手机之家网站架构--对话高春辉
这次去北京参加 CSDN SD 2.0 ,没发现高春辉的身影,原来是忙着做手机之家的架构升级呢。
从老高的近期工作总结中看到:
目前的技术状况是基于自行设计的 PHP 框架,跑在 PHP 5.2 + MySQL 5.1 下,PHP 使用 Fastcgi 模式,WebServer 选择了 Nginx。搜索功能基于 Lucene 开发。缓存代理使用 Varnish。
对老高进行了一次非正式采访,聊了不少内容,整理了一下和大家分享。(谁是高春辉? 这个不要介绍了吧,请 Google! )
1) 历史情况
Fenng: 原来大约是用什么? 框架用的什么?
高春辉: 你说老系统?Apache 1.3 , DB 是 MySQL 4.0。新框架是团队自己写的,定制了一些东西吧,主要强调的是性能和方便、简单。另外把针对 YSlow 的优化也做进去了。
Fenng: 单说现在用的框架,大约投入了多少个人/天 ?
高春辉: 从全年开始考虑写,一直不断的写 -- 具体时间不好说。反正是不少了 :)
Fenng: 看了你 Blog 中的描述,有个小疑惑:没使用面向 DB 的 Cache 层?
高春辉: 我文中说的 Data accessor 就算是了。目前是拿 PHP 做的,Client+Server 集成在一起。后面第二期准备拿 Java 来写 Server 端。
2) 遭遇 PHP Bug
Fenng: 你提到的 502 错误不会是 PHP Fastcgi 内存爆了的原因吧?
高春辉: 不是,是 PHP 和 APC Bug 的问题。换新版就好了,你可以看 PHP 5.2.7 的 Buglist。里面列了一个在 Fastcgi 下父进程不能执行 shutdown module 方法的问题。主要是这个原因。APC 也有问题,它的Lock在大并发下非常容易挂掉。换上还没发布的测试版就好了。现在挺稳定的。一台机器跑了700万次请求了。
Fenng: 你遇到的是这个问题吧? Bug 45423
高春辉: Yes Here is the APC bug link : http://pecl.php.net/bugs/bug.php?id=5280 还附带这个问题。当时发现原因之后,非常郁闷,呵呵。
Fenng: 现在用 5.2.8 了?
高春辉: 嗯。5.2.7/5.2.8 反正没啥区别,就修正了一个bug。
3) DB 压力
Fenng: "原有的两台数据库平均总和超过 2000QPS 的查询次数,目前仅有 150+150+250= 550QPS 左右了" 这个 150+150+250 怎么来得? 三台?
高春辉: 现在变成三台机器了 :)
Fenng: 哈
高春辉: 是原来的 1/4 吧 。
Fenng: 你 Blog 中提到 "由于新系统未经大规模流量实际验证,即使再有信心", 前面有没有做过压力测试?
高春辉: 做过,但是那个问题不是马上就暴露的。而是要运行一段时间才会出。所以我强调的是实际验证。
4) 过程挑战
Fenng: 问个比较俗 的事儿,最近一段时间给你压力最大的事儿是啥? 招聘?项目发布?
高春辉: 人!
Fenng: 人员协调?还是人力招聘?
高春辉: 人永远是问题,好的人不够用, 差一点的人不想用,呵呵。
Fenng: 国内 PHP 好手还是太少吧?
高春辉: 嗯。太多人缺乏对大规模的研究和实践了。而且这次有些思路的转变是对 Java 的引入。之前是考虑 99% PHP 实现。现在考虑 PHP 只做前端。JAVA 做服务器后端。 这样混合编程才算是比较发挥各自的优势。
Fenng: 你们有很多事务的东西?
高春辉: 不是事务多,而是 PHP 本身就不适合做服务器端的内容。包括性能也很慢。比如开始发给你的链接(Fenng 注:之前发给我一个 Session 信息统计的地址),那个 Session Server 就是拿 Java 做的。之前 PHP 的版本,一次请求要两位数(ms)以上,现在一次只要1.5ms,差距很大。
5) 再说网站架构
Fenng:提供给我一份网站架构拓扑图吧 ?
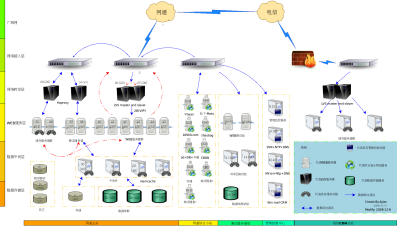
高春辉:这是实际的,包括 IP 了,供参考吧:

