在上一次用HTML做了一个简单的网站之后,小编决定用CSS来优化网站的结构并且**增添导航栏和输入框
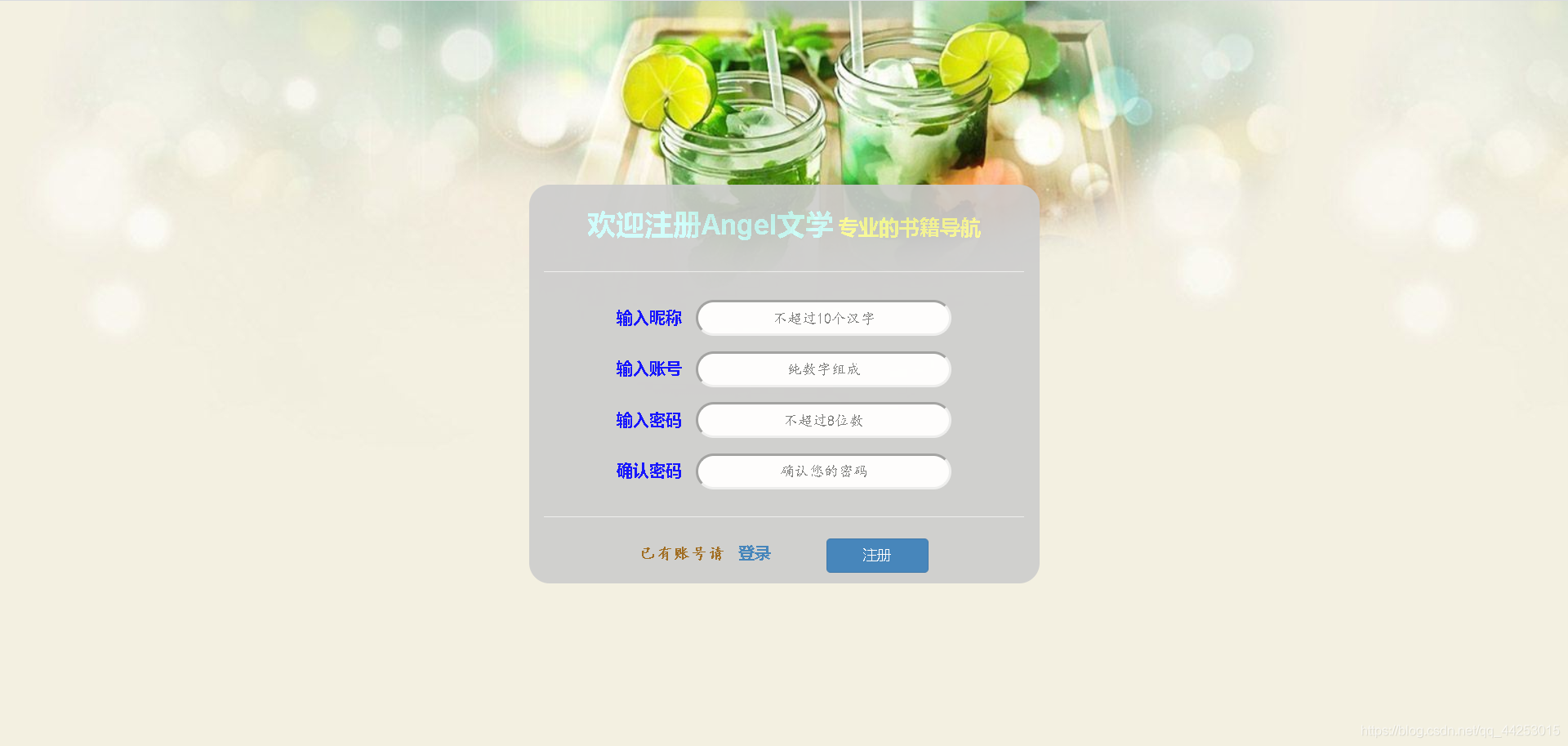
最终效果
页面修改版
大家可以看到在网页的左上方,新增加了导航栏,网页的左下方新增加了输入框。我们将一步一步说明这是如何实现的。
导航栏
CSS定义格式
简要的说明一下,CSS的语法格式其实非常简单
要定义样式部分的名字 {
要定义的属性: 属性的值;
}
CSS既可以放在HTML的
标签中,也可以单独用CSS文件书写,后一种需要HTML对其进行引用。href: CSS文件的名字
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li {
float: left;
align-self:center;
}
li a {
display: block;
color: #e7e7e7;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
color:#808080;
background-color: #acdbdf;
}
li a.active {
color: white;
background-color: #13abc4;
}
- 标签定义无序列表。
- 标签定义列表项目。标签可用在有序列表 (
- ) 和无序列表 (
- ) 中。
标签定义超链接,用于从一张页面链接到另一张页面。 元素最重要的属性是 href 属性,它指示链接的目标。
:hover选择器用于选择鼠标指针浮动在上面的元素。
提示::hover 选择器可用于所有元素,不只是链接。
li a : 这里定义的链接样式,只有链接在列表中才成立
HTML中使用
最终效果
这里的颜色会随着“鼠标是否在点击区域上”和“是否被点击”而改变,给用户一种反馈机制。
输入框
CSS定义样式
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
HTML 引用
Leave your comment!
I like it
Hard to tell
Know more when you search
标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
form 元素是块级元素,其前后会产生折行。
type属性:规定 input 元素的类型。
类型包括:button,checkbox,file,hidden,image,password,radio,reset,submit,text
输入框效果
链接点击效果
CSS定义样式
a:link {background-color:#acdbdf;} /* 未被访问的链接 */
a:visited {background-color:#408ab4;} /* 已被访问的链接 */
a:hover {background-color:#acdbdf;} /* 鼠标指针移动到链接上 */
a:active {background-color:#acdbdf;} /* 正在被点击的链接 */
HTML引用
Know more when you search
鼠标移动到链接上的效果
新增功能就实现到这里,如果大家有任何疑问,可以联系我的邮箱哦:729314484@qq.com