网站的访问速度和性能对用户体验来说是非常重要的。如果你的网站访问非常的慢,你不仅会失去用户,而且更可怕的是你会失去潜在的客户。像 Google这样的互联网巨头也会把网站访问速度作为排名的一个参数。因此当你需要优化网站速度时,你需要考虑方方面面,每个毫秒。这里对改进网站性能提 出一些基础和普遍的建议。

1、如果可能的话,延迟加载一些内容
可以使用Ajax来按需加载部分内容。比如一个相册,可以在用户浏览页面时先出缩略图,当用户点击了,然后异步请求原图并展示,这样用户如果只需要看几张图片,就不需要等待所有图片都加载下来。这种开发模式叫做延迟加载。
Ajax/Web开发类库如jQuery,Prototype,与及MooTools可以使得延迟加载更容易实现。
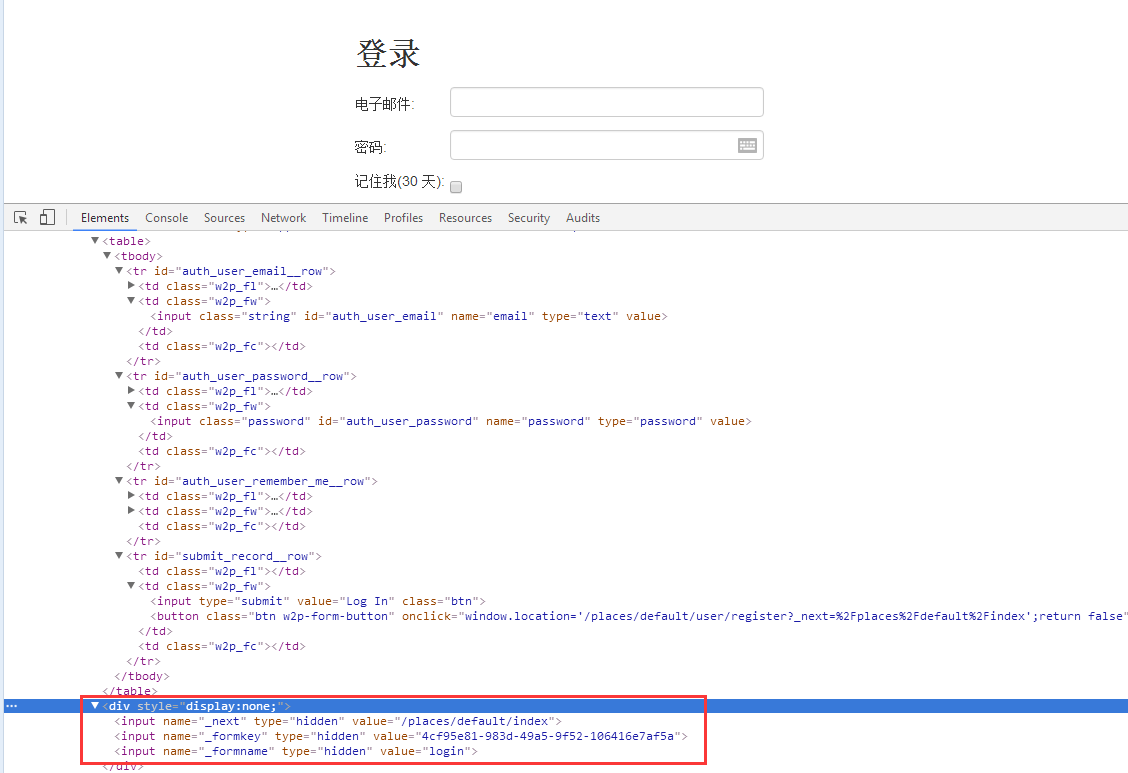
2、使用外部JS和CSS文件
当用户第一次加载网页时,浏览器会缓存住外部的CSS和JavaScript文件,所以将javascript和CSS放到外部文件比内联的会好。
使用内联CSS还会增加网页的渲染时间,让所有样式都定义在你的主CSS文件中使得浏览器渲染页面时少做一些工作,因为它一开始就知道所有需要应用的样式规则。另外使用外部javascript和css文件也有助于维护代码。
3、使用缓存系统
如果你发现网站总是连接数据库来查询产生出同样的结果,可能就需要使用缓存系统了。使用缓存的话,只需要生成一次特定的内容而不需要用户每次访问的 时候都去生成。缓存系统也会根据配置周期性的刷新缓存。你可以生成静态HTML页,以减小服务器脚本执行的开消,或者使用数据库和服务端脚本缓存系统,比 如PHP的加速器,memcached等。
4、避免在html中改变图片大小
如果一张图片原本是1280*900px的,但是你需要它显示为400*280px的,你应该用图片编辑器,如Photoshop来改变它的大小,而不是使用HTML的width和height属性。
5、不要使用图片来展示文字
