以下内容由摹客团队翻译整理,仅供学习交流。
生活中难免会有这样的场景,例如打电话告诉别人你开会快要迟到了。这听起来是一个很简单的操作,对吗? 我也这么认为。但随即我又思考到另外一个问题,当手中有一堆重物时又该如何进行操作呢?此时,你只能听到手机助手/电话传来一些非常模糊的声音;单手/无手操作这使得你无法浏览通讯录…这些时候你会意识到网站易访问性的必要性。
除了上述操作不便的场景,网站设计还要考虑用户中的视觉障碍群体。只有全面考虑用户群体的特点和需求进行设计,才能设计出受用户欢迎的网站。没有考虑易访问性需求的网站设计在某种程度上来说是不成功的,因为网站可访问性是创建网站的良好设计的关键要求。

围绕主题,本文中主要涵盖了以下三个内容: 什么是网站的易访问性,为什么网站可访问性很重要,如何保证/提高网站易访问性。
什么是网站的易访问性?
易访问性是一种称为包容性设计的方法论属性,包容在这里意味着创造可供各类人群使用的产品。网站可访问性包括设计让障碍群体(身体/场景)可以舒适地使用网站,这类用户可能在视觉、听觉、神经、认知、言语或身体上有所损伤。
易访问性设计是设计师工作流程中的一个核心所在。任何产品都需要面向不同的用户群体。因此,我们必须充分考虑他们独特的使用条件、情况和需求。为了使网站易于访问,我们需要了解用户的多样性。学会从尽可能多的人身上学习,从不同的角度看问题。
易访问性重要吗?
是的,当然重要。根据多样性来看,不同类型的群体在使用我们网站的某些方面可能会遇到困难。易访问性意识通过对人们的条件和动机提供有价值的见解,来帮助他们实现使用目的。实际上可访问性还涵盖了很多有用的方面。
无障碍设计思维并不仅限于为残障人士提供解决方案,也可以提高网站的易访问下,为其他用户提供更好的用户体验。如果我们设计时考虑那些只有一只手臂的人,同时也可以帮助那些在生活中腾不开手或无手可用的人。因为每个人在不同的情境下都有特殊的操作需求。
除此之外,易访问性还有利于网站SEO。如果你为搜索引擎优化了一个页面,它并不一定会带来更好的易访问性。但是如果你熟知易访问性和SEO的关联性,它可能会为你的网站带来更好的整体效果。
两者的关联性包括:
HTML语义化
清晰的页面标题和结构
图片alt属性和标题
链接锚文本
视频和音频内容的文本
通常,易访问性还能帮助我们避免意外地排除潜在用户。如果我们想接触到尽可能多的用户,则必须采取一定的措施让广泛的访问者乐于使用我们的网站。

