰和坚定的选择这个网站,成为这个网站的忠实用户,并且对于企业宣传也能起到非常好的效果。
网站底部局部的设计
设计完网站首页的内容排版,基本上就到了网站的底部了,一般网站都是将这一块设置为友情链接、企业信息的放置区域。放置友情链接模块的主要目的是为了通过交换友情链接,来提升网站的关键词排名效果,从而带来更多流量,当然友链对于用户而言,也同样会具有一定的说服力。而企业信息则是便于用户能对企业有更加深刻的了解,从而再次促使用户进行成交和转化。
易点科技(http://www.eidea.net.cn)成立于2009年,一直专注于IT顾问咨询、信息平台系统开发、企业网络方案解决与运营。服务内容包含pc+手机响应网站建设、B2C购物商城定制开发、微信公众号定制开发、企业管理小型系统定制开发。拥有先进的网页设计制作理念、可靠的质量保障体系。十年专注!已服务过数百家知名品牌企业,积累了众多行业标杆级的经典案例。