这里主要是为了熟悉以下Bootstrap框架的简单使用,采用了响应式布局。
代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap HelloWorld</title><!-- Bootstrap --><link href="css/bootstrap.min.css" rel="stylesheet"><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="js/jquery-3.2.1.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="js/bootstrap.min.js"></script><style>.paddtop{padding-top: 10px;}.search-btn{float: left;border:1px solid #ffc900;width: 90px;height: 35px;background-color:#ffc900 ;text-align: center;line-height: 35px;margin-top: 15px;}.search-input{float: left;border:2px solid #ffc900;width: 400px;height: 35px;padding-left: 5px;margin-top: 15px;}.jx{border-bottom: 2px solid #ffc900;padding: 5px;}.company{height: 40px;background-color: #ffc900;text-align: center;line-height:40px ;font-size: 8px;}</style>
</head>
<body>
<!-- 1.页眉部分-->
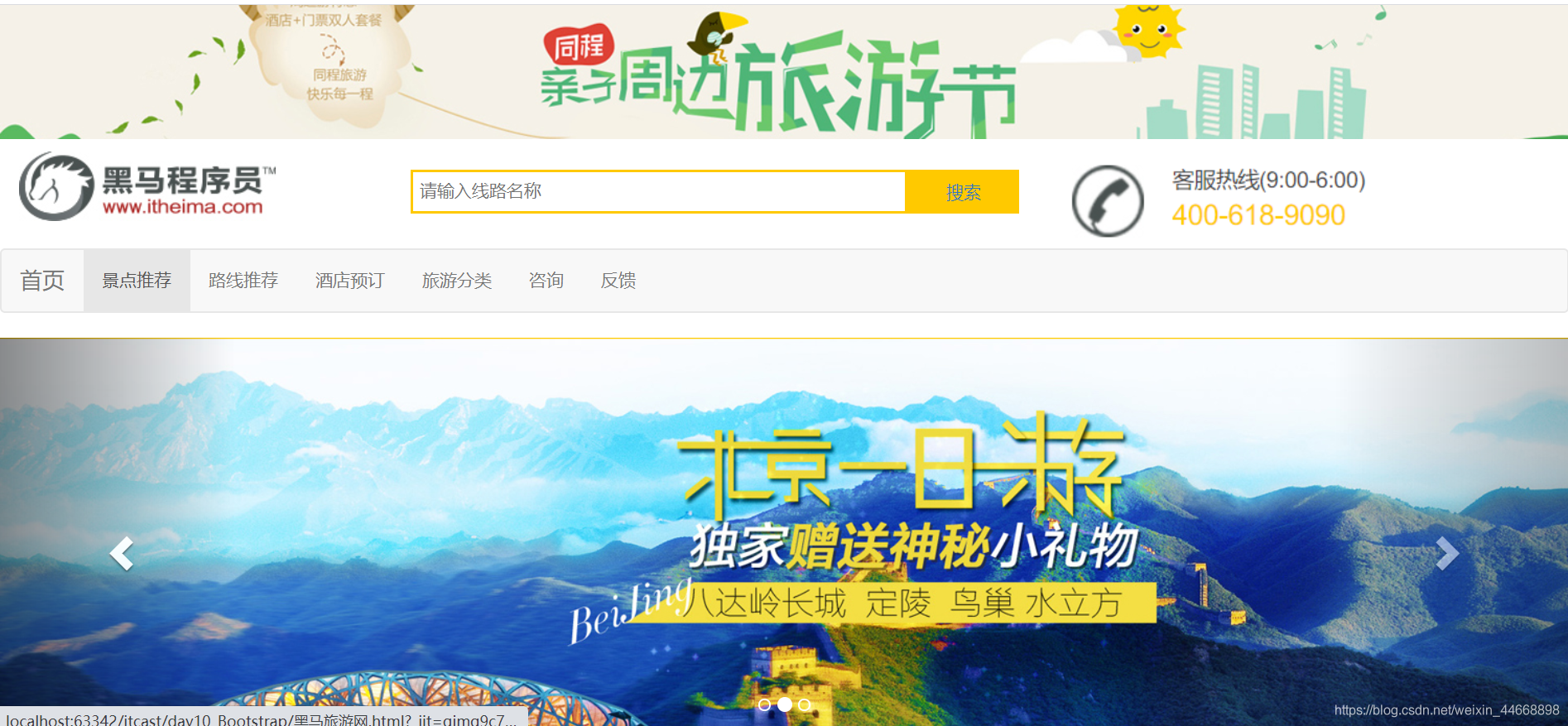
