上一次给大家推荐了个网站,是来做图片压缩的:http://tinypng.org/
我一直好奇他是怎么压缩的,今天我来说说自己的一些发现
首先,我上次有个错误,说PS我已经不知道该怎么压缩了,果然只是我不知道怎么压缩,懂的太少而已。
1.我的原始工程其实本来就选择成了8位通道;
2.我就是直接另存储为PNG了,也没有看到什么画质选择啥的;
3.然后用网站处理后,其实就变成8位通道了;
4.上次观察说,一共压缩了大概73%,想想也对,(32-8)/32 == 75%,
5.好,至于为什么网站敢把图像改为8位通道,那也只能是因为,目前我的图片所用到的颜色范围,8位通道足够。
下面我做一组简单的实验,证明这点
---------------------------------------------------------------------实验分割线-------------------------------------------------------------------
Test-1
我用PS创建了一个20*20的纯绿色图片,然后又用网站处理过后,使用BeyongCompare进行了对比,如下:
看,32位图片,变成了1位!
实验分析:正因为整个图片就是一个单色,所以,网站将图片压缩为1位通道时够用,因而进行了大幅度压缩。原本2811字节变成了83字节
Test-2
那么我在想如果图片含有的绿色值不是255而是254,会不会有变化?结果我不截图了,和上面一样,这也就证明,不管值是多少只要是单色,那么都可以用1位表示。
Test-3
那么两种颜色呢?
结果如下:
还是一位,想想也是1位可以表示两种状态
Test-4
那么三种颜色呢?应该是2位了吧?
结果如下:
果然是两位。
总结:该网站的图片处理方法就是让图片中没有冗余,无意义的填充位全部去掉,剩下的都是有意义的!所以这种处理方法可靠!
---------------------------------------------------------------------实验结束----------------------------------------------------------------------
也就是说,使用PS,只要能保证质量,在一定范围内缩减位通道,可以达到压缩目的,
接下来的问题就是怎么用PS保存8位通道的PNG。
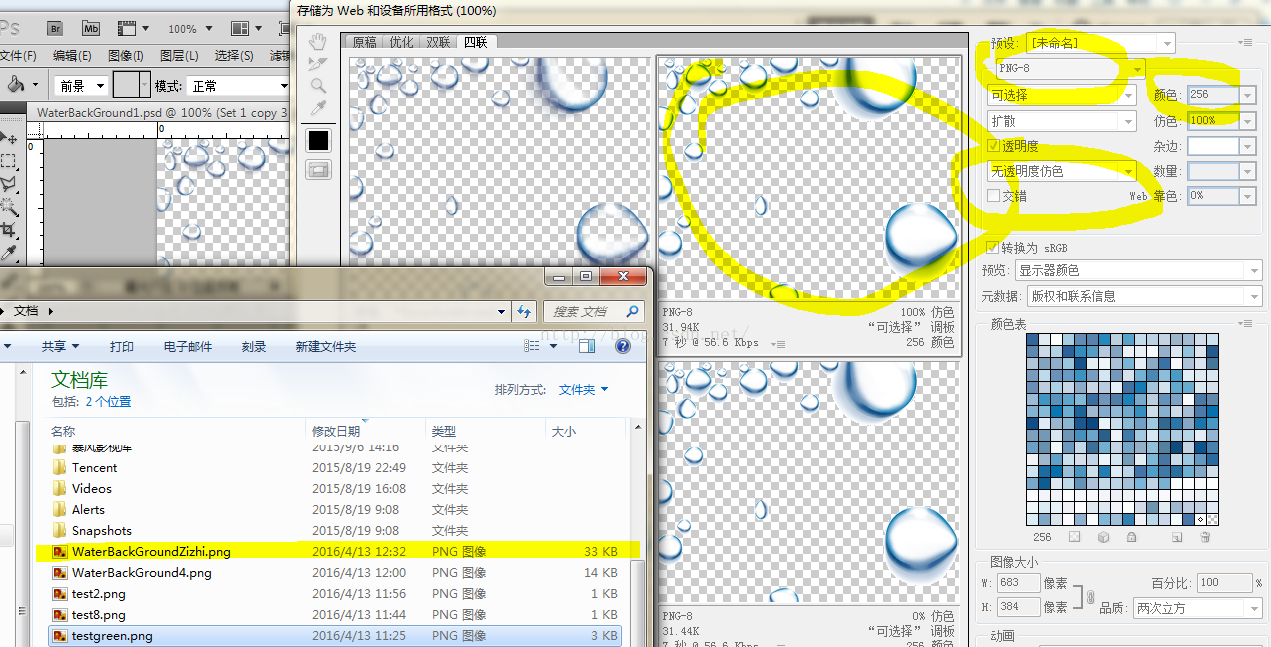
我查阅了资料,PS中有一个叫做:存储为WEB及设备所用格式的功能。
我使用该功能制作了PNG-8 的索引透明图片(实际我把网站处理后的载入了PS,查看果然也是索引图片),最后制作出来的图片只有33KB了,和网站制作出来的相差无几。
至于具体操作方法,我看到了一个非常好的文章叫做:
http://www.baidu.com/link?url=ce7lDwcFty7GFOVFrOlcMDN80KMgF-3qM199p--VT0Zx-r-kayRDU4BFh3FwBw1czlgyGNvi4vG5mdXDqkDV739M-fnyfnVHdjCFbAA6t4_&wd=&eqid=abe3df6a000b37eb00000002570dd6f1




















![C++] WAP GPRS 向WWW网站 提交POST GET 数据 实例](https://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif)