面向用户的网站性能优化
在互联网这个行业,"以用户为中心的设计"已经达成共识,但很少听到有人说"以用户为中心进行性能优化"之类的话,很多时候,网站性能优化是面向服务器来进行,或许,应该扭转一点思维,改到考虑如何面向用户进行网站性能优化的时候了。
优化的目的
为什么要做优化? 不外乎如下几种原因:
- 节省资源,服务器、网络资源;
- 消除或者减少系统瓶颈;
- 提升用户体验
多数公司做优化都是从前两者出发,而"提升用户体验"虽然是从用户(网站访问者)角度出发,但却很少提升到非常重要的高度。
此外,或许也有炫技的因素在内,为了优化而优化,当然这是不可取的做法。
建立有效的度量
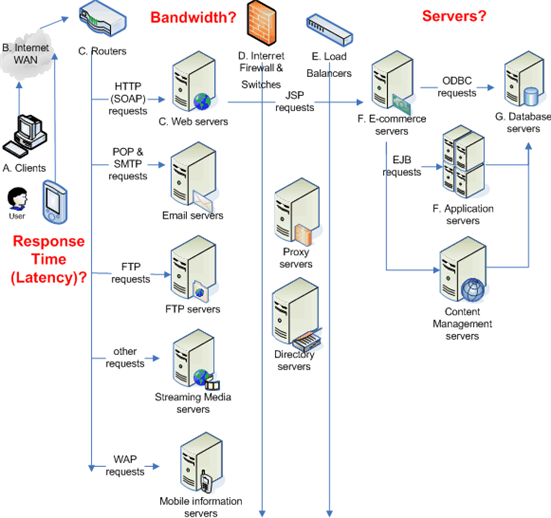
有效的优化方式前提是要能有有效的度量。一个用户访问网站,从 提交请求到得到响应,完整看到页面,中间的每个环节都应该确保优化得当。否则如果后端已经"完美"优化,单用户请求的页面有 N 多大图片,也是个糟糕的事情。在没有建立端到端的度量数据收集之前,很可能存在较大偏差。

(图Refer)
一些常见的问题是,您知道访问自己站点的用户在使用什么样的线路? 什么样的 ADSL 线路,有多少还在用拨号上网? 在网吧上网的用户有多少? 多少是移动设备用户? ... 如果此类数据收集有所欠缺,也很难做出有效的性能度量。
一些优化的错误认识
服务器压力降低 = 用户访问速度快 这是最常见的一种优化态度。技术人员对自己的网站用尽了各种优化手段,服务器压力终于降低了,单用户会真的满意么? 未必。但如果从没观察过终端用户的访问习惯和网络连接方式能客观因素,也是徒劳。
前端优化不如后端优化重要 前端优化仍然没有受到应有的重视,仍有多数设计者对性能问题熟视无睹,随手弄个 1M 大小的活动页面对他们来说,图片设计是否华丽可能才最重要。对于越来越需要多媒体、富媒体表现的页面来说,前端优化其实是重中之重。两手抓,两手都要硬。用户访问费劲的页面,再华丽也是垃圾。
节省 PV = 减少 PV 以 KPI 为导向的 Web 公司中,PageView 可能是很多人的饭碗,轻易不要太岁头上动土。不过对于 KPI 制定者来说,起码要具备如何识别虚假繁荣的 PV (除非也是作弊团伙成员)。不必要的 PV 能节省就节省,节余的带宽资源留给更有价值的应用。
把优化作为项目来做 有些网站会有"起个项目对某某块做个优化"之类的事儿。优化应该是个长期、持续的事情,如果单纯的作为项目来做,可能一波热乎劲儿过去就没人管了。
--未完待续--
 del.icio.us | 雅虎收藏+
del.icio.us | 雅虎收藏+Generator | Trampoline | 外贸英才网 | Vinyl fence
Vertical Packaging Machine | Digital Blood Pressure Monitor





![使用Varnish代替Squid做网站缓存加速器的详细解决方案[原创]](http://blog.s135.com/template/RuiPai/images/email.gif)



![[前端]分享一个Bootstrap可视化布局的网站](https://images2015.cnblogs.com/blog/759200/201511/759200-20151128212753703-1555884971.png)









我觉得很多时候对于大公司大网站的问题在于,后端对前端的东西知之甚少,做的时候根本不会去考虑前端可能受到的影响;前端也对优化和后端不了解或不关注,想加什么就加什么,想怎么搞就怎么搞。
我觉得最头大的地方就是怎么把前端和后端搭起来,让两边都知根知底,相互了解。
@blogkid
三不管的地方
网站大了,东西多了!怎么优化还真是个问题!
楼上说的没错
树大也可怕
很精彩的帖子。:D