目录
- 初步搭建
- 优化
- 页脚固定
初步搭建
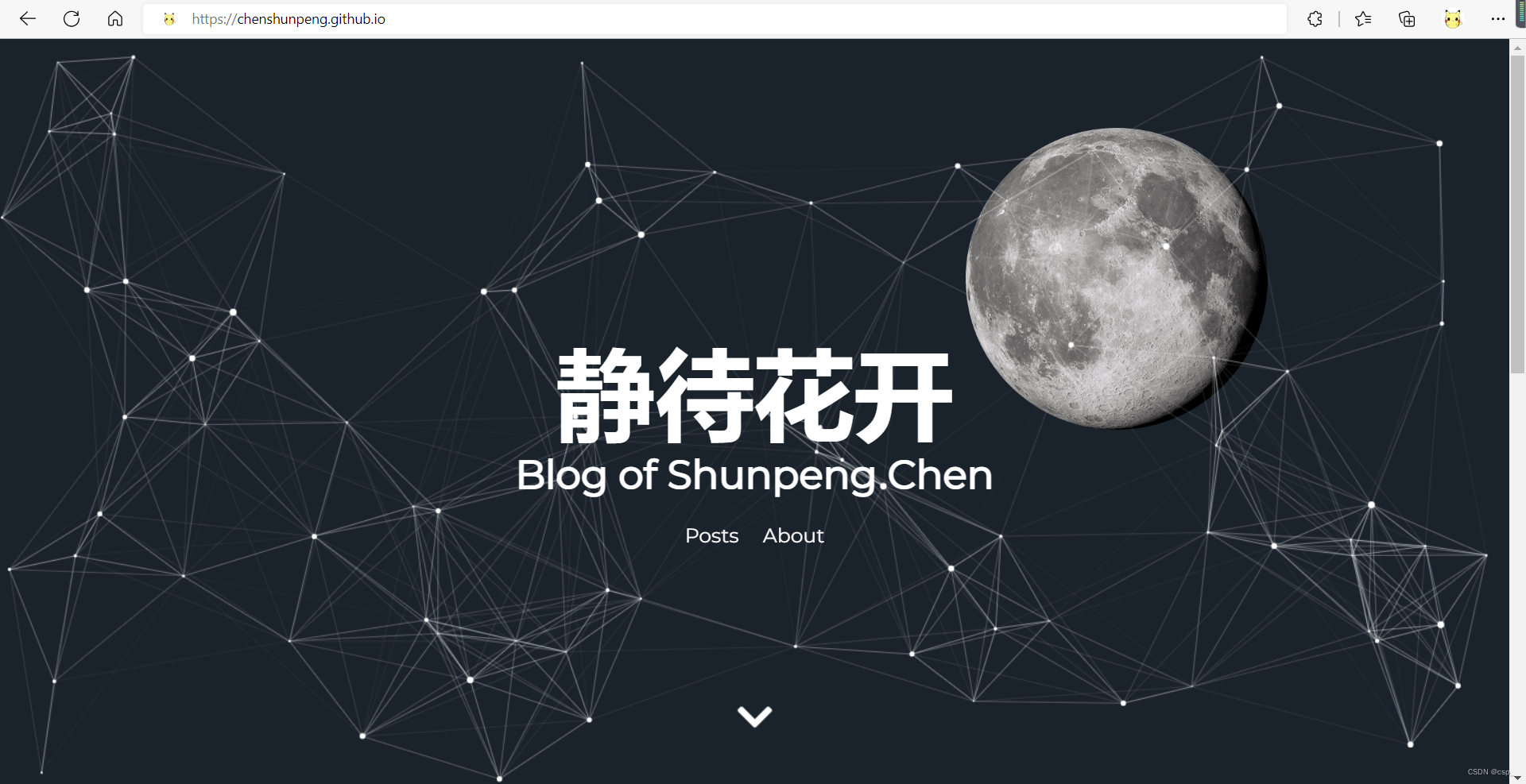
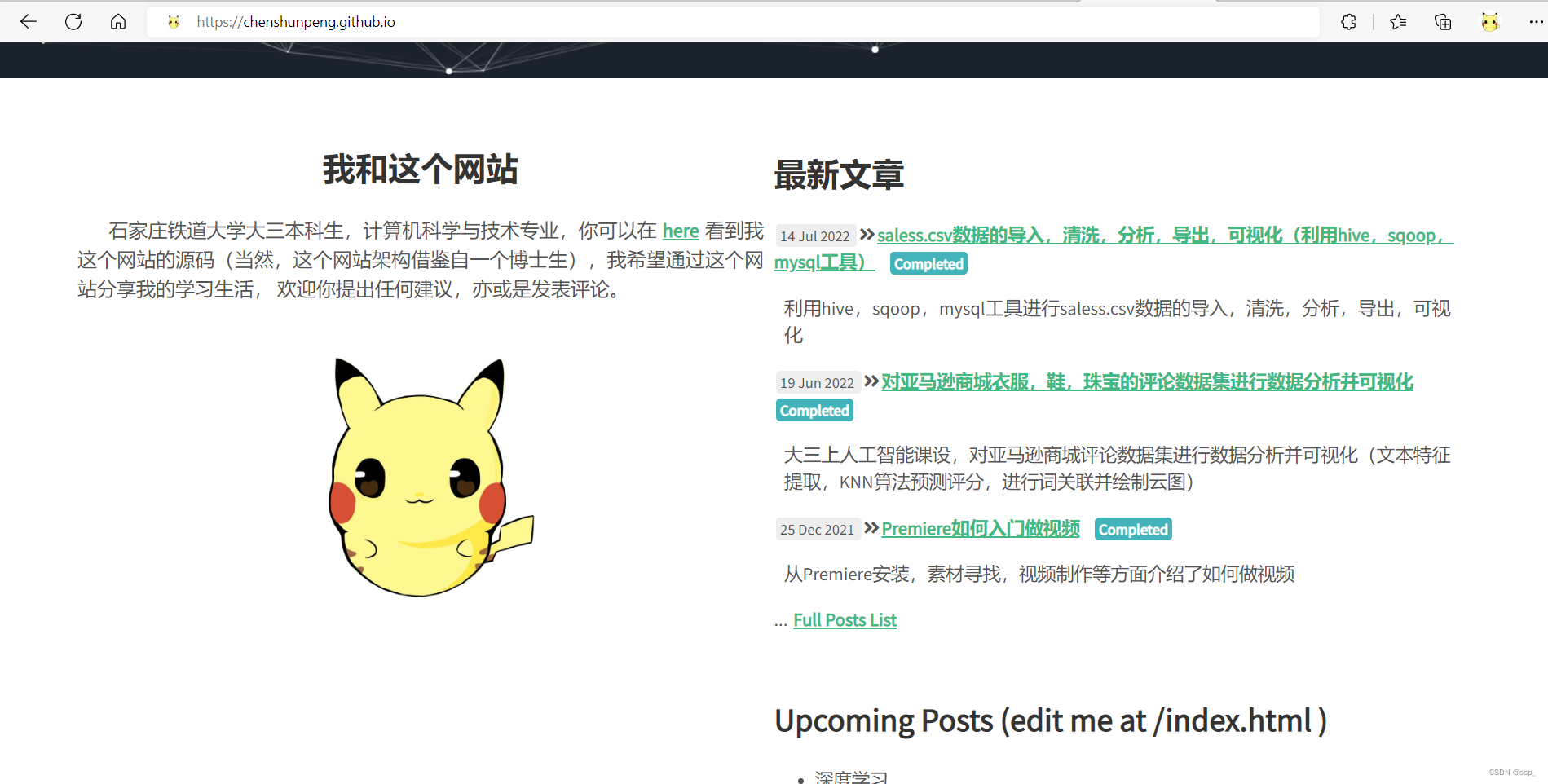
这是我做的:



访问网页可看: https://chenshunpeng.github.io/(仓库地址:here)
借鉴自(会动的主页,感觉很nice):https://yk-liu.github.io/(仓库地址:here)
首先创建仓库(新手可看:here,不难的)
b站有命令操作git的,我是用desktop操作的(命令操作的视频可看:github快速使用教程)
之后按自己风格设计即可😄
在这里贴一个index.html:
---
layout: home
---
<div class="user-details">
<h2> 我和这个网站 </h2>
<p style="text-align: justify;"> 石家庄铁道大学大三本科生,计算机科学与技术专业,你可以在 <a href="https://github.com/chenshunpeng/chenshunpeng.github.io">here</a>看到我这个网站的源码(当然,这个网站架构借鉴自一个博士生),我希望通过这个网站分享我的学习生活,欢迎你提出任何建议,亦或是发表评论。
</p>
<!-- <div class="analytics" style="border: solid lightgrey; border-radius: 5px;"><h3> Analytics </h3>{% include clustrmap.html style="js" %}<p> <small> If you are not seeing a map, please disable Ad block </small></p>
</div> -->
</div>
<div class="permlinks">
<h2>最新文章</h2>
<dl>{% for post in site.posts limit:3 %}<dt><code>{{ post.date | date_to_string }} </code><i class="fas fa-angle-double-right" aria-hidden="true"></i><a href="{{ post.url }}">{{ post.title }}</a> {% include status-indicator.html status=post.status%}{% if post.description %}<dd style="text-align: justify">{{ post.description | markdownify }}</dd>{% endif %}{% endfor %}<p>... <a href="/blog">Full Posts List</a> </p>
</dl><h2>Upcoming Posts (edit me at /index.html )</h2>
<ul><li>待定...</li>
</ul></div >推荐一个学习前端的网站:
https://www.w3school.com.cn/
里面有很多实例,可以使用他们的编辑器来编辑 HTML,点击测试按钮来查看结果:

优化
页脚固定
搭好的博客在页面较短时就会出现问题,即页脚不能像我们期望中那样“紧贴”在视口的最底部,而是紧跟在内容的下方,这时在footer.css添加如下代码即可(具体可看:页脚固定在底部之flex布局)
body {display: flex;flex-flow: column;min-height: 100vh;
}
div { flex: 1; }