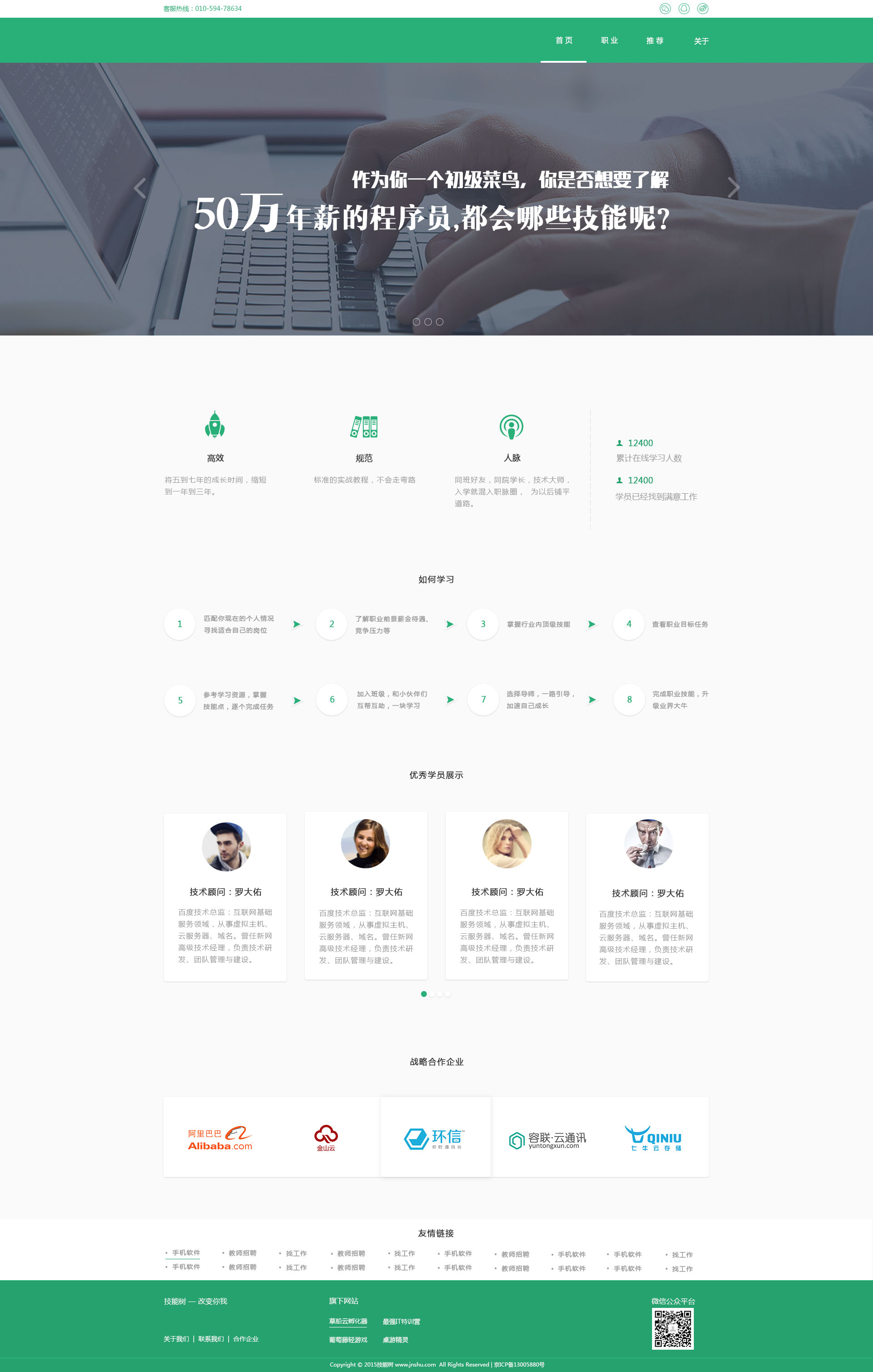
这任务需求我们使用推特的前端框架bootstrap来实现。先放psd图。



上传这些图片也蛮大的。为此我使用office picture manager压缩了图片。
方法:alt+p+o,然后tab+下方按钮选中用于网页,点击保存就ok
一。还原含有“50万年薪”的psd静态页面
先思考:
发现1.三张psd图的头部尾部的设定是一样的,可以抽离出来,弄成
g-header,g-content,g-footer
这命名符合我另外一篇文章:css样式书写规范+特殊符号http://www.cnblogs.com/hewasdrunk/p/7168862.html,有兴趣的可以翻看。
发现2.content中第一个页面模块是个轮播图,可以通过bootstrap轮播图插件实现。
发现3.content里2~6模块都是一行均分几个子集,可以通过bootstrap栅格系统实现。
好的,宏观思考ok,那么问题来了。
问题1.怎么实现footer“永远沉底”?
