一、准备工作
1.1 下载node + vue
① 下载 node
node.js下载地址:建议下载稳定版Node.js![]() https://nodejs.org/zh-cn/
https://nodejs.org/zh-cn/
② 下载vue
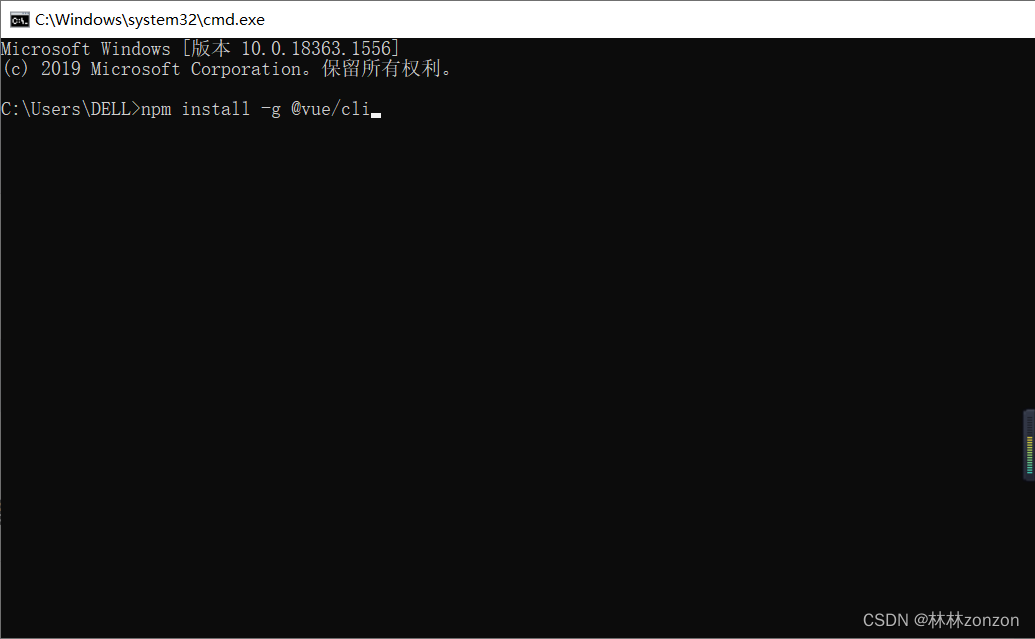
在控制台输入如下指令
npm install -g @vue/cli

1.2 租用xx云服务器,这里以阿里云服务器为例
建议百度 阿里云/华为云/百度云服务器购买教程,下面给两个挺好的例子
SpringBoot项目部署到阿里云服务器全流程(简直详细到啰嗦)_某羊的博客-CSDN博客_springboot项目部署到阿里云服务器
《阿里云服务器教程1》:如何购买阿里云服务器_云tech的博客-CSDN博客_购买阿里云服务器
1.3 下载MobaXterm实现远程连接云服务器
① 软件下载
这里推荐自己百度搜索MobaXterm下载即可
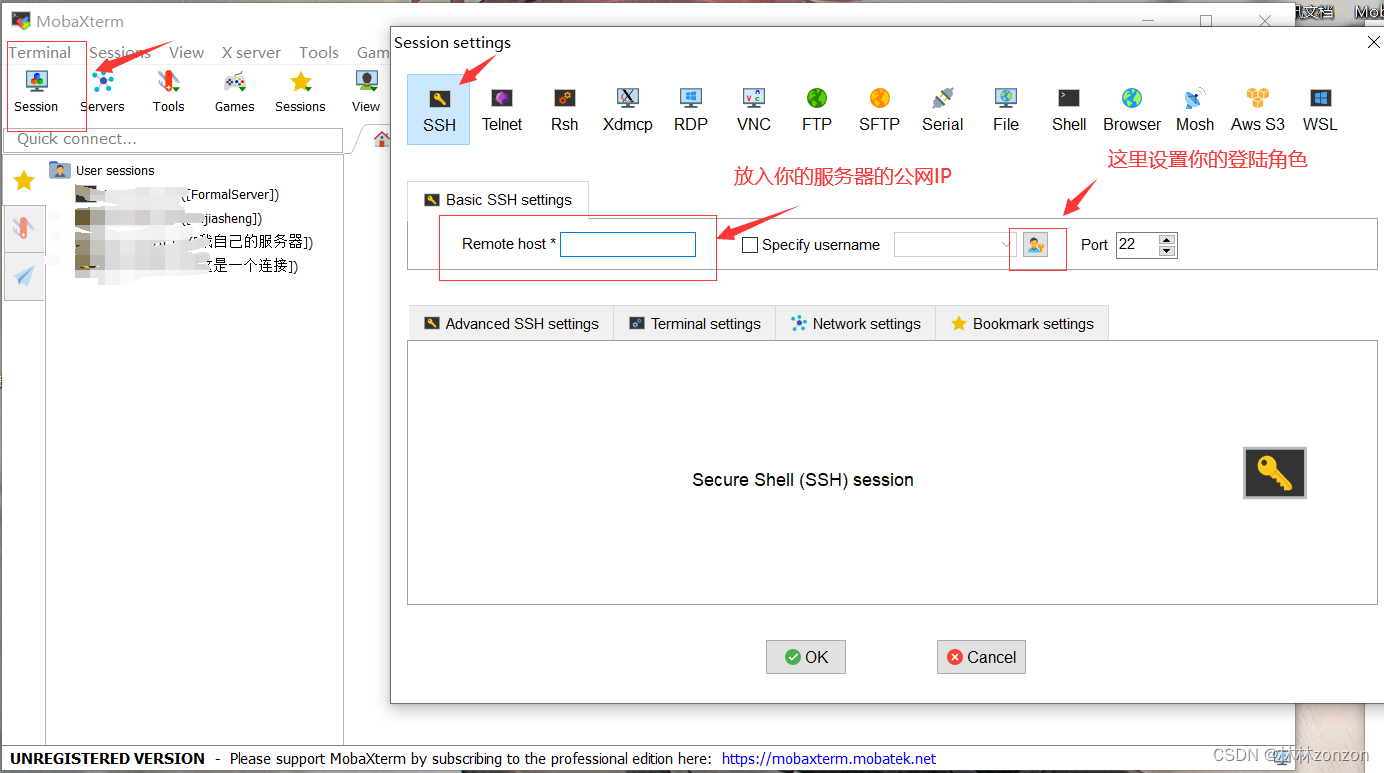
② 连接远程服务器
点击 session会话,再点击SSH,在Remote host里面输入自己的服务器公网IP,点击specify username后面的小人,配置登陆角色。