图片中的文字不但对用户不友好(无法复制等),对SEO也没有好处,而且使用图片来显示文字会增加页面加载时间。如果你需要在网站中使用很多自定义的字体,可以考虑使用CSS的@font-face特性去更有效率地展现特定字体。
6、使用正确的文件格式来优化图片大小
通过选择正确的力图片格式,你可以在不损失图片质量的情况下优化图片大小。例如,除非你需要PNG提供的图片透明,否则JPG一般来说可以在较小的文件情况下逼真地显示图片。
7、优化写代码的方式
查看你的源代码,看看是否所有标签都是需要的,或是可不可以用CSS来代替。有效的书写代码不但减小HTML和CSS文件的大小,也能方便维护。
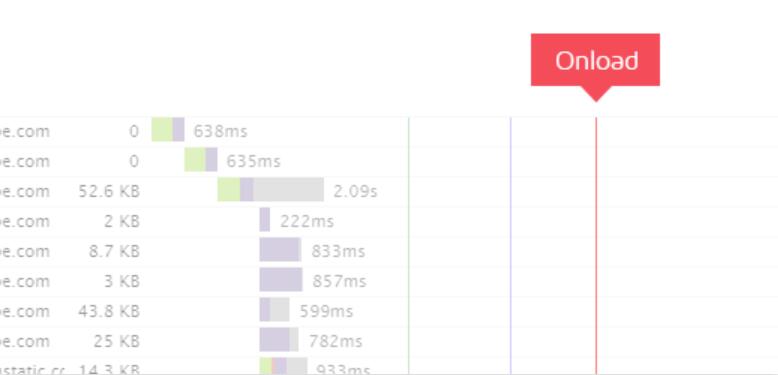
8、在文档的最后加载javascript
所有scripts都在页面最后加载会比一开始就加载好,它可以让浏览器在加载javascript前渲染所有东西。浏览器在javascript下载完之前阻塞下面的内容的加载。如果可以的话,尽量将javascript放在紧挨着body结束标签的地方。
9、使用内容分发网络(Content Delivery Network,CDN)
网站的速度和用户相对于服务器的位置有很大的关系。将内容分发到不同的地理位置可能可以缓解这个问题。使用CDN可能会增加费用,但是收益也是很明显的。
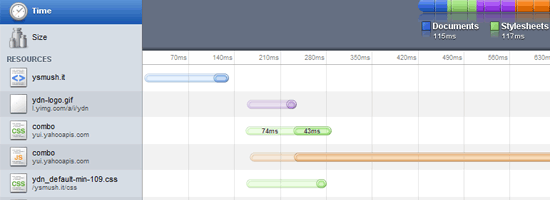
10、优化网页缓存
既然使用了缓存系统,你应该使用尽可能多的缓存技术。网页缓存是浏览器端对文件做的缓存,然后供用户之后的访问。浏览器可以缓存的内容包括CSS文件,javascript文件和图片。
除了把多个页面都用到的CSS和javascript放在一个外部文件以外,还有很多方法来保证文件缓存起到最大的作用。例如你可以设置HTTP响应头为Expires和Last-Modified来减少用户重新访问你网站时特定文件重新下载的次数。
源:http://sixrevisions.com/web-development/site-speed-performance/