提高网站易访问性的实用指南
1. 提供文本替代非文本内容
我们对网站上非文本内容的感知完全基于我们的听觉或视觉条件。当电子学习课程在练习中使用纯图片内容时,视力差的学生可能会错过重要的信息。
同时,当只提供没有文本替代的视频内容时,我们也可能会失去听觉障碍用户的注意力。
对于有听觉障碍的用户,网站可以考虑使用屏幕阅读器。当我们添加屏幕阅读器能够捕捉到的适当描述时,图像也可以被访问。根据图像的用途,文本可以采用名称的形式来标记图像的角色,也可以采用简单的描述性标识。
提示:屏幕阅读器仅用于视觉目的的图像——例如装饰或插图——超出了辅助技术的范围,所以我们根本不需要对它们进行标记。
我们还需要为有听力障碍的用户提供视频或音频内容的访问。耳聋或重听使用者在没有字幕或文字记录的情况下,信息获取上可能会有困难,甚至无法感知。
视频内容不仅需要提供精确的同步字幕,也要支持用户根据个人需要或喜好来切换字幕。当音频内容具有全文抄本时,用户就可以访问它。我们可以将它们放在单独的web页面上或作为可下载文件提供。
请记住,不仅残障用户需要视频字幕或音频记录,其他用户都可能在处于类似的情景中访问/使用网站。在嘈杂的环境中访问者会非常感谢以上的解决方案。
当你为非文本内容提供文本替代时,有感知障碍的人可以清楚准确地获得你提供给他们的所有信息。
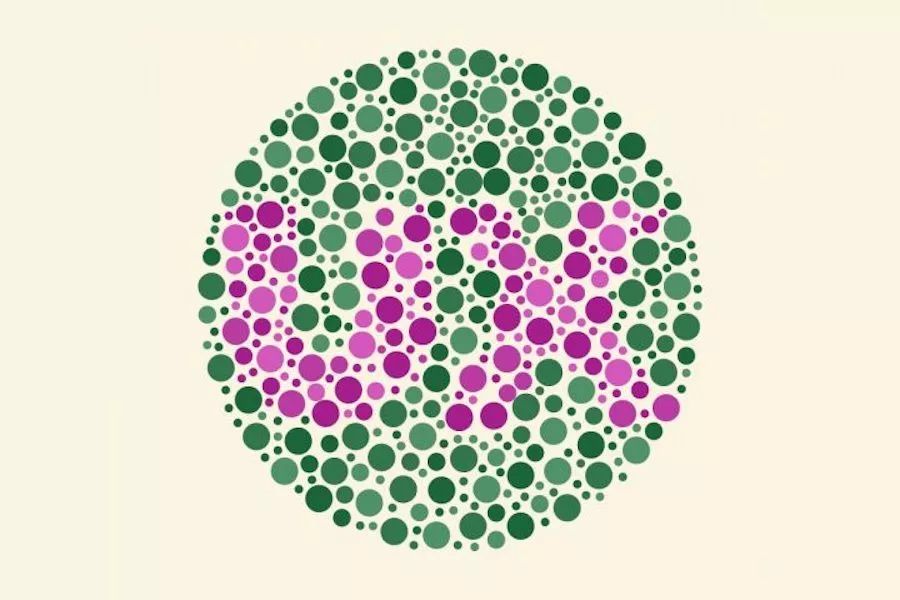
2. 思考颜色使用和对比策略
颜色可以帮助我们强调页面中我们想要展示的区域,吸引用户的注意,以促进其获取重要信息。但如果你只是采用普通的颜色方案,视力差或色盲的用户很难完全理解页面/网站内容。
颜色并不是强调内容或提示警告的唯一途径。
当设计具有不同背景颜色的元素时,也可以考虑使用图案。因为不是每个人都能正确地区分颜色,所以使用不同的图案也能帮助用户区别信息。
当你用颜色标记元素时,要注意使用足够的亮度差异。色盲或视力差的用户可以通过强烈的明暗对比感知视觉元素。这样也可以帮助所有用户在恶劣的条件下访问网站,例如,用户试图在强烈的阳光下填写表格。
除此之外,使用元素之间的线厚和尺寸对比,例如加粗CTA文本,都会有所帮助。
我们需要文字颜色和背景之间有足够的对比。这包括关于颜色或渐变背景、图像、按钮、图表和地图的文本。这有助于对比度敏感度低、视野狭窄或色盲的人获得信息。
3. 允许访问键盘导航
有行为障碍的人不能用鼠标和键盘进行导航,例如盲人用户可以在浏览网页时也能使用键盘。因此,网站上的所有功能应该既支持鼠标触发,也可以用键盘操作。

键盘导航主要关注导航过程中活动的元素。只有当用户始终知道他们在页面上的确切位置时,才会提供完整的体验。因此,保持键盘焦点对页面导航的所有元素可见,并确保焦点顺序遵循一个精确的序列。
4. 不要使用降低易访问性的表单占位符
在表单设计中,我们必须注意在表单字段中放置的所有信息。一些屏幕阅读器不能识别这段文字,从而不被展示。因此,盲人或有视力障碍的用户可能会完全忽略标签或提示。
最好的解决方案是将内容放置在连接字段之外。当我们想节省空间时,这些内容又会占据一定空间。在本例中,我们可以使用浮动标签,这些标签出现在字段中,直到字段成为焦点。之后,它会粘在文件的边框上。
占位符文本通常位于表单字段中。它提供了所需信息的额外提示或示例。当我们从易访问性的角度忽略占位符时,会出现许多问题。
首先,占位符文本中较低的色彩对比度会使视障用户的可读性变得更差。占位符文本需要非常好的短期记忆,因为当我们开始输入时,它们通常会消失。多动症患者可能有记忆问题,在读入占位符文本时就容易忘记提示信息。
我们可以帮助用户——无论是否有视力障碍——通过将标签和提示放在表单字段之外来获取它们。我们也可以忽略提示而不是以占位符文本的形式出现。
5. 仔细测试噪音、运动和闪光
上文中我提到了让用户自主控制网站上的视频或音频内容的重要性。但这并不意味着我们都喜欢把控制权掌握在自己手中。移动或嘈杂的内容真的会让部分用户不知所措。自闭症患者可能会经历由于噪音或快速运动而造成感官超负荷。
如果主页不以自动播放视频或背景音频开始,我们可以很容易地留住这些用户。因此,我们需要为用户提供自主暂停、停止或调整该内容音量的能力。

后记:
我希望本指南能帮助你了解一些无障碍思维,避免在设计网站时陷入用户盲目性的陷阱。易访问性能够帮助我们提供良好的用户体验,提高用户停留时间,吸引或留住用户。
原文作者:Bori Tenger
原文地址:
https://uxstudioteam.com/ux-blog/website-accessibi...

戳