Fenng: 你们网站规模都这么大了!
高春辉: (笑)
Fenng: 考虑到安全问题,我只把缩略图放到网站上吧。估计没人能看清楚 :)
高春辉: 好。我们目前还是做了一些感觉比较不错的小东西的。比如 Data accessor、Session server、YUI compress server 等等吧。
Fenng: YUI compress server 应该是借鉴了 Yahoo YUI, 然后针对静态文件进行压缩的吧?
高春辉: 就是用 YUI Compressor 做的,只是做成了一个 Daemon 服务,而不是命令行的方式来处理。
Fenng: Data accessor 或者其他组件是否准备开源?
高春辉: 关键是只有到规模才需要它。恐怕大部分网站还是觉得麻烦得多吧。
Fenng: 统计分析和监控也是自己写程序?
高春辉: 那倒还没来得及下大功夫,只是做了一些简单的脚本。
6) 图片处理问题
Fenng: 提一个小建议:我发现主题频道这里的图片仍然有拉伸,我个人觉得拉伸是网站必须要慎重对待的问题,用户体验非常不好。
高春辉: 应该是 Imagemagick 使用的问题。 我还在继续修正,不过相信不是大问题。
Fenng: 这么说图片处理用了 Imagemagick ?
高春辉: 嗯。有图形处理后端 Server。
高春辉: 你可以看看手机之家论坛(http://bbs.imobile.com.cn/)的页面源代码...
Fenng: 现在(网站)的速度可真不是一般的快...YSlow 上的表现惊人, 差不多是国内网站我看到的最高分了。
高春辉: 其实全都都是动态请求,包括你看到的任何一个图片/JavaScript/CSS ...
Fenng: 你们的图片都是如何处理的?我看到似乎是动态拿过来?在DB里?然后Cache到缓存里么?
高春辉: 全部放到数据库里。作为备份。你在前台看到的都是动态处理的,通过 ID 进行关联。前面有两级缓存。数据库的内容相当于备份。这么做的我认为的好处是不用备份上百万个小文件了。而只是备份几百个大文件就行了。速度会提高非常多;而且那种静态损坏的几率就没有了,因为数据库本身会做数据的校验,我们也都保留的验证数据。
Fenng: 这是个反潮流的做法啊,我的猜测是每天数据量变化不大?
高春辉: 目前一天顶多也就是几百兆的增加,应该是可以承受的。而且即使量大也没关系,我可以具体到一个表拆到一个机器上跑。
Fenng: 可这样的话 EXIF 信息就不用了?
高春辉: 所有的信息都可以有一个 Metainfo 表进行保存。而且可以从新生成,假设你的文件信息解析程序有更新的话。
Fenng: 这是我这几年来看到的第一例。不过合适就好。
高春辉: Metainfo表,当然也可以由各应用自己解析自己保存。目前 FileStorage 已经保存了 1.1TB 的文件数据了。当前拆成了 256 个小表,每个表4G左右大小。
Fenng: 文件层用什么文件系统?XFS?
高春辉: 数据库都是 CentOS 5.2 64 bit 的系统。文件系统用 Ext3。其实没你想像的那么大的 I/O 压力,只要两级缓存有了。根本到不了数据库这里。而且前端的两级缓存都是可以多台机器一起跑冗余的。
只要配置就行了。以后备份和故障恢复也很简单。
Fenng: 这一点很有趣。 突破传统思维 :)
高春辉: 也是基于之前的教训而琢磨的方法,呵。
7) 对待 NFS 的态度
Fenng: 这次架构升级还有什么补充一下?
高春辉: 刚才还忘了说,我们这次以后坚决拒绝 NFS ...
Fenng: 为何?
高春辉: 主要是太容易单点了。 IO对一个机器压力大。这本来就不是个分布式的解决方法。
最后帮老高做个广告,他那边还在招人,需要 PHP/Java 方面的好手,如果有兴趣请访问他的 Blog 并发邮件给他:gaochunhui@gmail.com 。
--EOF--
 del.icio.us | 雅虎收藏+
del.icio.us | 雅虎收藏+ |
|  |  |
 |  | |
 |  |  |
Vertical Packaging Machine | Digital Blood Pressure Monitor






![使用Varnish代替Squid做网站缓存加速器的详细解决方案[原创]](http://blog.s135.com/template/RuiPai/images/email.gif)



![[前端]分享一个Bootstrap可视化布局的网站](https://images2015.cnblogs.com/blog/759200/201511/759200-20151128212753703-1555884971.png)








最恨邮票大的图...
这篇好文收藏下来慢慢读
那个架构图也太小了吧,看不见,强烈要求放大图。
看到说APC的问题,突然很感兴趣Facebook是不是也遇到了,是怎么解决的。
“这么做的我认为的好处是不用备份上百万个小文件了。而只是备份几百个大文件就行了。”话是这么说,但是这两者的维护成本呢?包括人员配备、故障修复等等的 ROI,我怎么觉得还是静态文件比较靠谱啊。不过这样做防盗链的成本是不是就降低了?
对架构图比较感兴趣。。
能否分享一下。
dengjiuhong(at)gmail.com
老高的Data accessor,很感兴趣
感觉这个对话很有技术价值^_^
15:31去访问手机之家时,出现这个:
"每日例行维护时间,请耐心等待,或者过一会再访问... :) "
怎么造成的?每天都要这样?
另外能否把图发布出来? IP可以打马赛克^_^
分享
看完文章接着访问手机之家,竟然在例行维护。。。
额。。。
那个架构图是在夸张。。。
太小了。。。