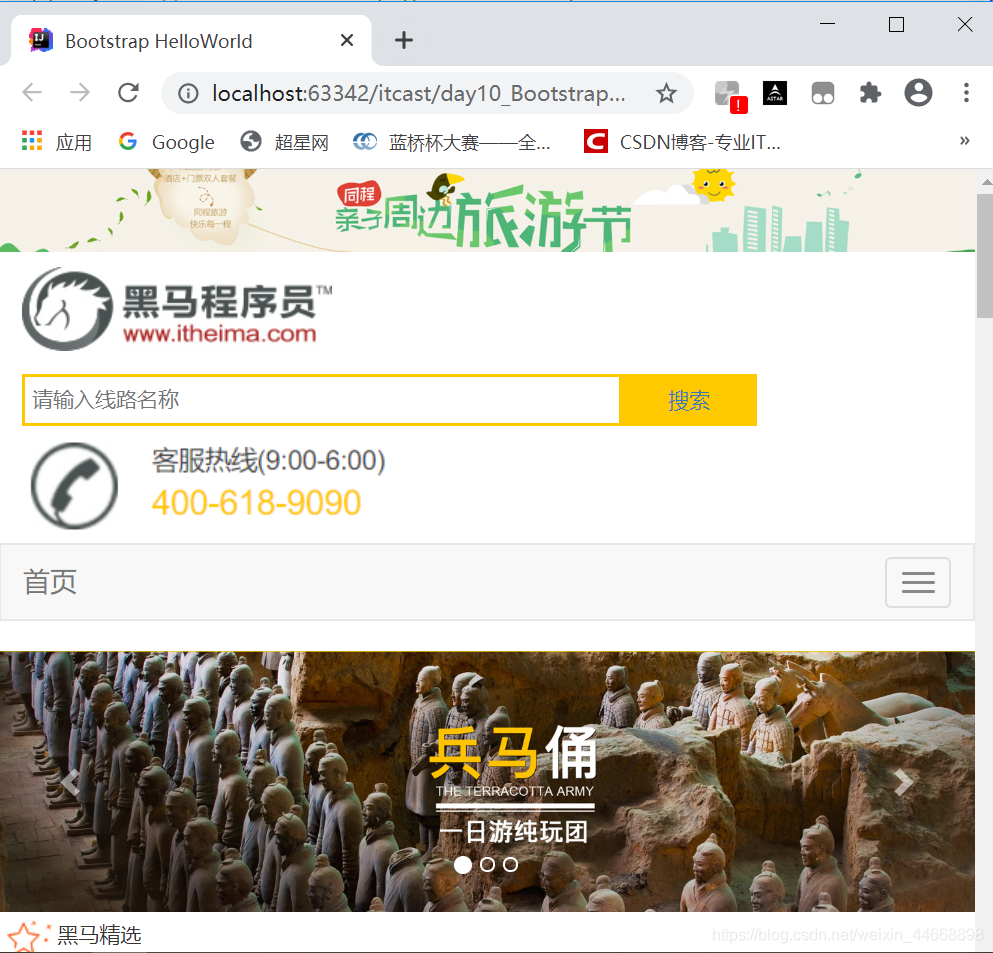
<header class="container-fluid"><div class="row"><img src="img/top_banner.jpg" class="img-responsive"></div><div class="row paddtop"><div class="col-md-3"><img src="img/logo.jpg" class="img-responsive"></div><div class="col-md-5"><input class="search-input" placeholder="请输入线路名称"><a class="search-btn" href="#">搜索</a></div><div class="col-md-4"><img src="img/hotel_tel.png" class="img-responsive"></div></div><!--导航栏--><div class="row"><nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><!-- 定义汉堡按钮 --><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">首页</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav "><li class="active"><a href="#">景点推荐 <span class="sr-only">(current)</span></a></li><li><a href="#">路线推荐</a></li><li><a href="#">酒店预订</a></li><li><a href="#">旅游分类</a></li><li><a href="#">咨询</a></li><li><a href="#">反馈</a></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav></div><!