“师父,你在看什么呢?”
“《南京!南京!》。”我头也不回地回答道。
“那我应该看什么呢?”猪八戒又问。
“标签!标签!”我还是头也没回地回答道。
“啥?”猪八戒一下子没有明白过来。
我按了一下暂停键,回过头来说:“HTML是什么语言?”
“标记性语言。”
“标记性语言的特点是什么?”我追问。
“这个嘛……”八戒想了想说,“应该是把内容标记下来吧。”
“嗯,这么说也对。”我继续问,“那么,用什么可以把内容标记下来?”
“用什么?”八戒问道。
“当然是用标签啦!”我有点生气,“昨天是怎么和你说的?”
“哦,原来你昨天说的<html>、<head>、<body>、<title>都是标签啊?”
“不是标签是什么?”没等猪八戒回答,我接着说,“HTML就是靠标签来签记文本的。而HTML中的标签都是由尖括号(<>)括起来的,尖括号里面是HTML元素。”
“哦,这样我就明白了。”猪八戒说道,“那么昨天说的html、head、body、title都是HTML元素,而这些元素放在尖括号里就是HTML标签了。”
我点了点头,说:“对的。在HTML,大多数标签都是成对出现的,就像我们昨天说过的那几个标签一个,<html>标签对应着有一个</html>标签,<body>标签对应着有一个</body>标签。<html>标签、<body>标签都是起始标签,</html>标签、</body>标签都是结束标签。起始标签和结束标签之间就是标签标记的内容,也叫元素的内容。”
“这我就知道了。”八戒一边说一边打开了昨天的HTML文件,如下所示。
“<title>标签是标题的起始标签、</title>标签是标题的结束标签,所以‘这是我的第一个网页’这几个字的内容就是标签所标识的内容,这就是告诉浏览器这几个字是标题,应该显示在浏览器的标题栏中,而不是显示在窗口里,对吧?”猪八戒问道。
我赞赏地点了点头,看来猪八戒的领悟能力还行。
“是的。”我接着补充,“因为HTML语言是标记语言,所以,学习HTML的过程事实上就是学习标签的过程,所以,我看《南京!南京!》,你就看标签标签吧。嘿嘿。”
八戒把嘴巴伸得老长:“好吧,那我就去看标签吧。对了,标签大小写没关系吧?”
“嗯,HTML对大小写是不敏感的,大写的<HTML>和小写的<html>事实上是一样的,不过呢,在HTML 4时W3C就建议使用小写的HTML标签,而在XHTML中应该使用小写的标签,所以,你在学习HTML的时候,最好养成小写的习惯。”
“好的,我会注意的。”八戒点了点头。
“别外,HTML中的元素可以拥有属性,这一点你要注意一下。”我补充道。
“什么是属性?”八戒问道。
“这样吧,你看这段代码。”说完,我把源代码改了一下,修改结果如下所示:
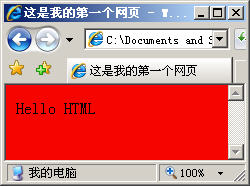
“你在,我在<body>标签里添加了一个bgcolor,这个bgcolor就是body元素的属性,代表网页的背景颜色,而等于号后面的内容是属性值,用于说明背景颜色为红色。你可以看看运行结果。”说完,我打开修改后的网页,如下图所示。

“哇,背景果然变成红色了耶。”猪八戒叹道,“那我可不可以将背景改成黑色?”
“可以啊,只要将bgcolor属性值改成black就行了,你试试吧。”
“好的!”猪八戒说完后就动手改了起来,他的源代码如下所示:
改完后,八戒问道:“师父,我这样改行不行?”
我笑笑:“行不行运行一下就知道了,实践出真理嘛。”
“好的。”猪八戒应了一声,然后打开自己修改过的网页,结果如下图所示。

“哇!好黑啊!”八戒又叫道,“可是我的字一个也看不见了。”
“那是当然,因为你犯了两个错误。”我说道。
“不是吧?我就改了一个地方,怎么犯了两个错误?”
“首先,你的bgcolor属性值没有用引号括起来,这是你的第一个错误。”我说。
八戒看了看他的代码,又看了看我的代码,说:“嗯,还真是的,你的有引号,我的没引号——但是,我的运行结果是成功的,这说明我的代码没有错。”
“是的,你的代码是没有错,但是你的代码不适合标准。HTML要求属性值必须使用成对引号括起来,可以是单引号,也可以使用双引号。”我解释道。
“可是不加引号运行也正常啊。”猪八戒还在那里嘴硬。
“你呀,煮熟的鸭子就剩嘴硬了。”我一边说,一边写下了这么一些代码。
“这个<a>标签是什么意思?”猪八戒看了我的代码后问。
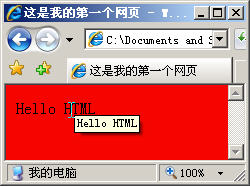
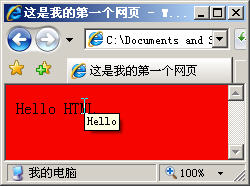
“这是一个锚,你现在不用管它的具体意思,不过我可以告诉你,a元素的title标签的作用是:当你把鼠标放在上面的时候,浏览器会显示出title属性值,你看一下运行结果。”说完,我运行了以上代码,并将鼠标放在“Hello HTML”文字上。运行结果如下图所示。

“嗯,真的出现了文字。”猪八戒点点头,“那你把引号去点看看。”
“好的。”说完,我把代码修改如下:
“你自己运行看看结果。”修改完毕之后,我对猪八戒说道。
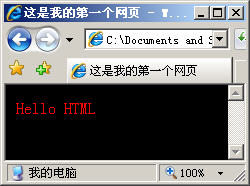
猪八戒将网页打开,并将鼠标放在“Hello HTML”文字上,结果如下图所示。

“这是为什么?怎么出现的不是Hello HTML,而是Hello?”猪八戒好奇地问道。
“这就是引号的作用了。”我回答道,“在有引号的时候,浏览器会将引用中的内容看成是一个整体,而这个整体都是title的属性值,而在没有引号的情况下,因为Hello后面有一个空格,浏览器就会认为Hello是title的属性值,而HTML是<a>标签中的别一个属性了。”
猪八戒点了点头,似懂非懂地说:“原来是这样啊。”
“就是这样啊,所以,一定要养成使用引号的良好习惯。”
“嗯,我会的。”猪八戒说道,“那我的第二个错误是什么?”
“你的第二个错误就是,将网页的背景颜色设成了黑色,而你的文字颜色恰恰也是黑色,所以,你看不到你的文字了。”
“哦,那应该怎么办?”
“你可以将文字颜色设成其它颜色啊。”
“怎么设?”
“方法有很多,你看一下这段代码啊。”说完,我又把源代码改了,如下所示。
“您这是在<body>标签中又加了一个属性吧?”猪八戒问道。
“是的,”我点了点头,“在HTML中,一个元素可以拥有多个属性,而属性和属性之间、属性和元素之间都是使用空格进行分隔的,在这个例子中,text和bgcolor都是body元素的属性,text属性的作用是设置网页中的文字的颜色,你看一下运行结果。”
猪八戒运行了一下上面的代码,运行结果如下所示:

“嗯,这回我明白了。”猪八戒点点头。
“你明白了什么?”我反问。
“明白了很多,”八戒说道,“第一、学习HTML的过程也就是学习标签的过程。第二、标签的作用是用于标记文本。第三、标签有开始标签和结束标签两种,一般都是成对出现。第四、虽然HTML对大小写不敏感,但是最好使用小写。第五、标签中的内容称为HTML的元素,元素可以拥有多个属性。第六、属性要使用引号括起来。”
“总结得不错。”我点头赞许,“但有一点要修正一下,标签并不都是成对出现的,有些标签只有开始标签没有结束标签。”
“什么标签只有开始标签没有结束标签?”八戒又追问道。
“比如说用于换行的<br>标签、用于输出水平线的<hr>标签等等,这些以后再说吧。”
“好的。”猪八戒说,“没想到我就这么改改代码都会出现两个错误,唉。”
“哈哈!”我乐了,“那是和你开玩笑的啦,那算不上错误,顶多说是经验不足而已。别这么不开心,我请你看《南京!南京!》吧!”
“去电影院看?”
“美吧,你!我这里有下载版的,看不看?”
“看!”
*******************************************************************
原创不容易,转载请注明出处。(http://blog.csdn.net/smallfools)