Yupoo! 的网站技术架构
又有机会爆料国内 Web 2.0 网站的架构了。这次是 Yupoo! 。非正式的采访了一下 Yupoo!(又拍网) 的创建人之一的 阿华(沈志华)同学,了解了一些小道消息。
作为国内最大的图片服务提供商之一,Yupoo! 的 Alexa 排名大约在 5300 左右。同时收集到的一些数据如下:
带宽:4000M/S (参考)
服务器数量:60 台左右
Web服务器:Lighttpd, Apache, nginx
应用服务器:Tomcat
其他:Python, Java, MogileFS 、ImageMagick 等
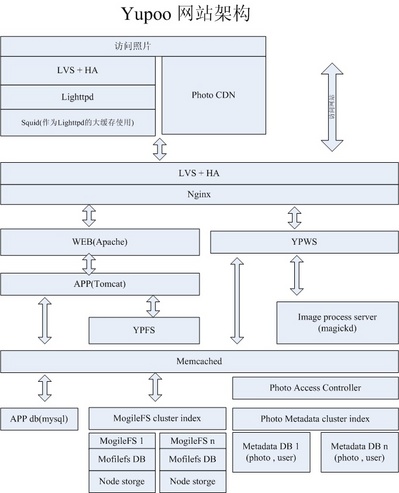
首先看一下网站的架构图:

该架构图给出了很好的概览(点击可以查看在 Yupoo! 上的大图和原图,请注意该图版权信息)。
关于 Squid 与 Tomcat
Squid 与 Tomcat 似乎在 Web 2.0 站点的架构中较少看到。我首先是对 Squid 有点疑问,对此阿华的解释是"目前暂时还没找到效率比 Squid 高的缓存系统,原来命中率的确很差,后来在 Squid 前又装了层 Lighttpd, 基于 url 做 hash, 同一个图片始终会到同一台 squid 去,所以命中率彻底提高了"
对于应用服务器层的 Tomcat,现在 Yupoo! 技术人员也在逐渐用其他轻量级的东西替代,而 YPWS/YPFS 现在已经用 Python 进行开发了。
名次解释:
- YPWS--Yupoo Web Server YPWS 是用 Python开发的一个小型 Web 服务器,提供基本的 Web 服务外,可以增加针对用户、图片、外链网站显示的逻辑判断,可以安装于任何有空闲资源的服务器中,遇到性能瓶颈时方便横向扩展。
- YPFS--Yupoo File System 与 YPWS 类似,YPFS 也是基于这个 Web 服务器上开发的图片上传服务器。
【Updated: 有网友留言质疑 Python 的效率,Yupoo 老大刘平阳在 del.icio.us 上写到 "YPWS用Python自己写的,每台机器每秒可以处理294个请求, 现在压力几乎都在10%以下"】
图片处理层
接下来的 Image Process Server 负责处理用户上传的图片。使用的软件包也是 ImageMagick,在上次存储升级的同时,对于锐化的比率也调整过了(我个人感觉,效果的确好了很多)。”Magickd“ 是图像处理的一个远程接口服务,可以安装在任何有空闲 CPU资源的机器上,类似 Memcached的服务方式。
我们知道 Flickr 的缩略图功能原来是用 ImageMagick 软件包的,后来被雅虎收购后出于版权原因而不用了;EXIF 与 IPTC Flicke 是用 Perl 抽取的,我是非常建议 Yupoo! 针对 EXIF 做些文章,这也是潜在产生受益的一个重点。
图片存储层
原来 Yupoo! 的存储采用了磁盘阵列柜,基于 NFS 方式的,随着数据量的增大,”Yupoo! 开发部从07年6月份就开始着手研究一套大容量的、能满足 Yupoo! 今后发展需要的、安全可靠的存储系统“,看来 Yupoo! 系统比较有信心,也是满怀期待的,毕竟这要支撑以 TB 计算的海量图片的存储和管理。我们知道,一张图片除了原图外,还有不同尺寸的,这些图片统一存储在 MogileFS 中。
对于其他部分,常见的 Web 2.0 网站必须软件都能看到,如 MySQL、Memcached 、Lighttpd 等。Yupoo! 一方面采用不少相对比较成熟的开源软件,一方面也在自行开发定制适合自己的架构组件。这也是一个 Web 2.0 公司所必需要走的一个途径。
非常感谢一下 Yupoo! 阿华对于技术信息的分享,技术是共通的。下一个能爆料是哪家?
--EOF--
 del.icio.us | 雅虎收藏+
del.icio.us | 雅虎收藏+Generator | Trampoline
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script> <script language="JavaScript1.1" src="http://pagead2.googlesyndication.com/cpa/ads?client=ca-pub-2198040673582211&cpa_choice=CAAQhaT2_gEaCI52gVKP95-sKLGsuIEBMAA&oe=utf-8&dt=1201496531015&lmt=1201496197&format=ref_text&output=textlink&correlator=1201496531000&url=http%3A%2F%2Fwww.dbanotes.net%2Farch%2Fyupoo_arch.html®ion=_google_cpa_region_&ref=http%3A%2F%2Fwww.dbanotes.net%2F&cc=100&ga_vid=995780019.1201496531&ga_sid=1201496531&ga_hid=1937244488&flash=9&u_h=1024&u_w=1280&u_ah=874&u_aw=1280&u_cd=32&u_tz=480&u_java=true" type="text/javascript"></script> Get Firefox with Google Toolbar for better browsing
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script> <script language="JavaScript1.1" src="http://pagead2.googlesyndication.com/cpa/ads?client=ca-pub-2198040673582211&cpa_choice=CAAQidTQgAIaCEapPfRcsfp6KN2uuIEBMAA&oe=utf-8&dt=1201496531359&lmt=1201496197&prev_fmts=ref_text&format=ref_text&output=textlink&correlator=1201496531000&url=http%3A%2F%2Fwww.dbanotes.net%2Farch%2Fyupoo_arch.html®ion=_google_cpa_region_&ref=http%3A%2F%2Fwww.dbanotes.net%2F&cc=100&ga_vid=995780019.1201496531&ga_sid=1201496531&ga_hid=1937244488&flash=9&u_h=1024&u_w=1280&u_ah=874&u_aw=1280&u_cd=32&u_tz=480&u_java=true" type="text/javascript"></script> Generate revenue from your website. Google AdSense.







![使用Varnish代替Squid做网站缓存加速器的详细解决方案[原创]](http://blog.s135.com/template/RuiPai/images/email.gif)



![[前端]分享一个Bootstrap可视化布局的网站](https://images2015.cnblogs.com/blog/759200/201511/759200-20151128212753703-1555884971.png)

这个。。。。
说的意犹未尽啊,
能打听到一些关键的技术信息就好了,呵呵
感觉架构复杂了点,怎么squid前又是lightppd,然后又是apache。
squid在web2.0中有大规模的应用,flickr在用,wikipedia在用。。国内门户就不用说了。。是一个很常见的web前端加速缓存。。
python写的ws因为脚本语言的动态特性,内存的管理对于性能和可靠性都不是很理想,不知道有没有经常崩掉的。。。
除了带宽最好有一些日pv和uip的参数。。(aleax不靠谱)前端的req/s很重要。。对架构影响大。。
疑问在有了lvs四层交换后,nginx的七层交换是不是有点多余?如果否,那么此处的nginx干嘛使?
应用层是java的,估计逃不出tomcat吧。。。
为保证squid命中率,为啥不用nginx?lighttpd毕竟是单进程的,好崩掉?而且nginx的规则也好写。。
写的太深奥,不是很懂。
Web 2.0还未正式出来
就已经是风雨满天下了
我还是玩我的博客好了
Fenng大,用纯Python写的Web Server?效率会不会是个问题呢?还是仅仅作为一个客户和后端服务器的一个中间层?
好文,收藏至20ju.com
网站那么烂 后台架构再好有什么用
图片索引和权限控制能介绍下就更好了
大型网站的技术架构的确好庞大
URL Hash扩展性很差吧,增、减服务器要重新hash,Yupoo是怎么解决此问题的
ImageMagick处理图片也是很耗CPU的,不知道是怎么处理的,是即时还是队列的模式