--轮播图--><div class="row"><div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><!-- Indicators --><ol class="carousel-indicators"><li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1"></li><li data-target="#carousel-example-generic" data-slide-to="2"></li></ol><!-- Wrapper for slides --><div class="carousel-inner" role="listbox"><div class="item active"><img src="img/banner_1.jpg" alt="..."></div><div class="item"><img src="img/banner_2.jpg" alt="..."></div><div class="item"><img src="img/banner_3.jpg" alt="..."></div></div><!-- Controls --><a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"><span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span><span class="sr-only">Previous</span></a><a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"><span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span><span class="sr-only">Next</span></a></div></div></header>
<!-- 2.主体部分-->
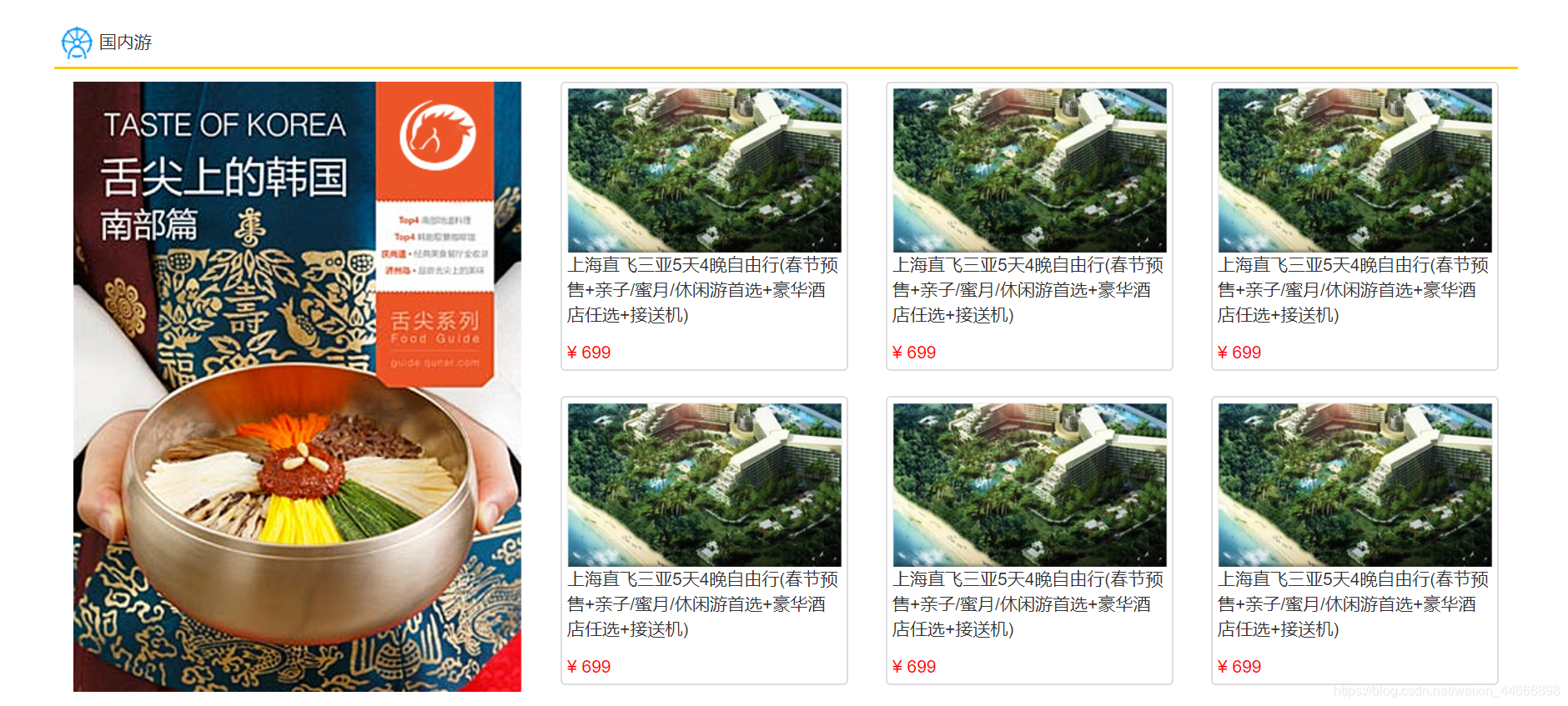
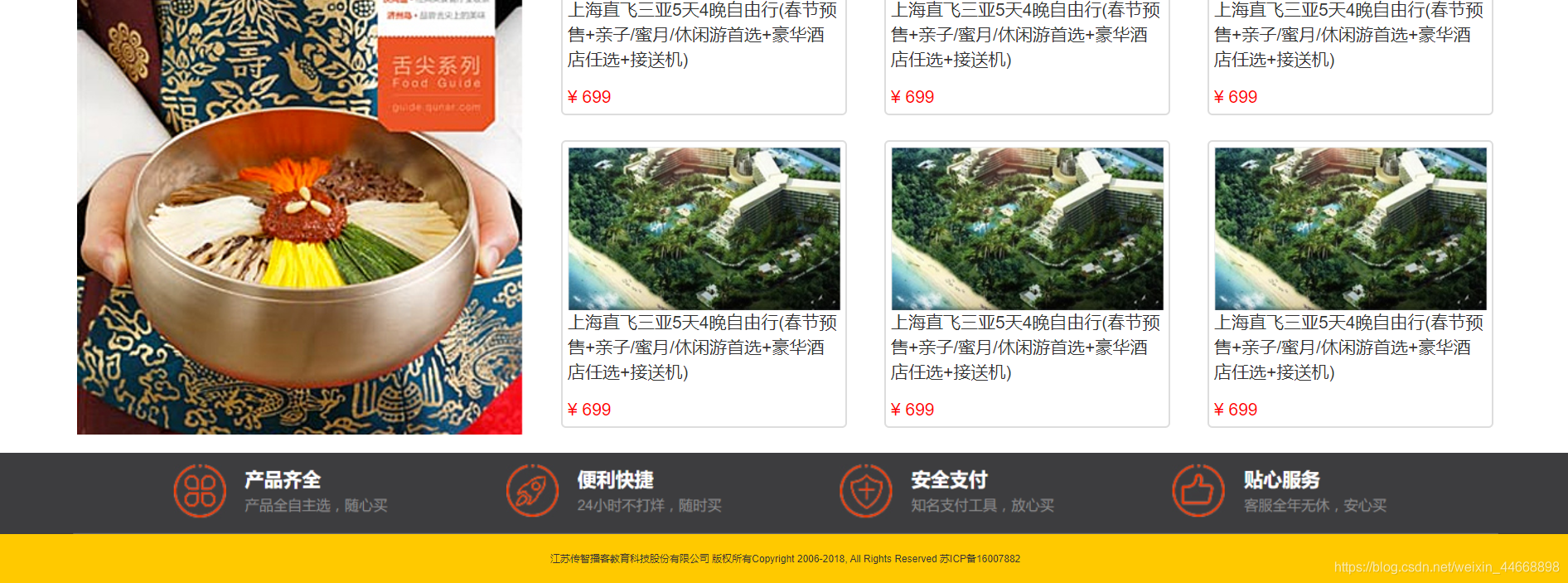
<div class="container"><div class="row jx"><img src="img/icon_5.jpg"><span>黑马精选</span></div><div class="row paddtop"><div class="col-md-3"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div><div class="col-md-3"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div><div class="col-md-3"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div><div class="col-md-3"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div></div><div class="row jx"><img src="img/icon_6.jpg"><span>国内游</span></div><div class="row paddtop"><div class="col-md-4"><img src="img/guonei_1.jpg"></div><div class="col-md-8"><div class="row"><div class="col-md-4"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div><div