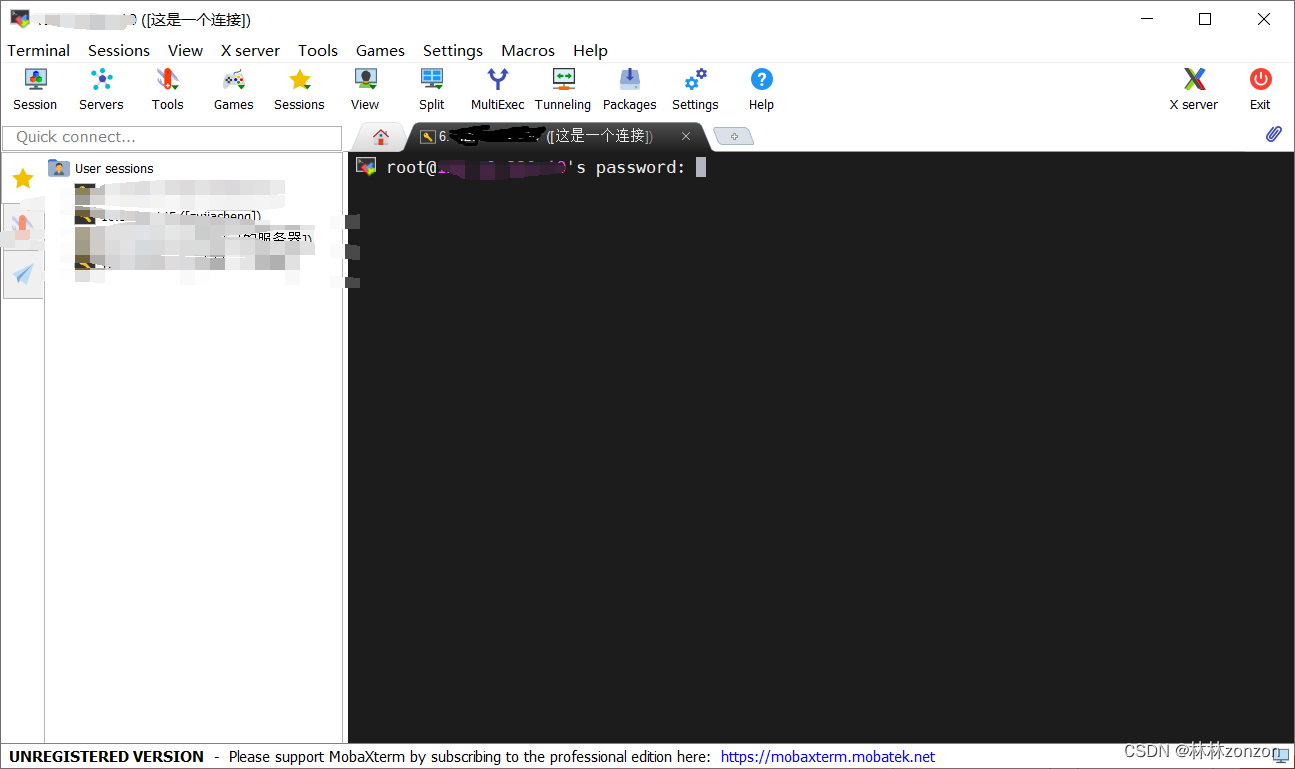
这里面的密码是阿里云的远程连接的密码。

这里面黑框的密码是阿里云实例的密码,注意这里面的密码是不会显示出来的,输入的时候注意不要输入错误。

输入回车即可成功登陆

1.4 在云服务器上下载nginx
① 在远程服务器上依次执行如下命令
安装nginx
sudo yum install -y epel-release
sudo yum -y update
sudo yum install -y nginx
② 安装好后nginx目录是固定的
配置好后启动nginx服务,访问公网IP地址会展示目录/usr/share/nginx/html 下的页面。

nginx启动项目的默认目录在:/usr/sbin的位置。

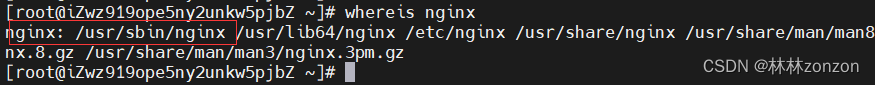
通过cd跳转到/usr/sbin目录,如果不在这个位置可以通过下面的命令查看nginx位置
whereis nginx

通过cd跳转到nginx目录之后,执行如下命令启动nginx
start nginx

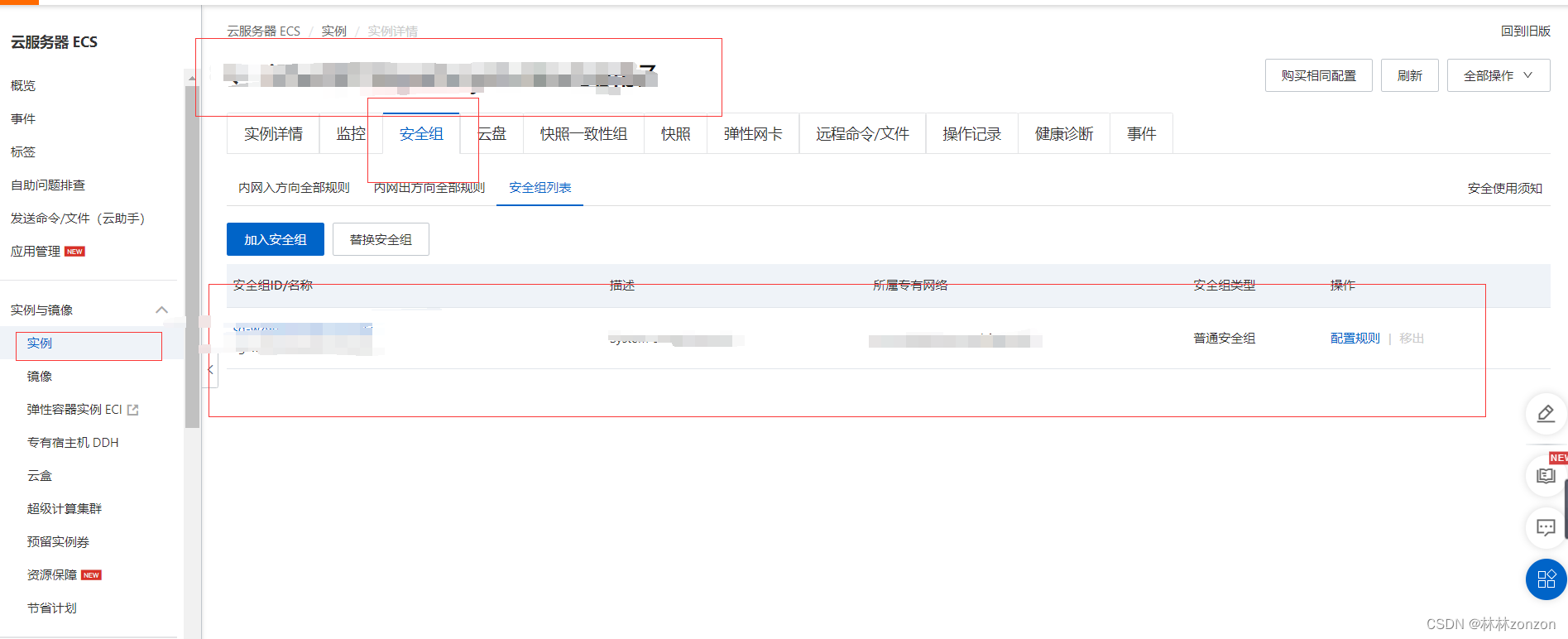
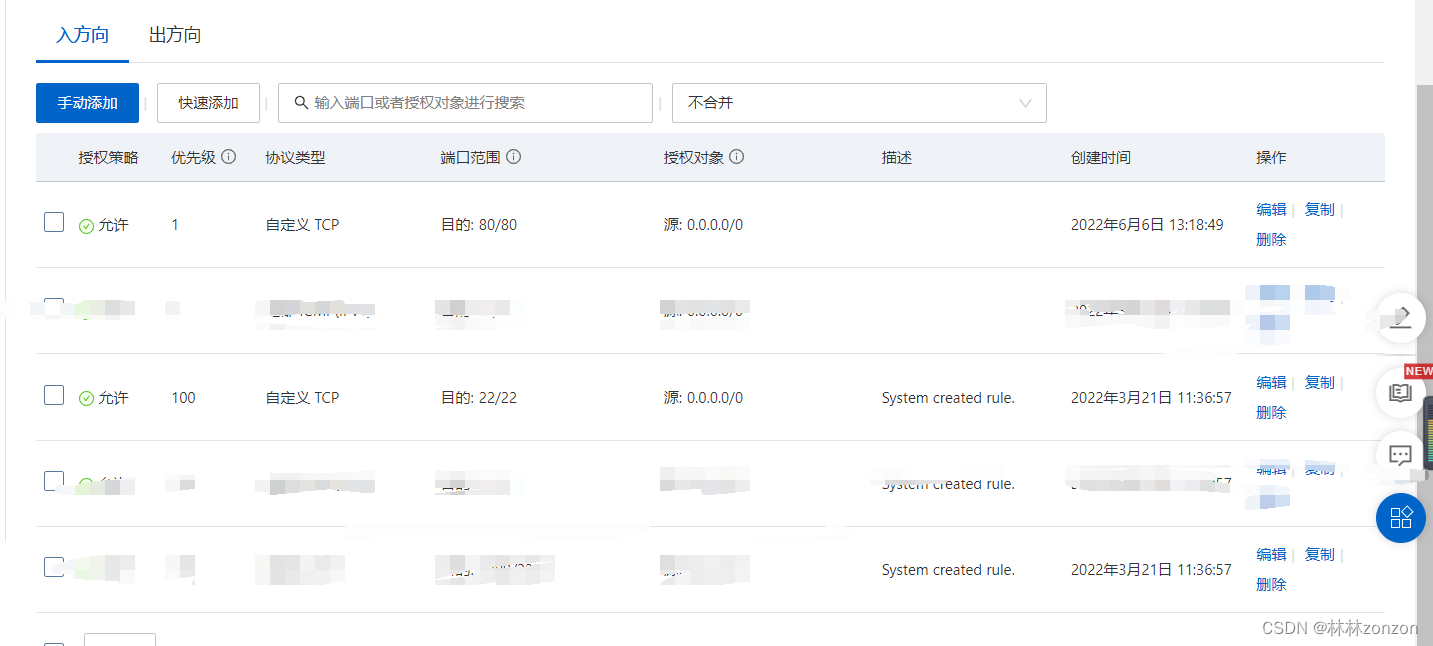
③ 注意云服务器中的实例的安全组端口,确定80端口是打开的
在云服务器的实例中,加入配置安全组

主要是打开22端口:允许服务器远程连接,和80端口:nginx服务器使用

二、vue前端部署到云服务器
2.1 创建一个vue项目并进行打包
① 创建一个vue项目
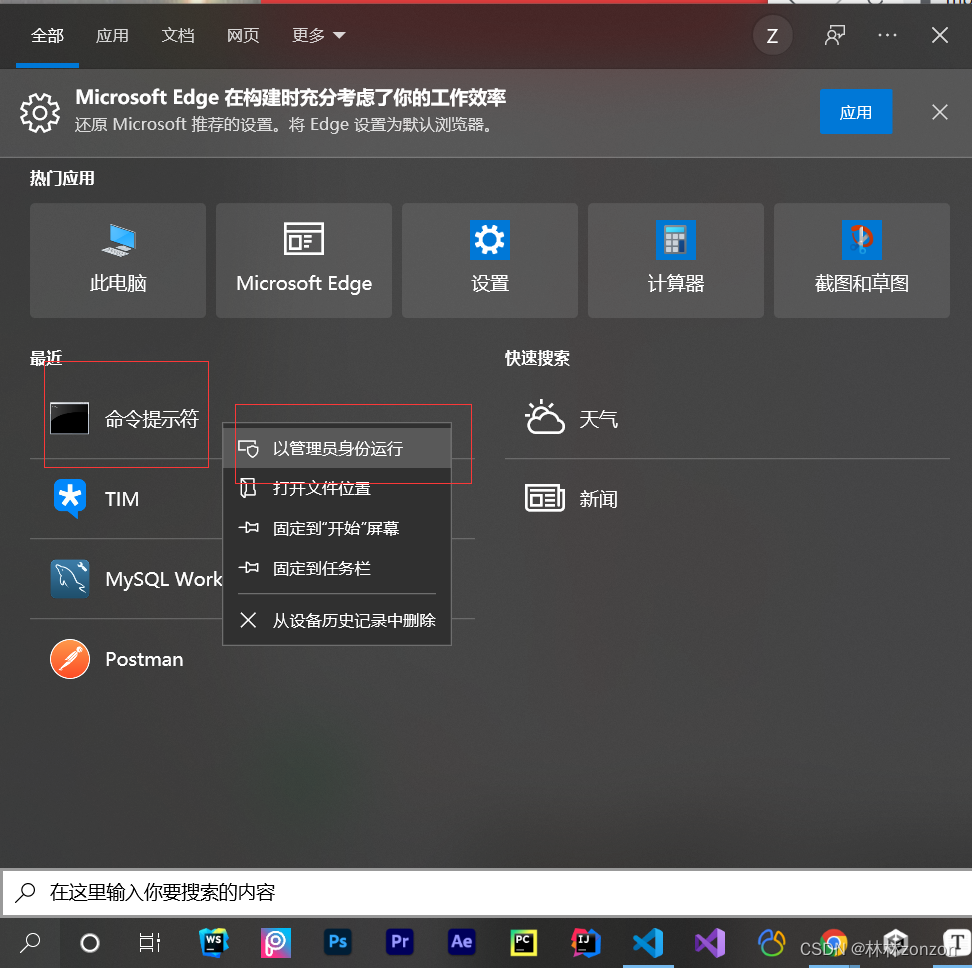
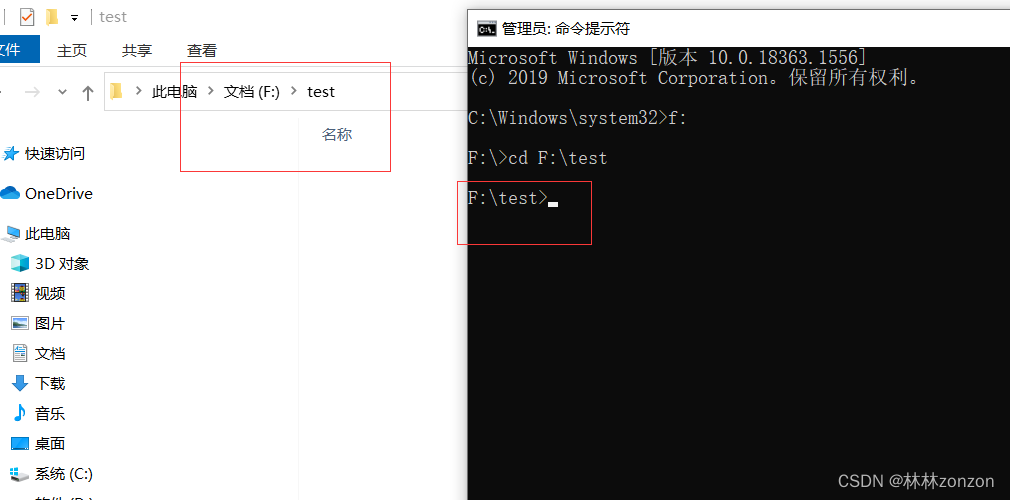
以管理员的身份打开控制台,跳转到你想要创建项目的位置


输入如下命令,创建一个vue项目。
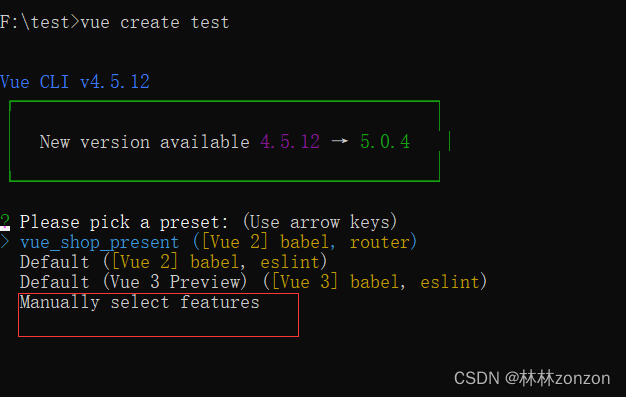
vue create 项目名字
通过键盘的↑↓控制选项,选择Manually select features 之后按下回车。

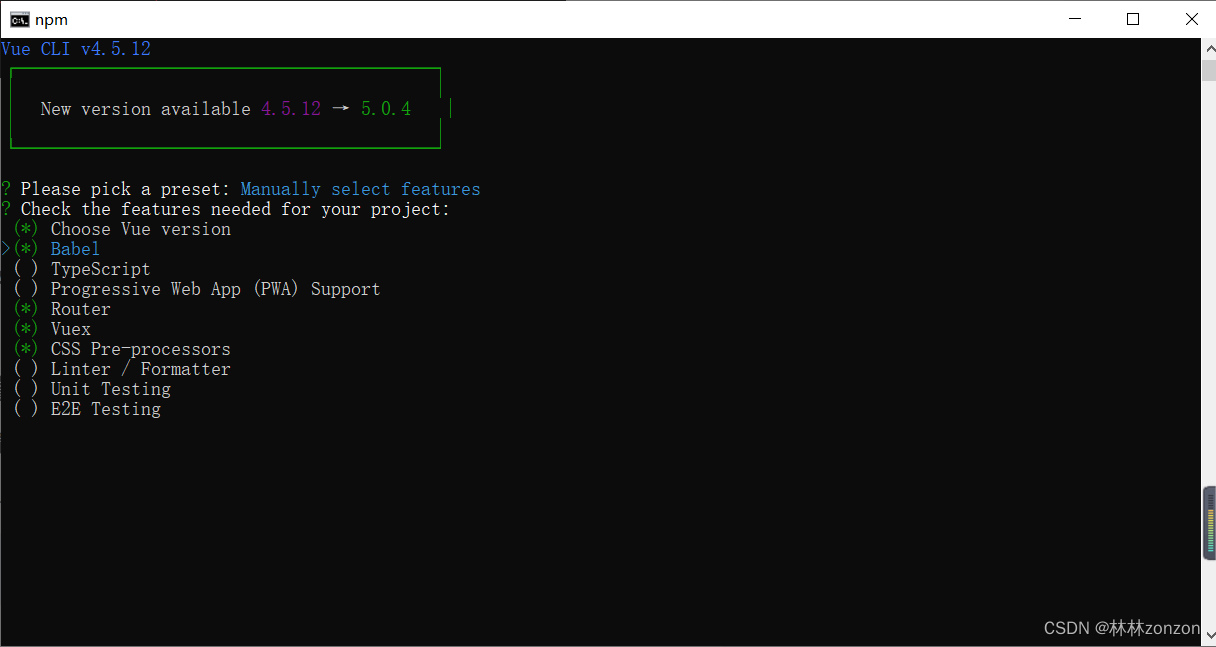
之后选择一些东西进行配置,空格键为选中,回车键为确定这些选项。通过空格键选中
Choose Vue version:选择vue版本
Babel:JavaScript 编译器
Router:路由控制
Vuex:全局状态管理
Css Pre-processors:css预处理器
选中这些之后按下回车。

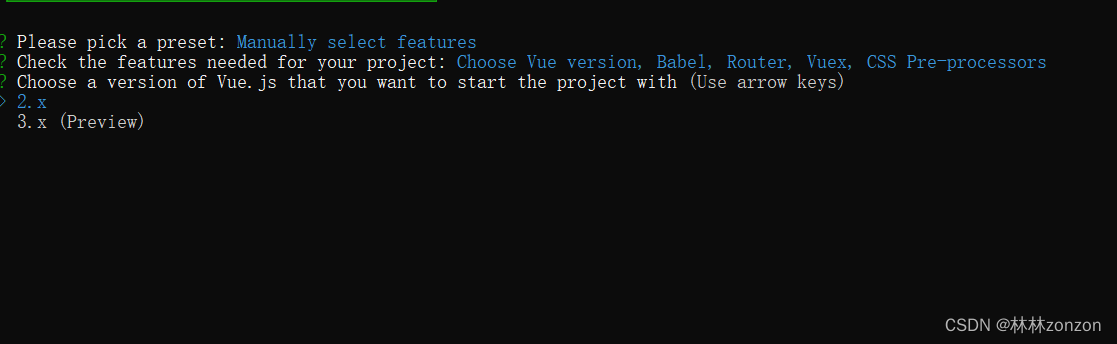
vue版本选择2.x

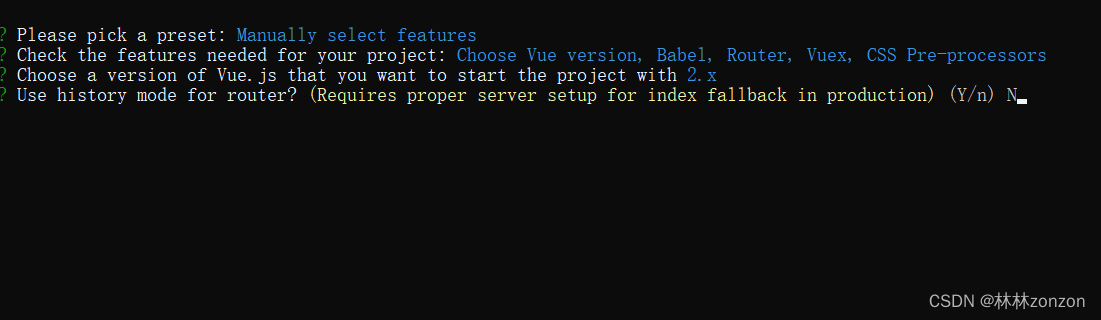
router模式输入N

Css选择Less

配置文件设置选择in dedicated config files

最后一个选项为是否保存本次的设置为预设,选哪个都行

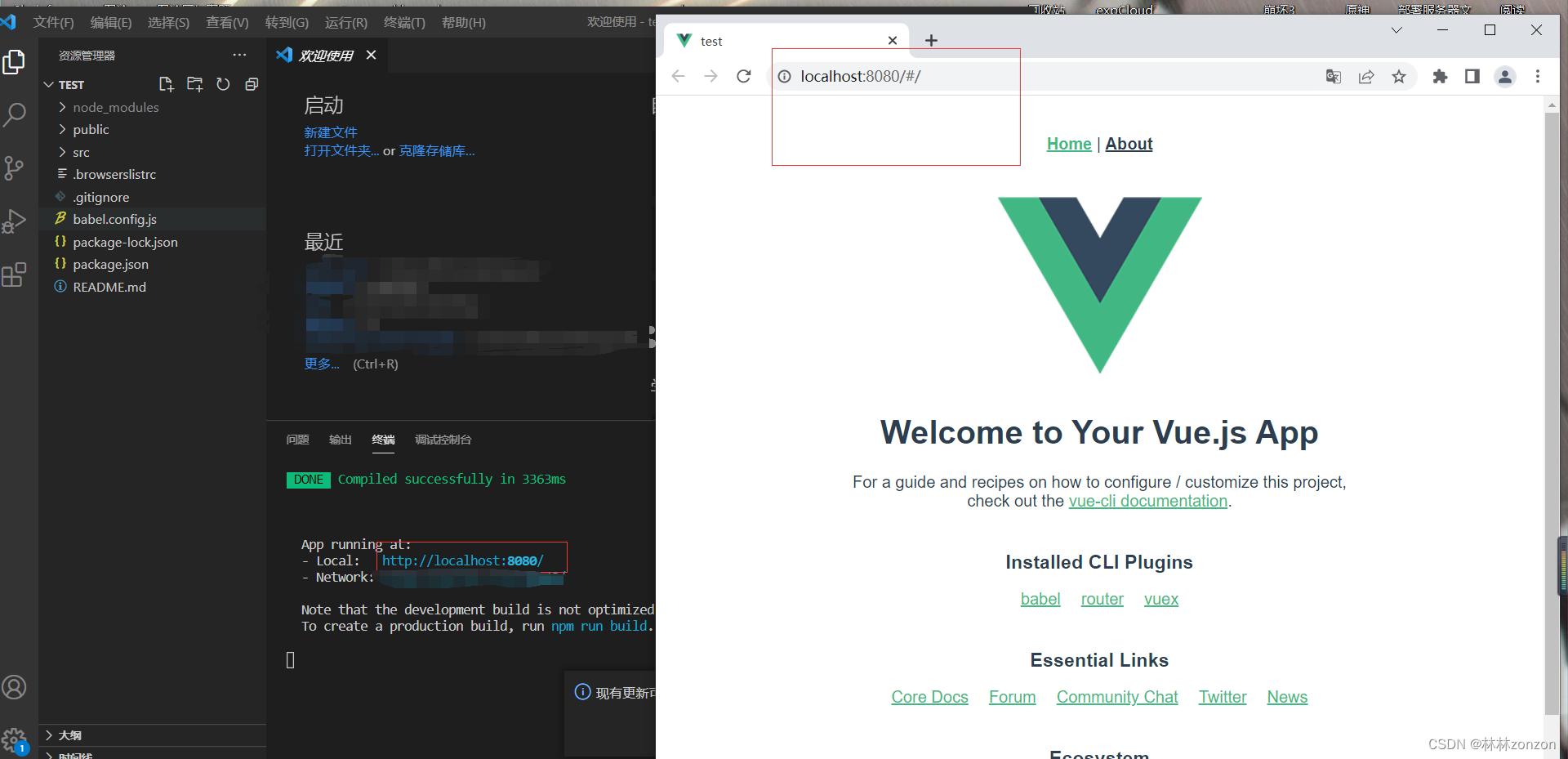
通过vscode打开项目,通过ctrl+~打开控制台,输入如下指令即可启动项目
npm run serve


② 引入element-ui组件库
在控制台输入如下代码,下载element-ui组件
npm i element-ui -S
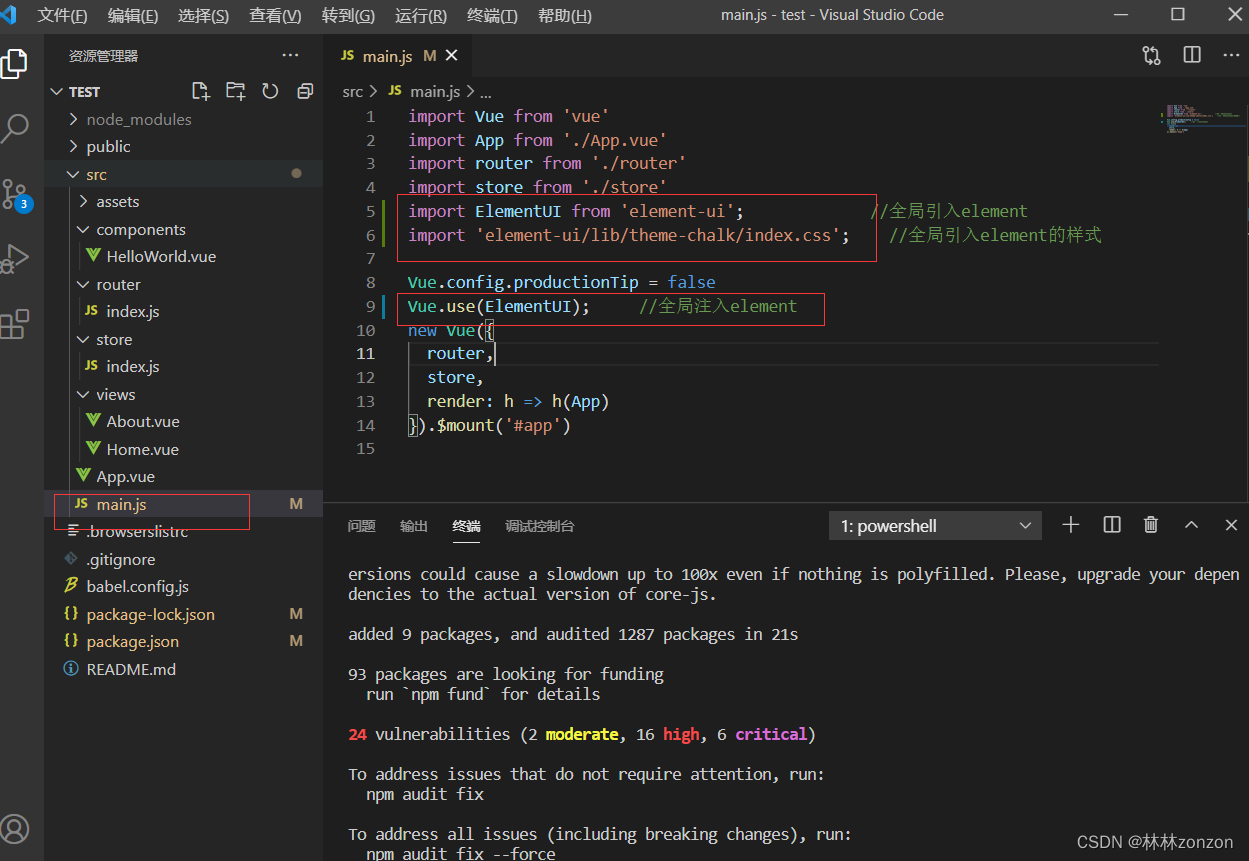
 在项目的main.js中引入element-ui组件
在项目的main.js中引入element-ui组件

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'; //全局引入element
import 'element-ui/lib/theme-chalk/index.css'; //全局引入element的样式Vue.config.productionTip = false
Vue.use(ElementUI); //全局注入element
new Vue({router,store,render: h => h(App)
}).$mount('#app')
③ 打包这个vue项目
在src同级目录下新建vue.config.js文件,配置路径

// vue.config.js
module.exports = {publicPath: './',}在控制台输入如下命令,即可将项目打包到一个dist文件夹中
npm run build

打包完成后进入dist文件夹,打开index.html即可看到我们打包的项目

2.2 修改nginx配置,将打包的文件传到云服务器上
① nginx配置文件位置
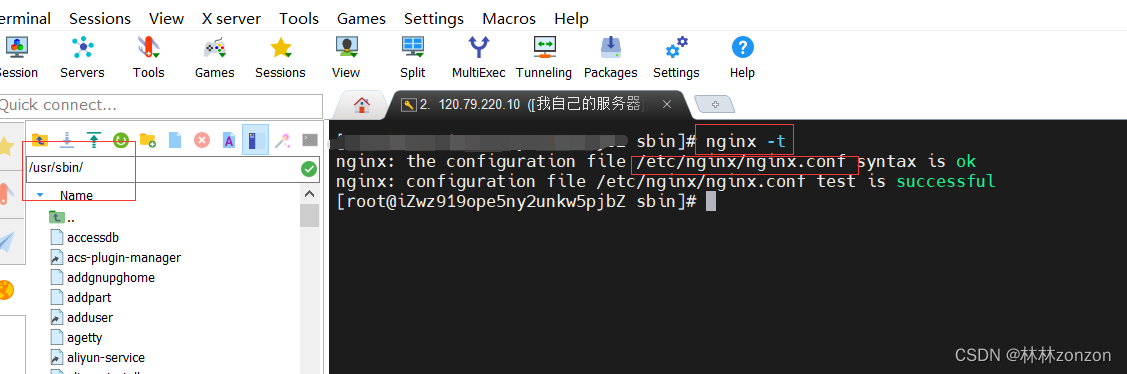
在nginx的目录(一般在/usr/sbin下面)输入如下命令,可以查看nginx配置文件的位置和状态。
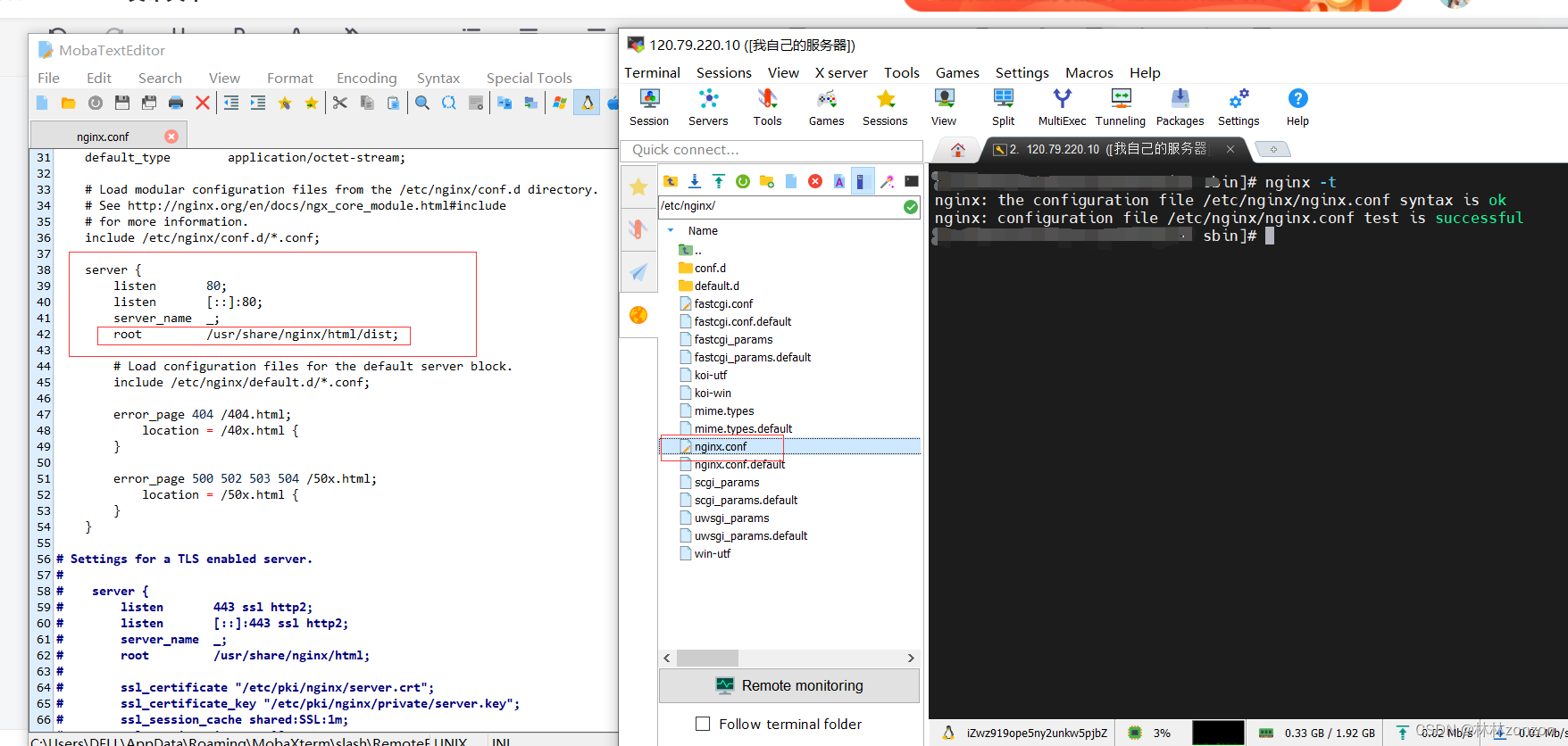
nginx -t
配置文件一般在/etc/nginx/nginx.conf这个位置。
② 修改nginx配置文件
找到配置文件的位置之后,双击打开进行修改。只需修改server下面的root部分即可。 其他部分可以保持不动。
root /usr/share/nginx/html/dist;

server {listen 80;listen [::]:80;server_name _;root /usr/share/nginx/html/dist;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}③ 上传打包好的vue代码
将打包好的vue代码文件夹dist上传到上面我们更改的root的位置(/usr/share/nginx/html/)

之后通过下面的命令,在nginx的目录下(一般在/usr/sbin下面)重新启动nginx服务即可。
nginx -s reload

重启之后,直接访问服务器的IP地址即可看到我们部署的网站。(不需要在IP地址后面加端口号或者/路径,如果配置正确的话都可以访问到)

三、总结
3.1 遇到的问题
① 创建vue项目时候报错 command failed: npm install --loglevel error
网上给的解决方式:
8种方法解决vue创建项目报错:command failed: npm install --loglevel error_星期一研究室的博客-CSDN博客_vue项目创建失败
我的问题是一开始的时候我用的是之前的模板创建的vue项目,然后他的某一些组件的版本就有了冲突,解决方式就是通过Manually select features创建一个新的vue项目。
② 编译vue项目的时候报错 98% after emitting CopyPlugin vueCli
这个问题大多数的原因是因为引入组件时的路径错误
98% after emitting CopyPlugin vueCli 卡住错误解决_阿清呀.的博客-CSDN博客
但我遇到的是我在创建vue项目的时候没有选择Css Pre-processors,然后还用了
style scoped lang ="less"的形式写样式,就会一直编译不成功。

③ 启动nginx报错nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
一般可以通过结束nginx进程再重启解决这个问题
先通过指令查看nginx进程
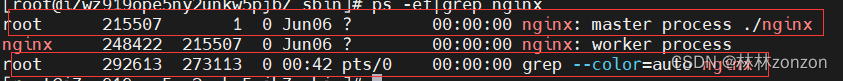
ps -ef|grep nginx
再结束掉这两个root的进程再重启就OK了

kill -9 215507
kill -9 292613
3.2 吐槽
本来以为要花更多的时间才能把这个东西弄出来的,没想到半天就够了,有些东西其实是想着难,慢慢做起来还是挺简单的,就是会遇到一些莫名其妙的错误耽搁了大部分时间,部署后端应该会简单点,其实这只是一个基本的部署,还有很多地方要改。🤣