方法1:使用css3的flex布局
核心代码如下:
html{height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。*//*这里还要说明一下:html下的body一般会有或多或少的margin,body的高度不是100%的。*/ } body{display:flex;flex-direction:column;height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。这里body:height:100%是继承html的高度*//*将 body 的 display 属性设置为 flex, 然后将方向属性设置为列,*/ } /*我们希望 header 和footer 只占用他们应该占用的空间,将剩余的空间全部交给主体内容区域*/ .g-header{flex:0 0 auto; } .g-content{flex: 1 0 auto;/*将 flex-grow 设置为1,该元素会占用全部可使用空间*//*而其他元素该属性值为0,因此不会得到多余的空间*//* 1 flex-grow, 0 flex-shrink, auto flex-basis */ }.g-footer{flex: 0 0 auto; }
方法二:使用postion定位
.g-footer-f{position: fixed;bottom:0;width:100%;min-height: 5rem; /*此方法通过position固定在浏览器下方,但是以一种浮动在上层的效果出现的。*/ /*所以上一个紧挨的并列盒子,即g-content盒子的内容就会有一部分显示不全。被遮挡了。*/ /*而这种特性也被用于实现footer底层样式透明,footer里的按钮不透明。*/ /*而实现内容不遮挡,只要在g-content的底部新增一个含高度的空div就完成。*/ } <div class="g-content"><div class="pull-height"></div> </div> <div class="g-footer-f"><div class="footer-bg"></div> <a href="test7-3.html"><button class="nav-fl bgfb">再来一局</button></a><a href=""><button class="nav-fr bgf6">上传分享</button></a> </div>.footer-bg{height:5rem;/*只要再给一个层,然后给个跟父盒子一样高的高度就可以实现底层透明,上层不透明*/background:#29BDE0;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;/*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;实现透明效果*/ } .pull-height{height:5rem; }
问题2.怎么实现bootstrap轮播图”?
我是直接在webstrom上新建bootstrap项目的。我还发现一个问题:就是本地引入bootstrap框架的代码实现不了功能。
最后我还是决定使用外部链接
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css">
放</head>标签里头而两外两段scritp不能乱顺序,放在</html>标签后
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>之所以放在末尾是防止这两段代码影响html初始加载的格局 好了,加载完框架后,轮播插件的代码格式比较定式的,记住就好。
代码如下:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><!--底部导航点。。。--><ol class="carousel-indicators"><li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1"></li><li data-target="#carousel-example-generic" data-slide-to="2"></li></ol><!--轮播广告内容--><div class="carousel-inner" role="listbox"><div class="item active"><img src="img/test8-1/Image1.png"></div><div class="item"><img src="img/test8-1/Image2.png"></div><div class="item"><img src="img/test8-1/Image3.png"></div></div><!--左右箭头--><a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span><pan class="sr-only">previous</span></a><a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span><pan class="sr-only">Next</span></a> 但是我们不单单满足这个实现,第一张图的文字我们不通过ps_cc来实现。那么怎么通过html+css来实现呢?