class="col-md-4"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div><div class="col-md-4"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div></div><div class="row"><div class="col-md-4"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div><div class="col-md-4"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div><div class="col-md-4"><div class="thumbnail"><img src="img/jiangxuan_3.jpg" alt=""><p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p><font color="red">¥ 699</font></div></div></div></div></div>
</div>
<!-- 3.页脚部分-->
<footer class="container-fluid"><div class="row"><img src="img/footer_service.png" class="img-responsive"></div><div class="row company">江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882</div></footer></body>
</html>
文件目录结构:

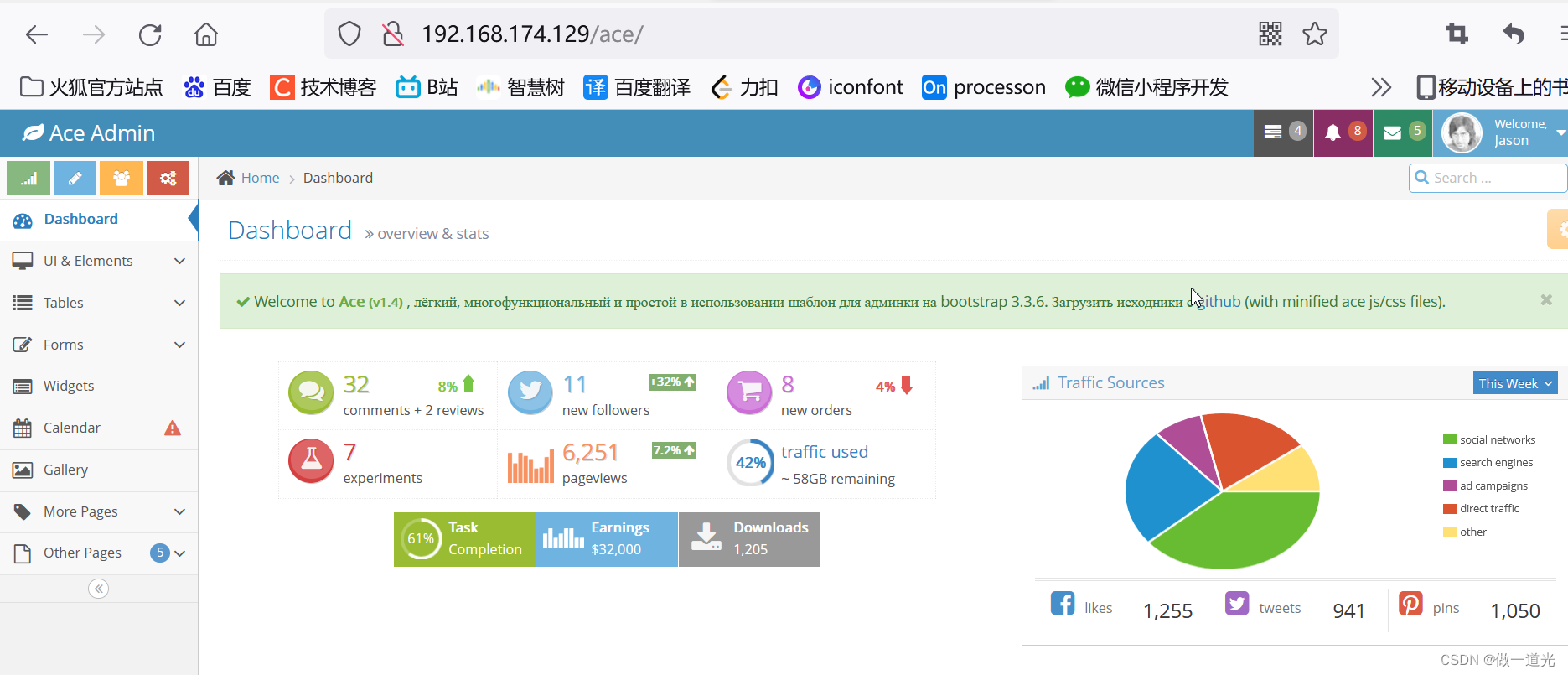
运行结果: