web网站配置过程
//1.yum安装httpd服务程序
[root@localhost ~]# yum install httpd
//查找相关配置文件(主配置文件)
[root@localhost ~]# rpm -ql httpd|grep "/etc/.*.conf"

//2.配置www服务器相关参数
//(1)观察主配置文件 /etc/httpd/conf/httpd.conf
[root@localhost ~]# grep -v "#" /etc/httpd/conf/httpd.conf
其中可以观察到:
ServerRoot "/etc/httpd" //服务器的根目录,主配置文件和日志文件位置
Listen 80 //监听端口
DocumentRoot "/var/www/html" //默认网页主目录
DirectoryIndex index.html //默认首页文件
//启动web服务
[root@localhost html]# systemctl start httpd
您在 /var/spool/mail/root 中有新邮件
//测试网页访问;可以看到下图火狐浏览器浏览本机网页成功
[root@localhost html]# firefox 127.0.0.1
Running without a11y support!

//(2)网站运作观察
[root@localhost html]# cat /etc/httpd/conf.d/welcome.conf
可以看到下面这行代码:
Alias /.noindex.html /usr/share/httpd/noindex/index.html
即没有主页时,基于此配置,服务器程序会自动给请求网页访问的客户回送/usr/share/httpd/noindex/index.html作为主页。
//(3)测试修改首页
Ⅰ提前在家目录下准备了一个html页面
[root@localhost html]# cp /home/flora/my.html index.html
[root@localhost html]# ls
index.html
[root@localhost html]# firefox 127.0.0.1
Running without a11y support!
提前准备的网页:

测试成功的页面:

// Ⅱ 设置主配置文件httpd.conf,添加第二主页文件名
[root@localhost html]# gedit /etc/httpd/conf/httpd.conf
[root@localhost html]# mv index.html mypage.html //改名
[root@localhost html]# gedit mypage.html
[root@localhost html]# ls
mypage.html
[root@localhost html]# systemctl restart httpd.service //注意:修改配置文件后必须重启服务才生效
[root@localhost html]# firefox 127.0.0.1
Running without a11y support!
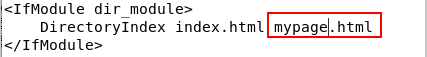
将/etc/httpd/conf/httpd.conf文件中添加mypage.html作为第二主页面:

测试成功页面:

//(4)测试修改主目录
[root@localhost html]# mkdir -m 755 -p /home/myweb/html //创建一个新目录
[root@localhost myweb]# cd /home/myweb/html
[root@localhost html]# ls
[root@localhost html]# cp /var/www/html/mypage.html index.html //创建首页
[root@localhost html]# ls
index.html
[root@localhost html]# cat index.html
This is my first page too!
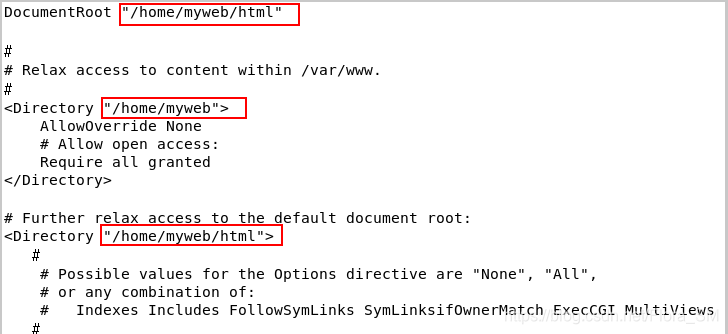
[root@localhost html]# gedit /etc/httpd/conf/httpd.conf //修改编辑配置文件
[root@localhost html]# systemctl restart httpd.service
[root@localhost html]# chcon -R -t httpd_sys_content_t /home/myweb //进行selinux权限设置,以免403 forbiden
[root@localhost html]# firefox 127.0.0.1
Running without a11y support!
修改编辑配置文件:

//(5)测试外部机器访问web首页(检查防火墙的端口设置,使外部机器访问服务器)
[root@localhost html]# firewall-cmd --permanent --add-service=http
success
[root@localhost html]# firewall-cmd --reload
success
在主机上测试访问虚拟机web首页,显示成功

//3.配置密钥及https服务
(1)产生密钥对
[root@localhost html]# yum install crypto-utils //安装密码工具的软件包
[root@localhost html]# genkey www.host.com
//(2)安装mod_ssl模块
[root@localhost html]# cd /etc/httpd/conf.d
[root@localhost conf.d]# ls
autoindex.conf README userdir.conf welcome.conf
[root@localhost conf.d]# yum install mod_ssl
[root@localhost conf.d]# ls //产生了ssl.conf配置文件
autoindex.conf README ssl.conf userdir.conf welcome.conf
[root@localhost conf.d]# cat ssl.conf
//重启服务测试
[root@localhost conf.d]# systemctl restart httpd.service
[root@localhost conf.d]# firefox 127.0.0.1 //普通的网页显示
Running without a11y support!
[root@localhost conf.d]# firefox https://127.0.0.1 //显示如下图连接不安全(未进行签名,没有安全的证书)
Running without a11y support!