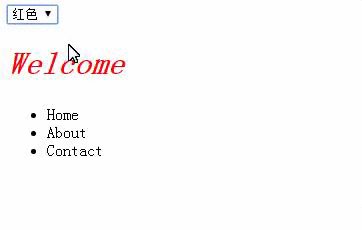
我首先想到的是“图层postion定位”
关键代码:
.s-pos-center{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%); } css作用于文字<span>盒子里,两个特点:1.不必知道“宽高度”。2.它是一种图层的形式覆盖在父盒子上,且无视兄弟姐妹盒子。
同时也顺便复习其他的水平垂直居中方法,并作比较
第一种,通过text-align + line-height实现inline和inline-block元素的水平垂直居中(牛奶和果冻)
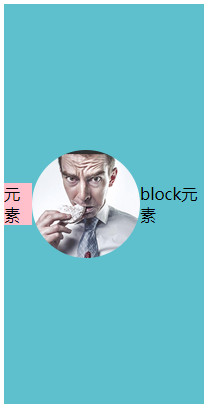
<style>.s-lineheight-center{text-align:center;line-height:300px;}.test{width:300px;height:300px;}.test{background:#5fc0cd;}.t-color-damage{background:pink;}</style> </head> <body> <div class="test s-lineheight-center"><span class="t-color-damage">元素</span><img src="img/test8-1/pic.png"><p>block元素</p> </div>
 结果显示css是作用于父盒子里,通过父盒子操作子元素水平垂直居中。
结果显示css是作用于父盒子里,通过父盒子操作子元素水平垂直居中。
特点:
1.必须知道高度的准确数值,让盒子高度等于行框高度,实际上是元素底线重叠在父盒子的中线上。它是以牺牲上下行框,即牺牲父盒子的上下padding来实现的。所以img图片也没有实现居中效果。
2。里面要居中的子元素会彼此挤压,共同占据中间位置。3.不适合块元素。图中p标签脱离了test父盒子。
3.文字的中线重叠父盒子中线,img只是底线重叠父盒子中线。
所以一般是用于父盒子只有一行文字元素的的子元素垂直居中。
第二种,通过display:table-cell+text-align +vertical-align:middle实现三类元素的水平垂直居中(牛奶,果冻,坚果)
<style>.s-lineheight-center{display:table-cell;text-align:center;vertical-align: middle;}.test{width:200px;height:400px;}.test{background:#5fc0cd;}.t-color-damage{background:pink;}</style> </head> <body> <div class="test s-lineheight-center"><span class="t-color-damage">元素</span><img src="img/test8-1/pic.png"><p>block元素</p><span>inlink</span> </div>
 这种方法也是作用于父盒子div,通过三个css规范子元素位置。
这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:
1。高度调小时,子元素自适应高度,而且它本身有一个最小高度存在。同时父盒子的块元素虽然会换行,但是不会离开父盒子。(感觉宽高影响不大,不知道要不要高度。暂时是元素的内容宽高)
2。关于img居中的问题:(1。单独img时,可以实现水平垂直居中。2。img+快元素如p为子元素时,会以他们两的高的中线叠加在父盒子div的中线上。所以一般的书本+书名可以用这种方法实现。3。img+行内元素为子元素时,会以他们两的宽度的中线水平在父盒子div的中线上。行内元素的底线重叠img底线。效果就是文字位于img左下角或右下角。
第三种,通过display:flex+jc+ai 实现三类元素的水平垂直居中(牛奶,果冻,坚果)
<title>水平居中</title>
<style>
.s-lineheight-center{
display:flex;
justify-content: center;
align-items: center;
}
.test{
width:200px;
height:400px;
}
.test{
background:#5fc0cd;
}
.t-color-danger{
background:pink;
}
.t-height-primary{
height:100px;
}
</style>
</head>
<body>
<div class="test s-lineheight-center">
<span class="t-color-danger">元素</span>
<img src="img/test8-1/pic.png">
<p class="t-height-primary">block元素</p>
<span>inlink</span>
</div>



这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:1.如果不指定宽高,宽度会以100%body展现。高度为内容高。
2.block元素不再独占一行。而是于以inline-block的身份存在。
3.当宽度指定数值过小时,每个元素会以字符串的形式自动换行。同时子元素会超出父盒子。
4.子元素兄弟们的总宽度的中线会重叠父盒子的中线。文字的中线和图片的中线重叠,也重叠父盒子中线。
今天就总结那么多。














![C++] WAP GPRS 向WWW网站 提交POST GET 数据 实例](https://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif)